In app development, things are not different: testing your application with real data can be a pain. This is something where fake data generation can be helpful.
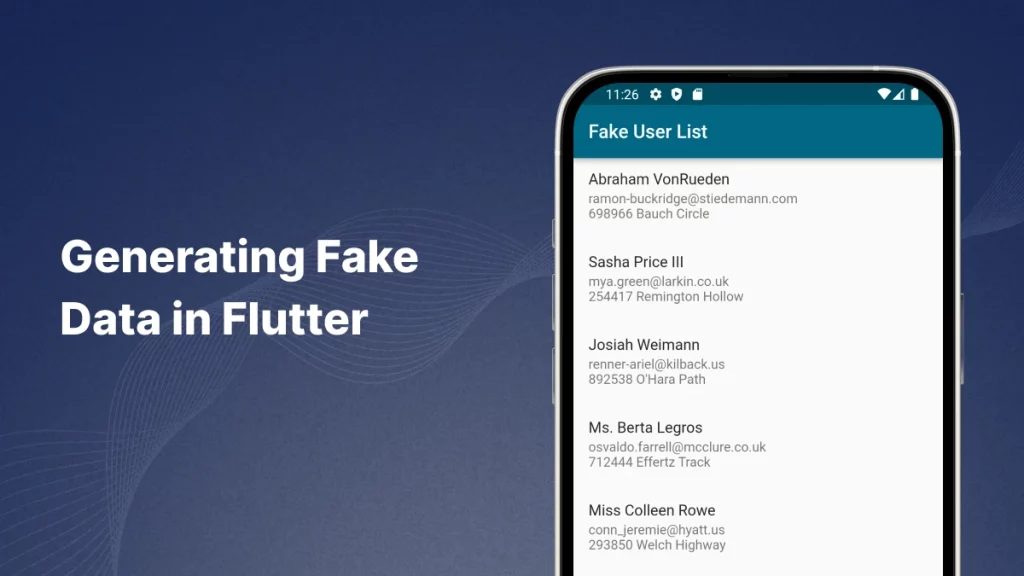
In this blog post we will create a simple UI and fake data in Flutter which looks like as an output below.

Why Generate Fake Data?
- Testing: to create fake users that will pretend to interact with the app without any need for real user data
- Develop: Useful for quick prototypes by Developers of UI Factories.
- Performance: allows the app to work with different scales of data
Implementation
Firstly, Create A New Project And Add dependencies Into the Pubspec.yaml file as
|
1 |
faker: ^2.2.0 |
Create a new Stateless Widget (FakeUserList) and add code for UI as shown below:-
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
class FakeUserList extends StatelessWidget { List<UserData> users = []; List<UserData> generateFakeUsers(int count) { final faker = Faker(); return List.generate(count, (index) { return UserData( name: faker.person.name(), email: faker.internet.email(), address: faker.address.streetAddress(), ); }); } @override Widget build(BuildContext context) { users = generateFakeUsers(10); return Scaffold( appBar: AppBar( title: const Text('Fake User List'), ), body: ListView.builder( itemCount: users.length, itemBuilder: (context, index) { final user = users[index]; return ListTile( title: Text(user.name), subtitle: Text('${user.email}\n${user.address}'), isThreeLine: true, ); }, ), ); } } |
In the above example code we have create basic UI to display the random generated users list in app as :-
- The FakeUserList is a stateless widget, meaning it doesn’t maintain any internal state.
- final List<User> users: Here, we generate a list of 10 fake users using our
generateFakeUsersfunction. This list is stored in theusersvariable. - faker.person.name(): Generates a random name, typically formatted as “First Last”.
- faker.internet.email(): Generates a random email address. This usually includes a random name and a domain.
- faker.internet.password(): Creates a random password, often including a mix of letters, numbers, and symbols.
- faker.address.streetAddress(): Generates a random street address.
Output Of Example Code
Generating Fake Data in Flutter
Simple UI output for generate fake data in Flutter
Conclusion
Thanks for reading this article ❤️
I hope this blog will help you to learn about Generating Fake Data in Flutter and you will be able to implement it.
For more updates, make sure to keep following Mobikul Blogs to learn more about mobile app development.
Happy Learning ✍️
Other blogs you may like…
Expandable ListView in Flutter
How To Reset Lost Upload Key on Playstore
Flavoring Application in Flutter

Be the first to comment.