SlimyCard Animation in Flutter is just an animation that can be applied to the widgets in order to separate them into two parts.
It is basically used to create a Slime Like Animation.
Read more about the services provided by Mobikul on the Flutter app development services page.
Properties of SlimyCard
color – This property helps in changing the color of the Slimy Card as per the requirement.
width – It specifies the width of the Slimy Card.
topCardWidget – It takes a custom widget that we display in Top Card.
topCardHeight – It helps to set the height of the Top Card in Animation.
bottomCardWidget – It takes a custom widget that we want to display after animating.
bottomCardHeight – It helps to set the height of the Bottom Card in Animation.
slimeEnabled – This property is set to true by default.
borderRadius – It specifies the border-radius for slimy cards.
Steps to Integrate SlimyCard Animation in Flutter
Step -1 -> Firstly, add the slimy_card dependency in the pubspec.yaml file.
|
1 |
slimy_card: ^1.0.4 |
We can check the updated version of the dependency from slimy_card.
Step – 2 -> Run ‘flutter pub get‘ command.
After this, we are ready to begin writing our code.
Code for SlimyCard Animation in Flutter
Here, is the code–
main.dart
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
import 'package:flutter/material.dart'; import 'package:slimy_card/slimy_card.dart'; import 'package:slimyanimation/slimy_card_bottom_widget.dart'; import 'package:slimyanimation/slimy_card_top_widget.dart'; void main() { runApp(const MyApp()); } class MyApp extends StatelessWidget { const MyApp({Key? key}) : super(key: key); @override Widget build(BuildContext context) { return const MaterialApp( debugShowCheckedModeBanner: false, home: SlimeCardAnimationPage(), ); } } class SlimeCardAnimationPage extends StatefulWidget { const SlimeCardAnimationPage({Key? key}) : super(key: key); @override _SlimeCardAnimationPageState createState() => _SlimeCardAnimationPageState(); } class _SlimeCardAnimationPageState extends State<SlimeCardAnimationPage> { @override Widget build(BuildContext context) { return Scaffold( body: Center( child: Column( mainAxisAlignment: MainAxisAlignment.center, crossAxisAlignment: CrossAxisAlignment.center, children: [ SlimyCard( width: MediaQuery.of(context).size.width/1.2, color: Colors.orangeAccent, topCardWidget: const SlimyCardTopWidget(), bottomCardWidget: const SlimyCardBottomWidget(), ), ], ), ), ); } } |
slimy_card_top_widget.dart
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
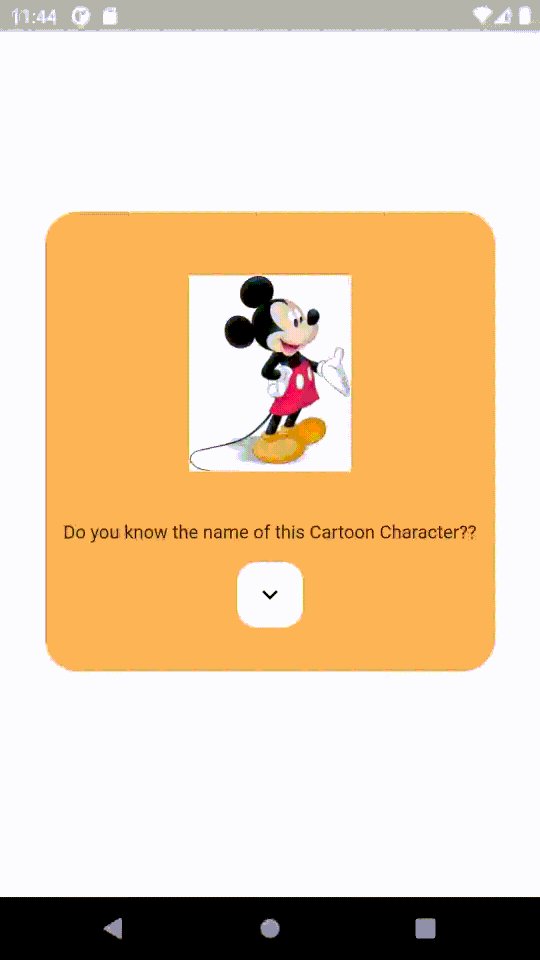
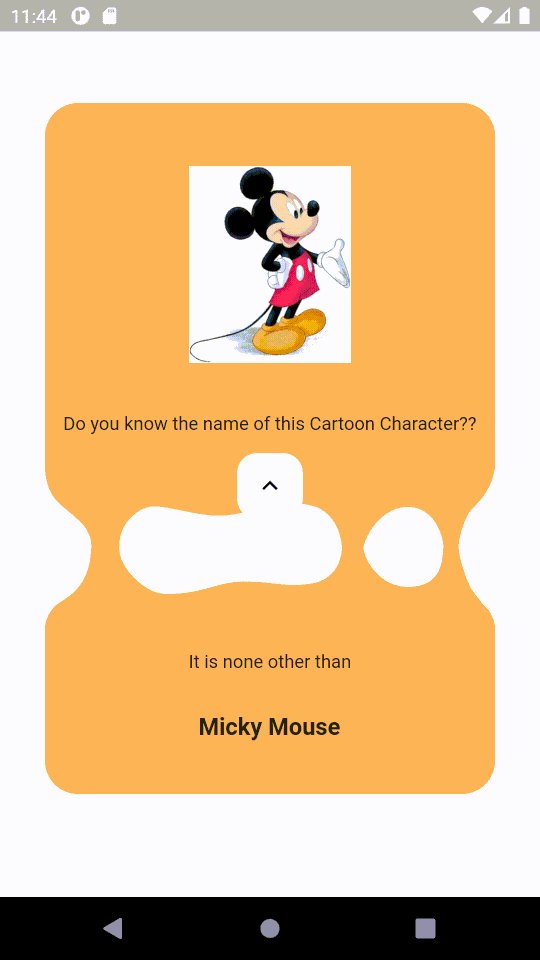
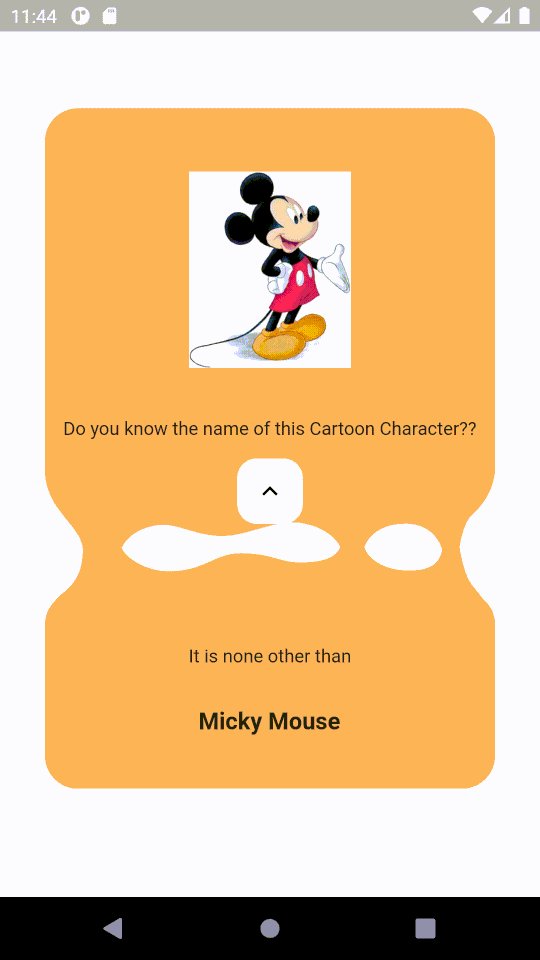
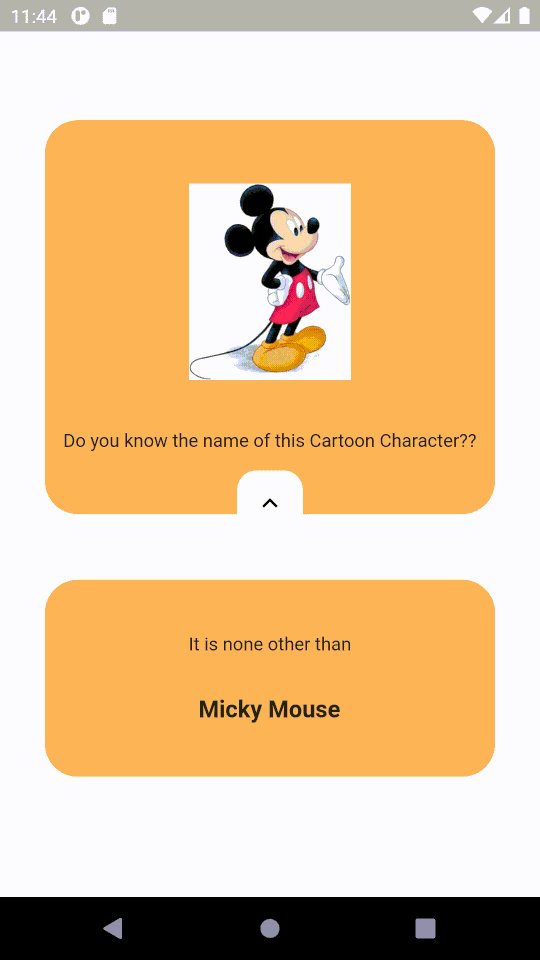
import 'package:flutter/material.dart'; class SlimyCardTopWidget extends StatelessWidget { const SlimyCardTopWidget({Key? key}) : super(key: key); @override Widget build(BuildContext context) { return Column( mainAxisAlignment: MainAxisAlignment.spaceEvenly, children: [ Image.network('https://upload.wikimedia.org/wikipedia/en/d/d4/Mickey_Mouse.png',height: 150,width: 150,), const Text("Do you know the name of this Cartoon Character??") ], ); } } |
slimy_card_bottom_widget.dart
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
import 'package:flutter/material.dart'; class SlimyCardBottomWidget extends StatelessWidget { const SlimyCardBottomWidget({Key? key}) : super(key: key); @override Widget build(BuildContext context) { return Column( mainAxisAlignment: MainAxisAlignment.spaceEvenly, children: const [ Text("It is none other than"), Text("Micky Mouse",style: TextStyle(fontWeight: FontWeight.bold,fontSize: 18.0),), ], ); } } |
While running the app, you may face issues like Cannot run with sound null safety
Don’t panic!!
It’s just that currently, the dependency does not support null safety so just have to run the command on your terminal on the root project
|
1 |
flutter run --no-sound-null-safety |
We are good to go now.
Here’s the final output–

Conclusion
In this blog, we have discussed how to create an amazing animation with the help of a dependency.
I hope it will help you understand and get a brief idea about it.
You can also check some of our other animation blogs – https://mobikul.com/liquid-swipe-animation-flutter/
https://mobikul.com/animations-in-flutter/
Thank you for reading!!




Be the first to comment.