Column Layout
Ecommerce Progressive Web App Development Services
Ecommerce Progressive Web Apps development services craft fast, reliable, and engaging web experiences with offline capabilities.
Brand’s Logo






Customer Reviews
Our Customer Case Study
Discover how our solutions have helped customers reach their goals through in-depth, real-world success stories.

PetsEgypt
Downloads 10K+|Ratings 3.0
A comprehensive mobile app for pet owners, enhanced by Mobikul, providing a one-stop shop for all pet care needs.

J.Lindeberg
Downloads 1K+|Ratings 2.0
Scandinavian sports fashion brand adopts a mobile app-only strategy to expand its presence in the Middle East market.

SINGER
Downloads 10K+|Ratings 4.5
Explore a vast selection of premium home appliances, small domestic devices, and consumer electronics.
Why does your company need a eCommerce PWA Apps?
The best of the web and the greatest of applications will be combined in an eCommerce Progressive Web Applications.
Feels like an app, functions as a website, is faster even on dull networks, and is lighter.
Ecommerce PWA Apps are the way of the future for mobile users.
Top frameworks and tools to build Progressive Web Apps
These are the frameworks and tools that Mobikul uses in Progressive Web App development.
Gatsby
Vue Storefront

Magento PWA Studio

Next JS
Shopify Hydrogen

React
Hyva Theme
What does Progressive Web Apps development include?
Column Layout
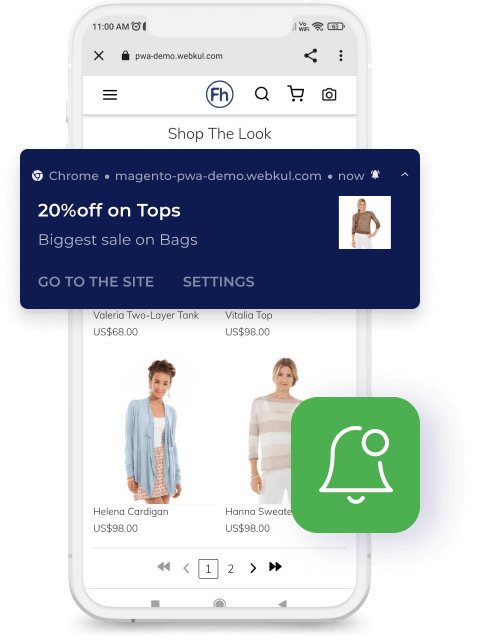
Web Push Notification
- Push notifications allow your app to interact with users outside of the browser and are a very effective way to do so.
- The PWA app’s main benefit is that it can work with limited or no internet access.
- This is of great advantage when the consumer is a consistent traveler.


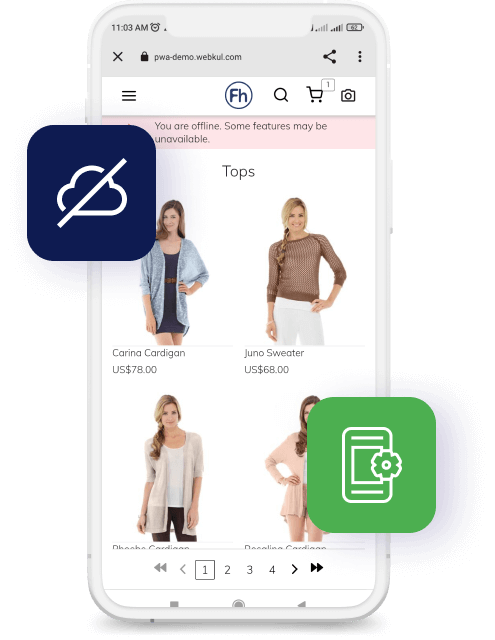
Offline Mode (No Internet Connection)
Offline Mode features in an ecommerce PWA apps can also help increase the customer’s engagement on the mobile web.
The customer needs to struggle with the websites or browser to operate various functionalities on the store. It just feels and looks like a Native app.
Every feature is now only a tap away. As a result, keep the customer more engaging.
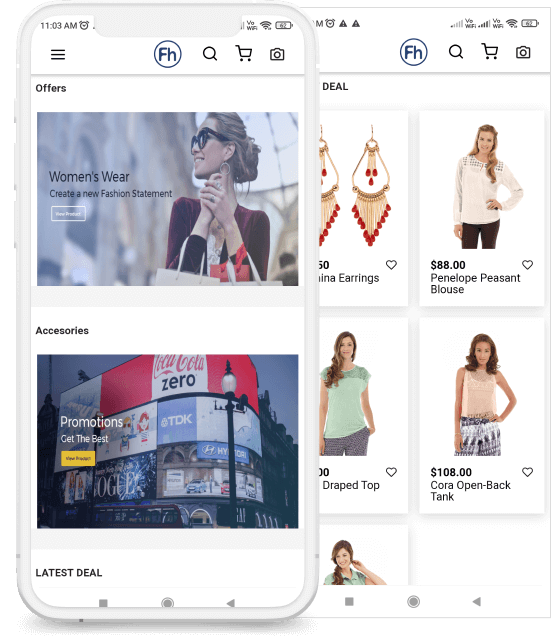
Headless PWA
The term “headless” refers to a technique in which the frontend and backend of an eCommerce website are separated.
It means that your user interface and user experience platform (UI & UX) is separate from your content management system.
The front end of the headless progressive web application (PWA), also known as a Headless PWA, is built using a variety of technologies such as ReactJS, VueJS, and AngularJS.
- User-friendly customer experience.
- Fast Speed.
- When the app is pre-loaded and the network is available, it can be used in Offline Mode.

Exploration of Progressive Web Apps
A headless progressive web application (PWA) is a web application that makes use of the latest web capabilities to provide users with a native app-like experience.

Accessibility in Offline Mode

Functionality of Push Notification

User Engagement

Performance

Low Data Consumption
What are the advantages of Progressive Web Apps?
The fundamental advantage of eCommerce progressive web applications (PWAs) are that they are general, unlike native apps, and hence compatible with all sorts of operating systems.
This means that an eCommerce Progressive Web Applications can be used on numerous devices, whereas mobile apps must be produced separately for each app store, such as Android, iOS, and so on.
Technology
Progressive Web Apps(PWA) for Business
We can’t say that Progressive Web Apps will completely replace Native Apps in the future. However, there is a growing interest in the community for this technique.
However, they have the potential to change the way the Internet functions.
Testimonial
I had a great experience with this app. Will definitely recommend it. Communication is always on point. Prices are way affordable too as compared to the others."

Abigail Boateng Aboagye
We've been building our app for the past 7 months, and the team has been really great, patient and very supportive. We are almost at launch and super excited. Thank you for your hard work and being so attentive to our needs. I would suggest anyone who is planning to launch their mobile app, to use our wireframes and UX as it's working perfectly now."

Phumi Körber
Awesome customer support, highly professional and provides the best in class support,, good job team. "

Imtiaz Chowdhury
I tried many App builders and I must say that Mobile App Builder by Mobikul is one of the greatest and smoothest builder that I tried. I decided to create my App with Mobikul, the customer service is exceptional they are always online and ready to help"

John Yaniv Daniel
I just loved it. We will write another review after using this app. in a month or so. After 5 Months ; This App is working great. Support Team is eager to solve any issue. We appreciate their efforts ! My best wishes to team ! Application design is simple, swift and impressive but my suggestion is to improve KB covering section wise information with visuals so that user contact customer support for real iss more...ues. less..."

Himanshu Sharma
My experience of using mobikul mobile App was amazing.And it took me, only 5 to 10 minutes to convert my Shopify store into an app through this plugin. It was a new and wonderful experience for me. The webkul team helped me a lot in.."

SATNA BAZAAR
Why Choose Mobikul?
When it comes to Progressive Web App development, choosing the right development partner is crucial to the success of your project. At mobikul, we offer comprehensive Progressive Web App Development services that are tailored to meet your specific requirements and goals.
Jumbotron Layout

Planning to bring your thoughts to mobile
Feel free to contact us anytime with your project or app needs and we’ll get back to you.