In this blog, I will explain the installation and setup of a React Native application.
Introduction
To start with React Native, set up your environment using either Expo for simplicity or the React Native CLI for more control. Both require Node.js and a package manager like npm.
Set Up Your Environment
To set up React Native with Expo and React Native CLI, follow the instructions below for each option.
1. Setting up React Native with Expo
Install Node.js and npm
- First, ensure you have Node.js and npm (Node Package Manager) installed on your system
- Download Node.js from Node.js official site. It comes with npm.
Install Expo CLI
- Use npm to install Expo CLI globally:
|
1 |
npm install -g expo-cli |
Create a New Expo Project
- Create a new React Native project using the Expo CLI:
|
1 |
expo init MyApp |
- Navigate to your project folder:
|
1 |
cd MyApp |
Run the Expo App
- Start the Expo development server:
|
1 |
expo start |
- You can use the Expo Go app on your Android or iOS device (download it from the Play Store or App Store).
- Scan the QR code in the terminal or in your browser to see your app.
2. Setting up React Native CLI
You can create a React Native application using either the Quickstart method or the standard approach, both requiring Node.js installation, which I assume you have already completed.
-
QuickStart
you can use npm to install the
create-react-native-appcommand line utility:1npm install -g create-react-native-appThen run the following commands to create a new React Native project called “Awesome Project”:
1create-react-native-app AwesomeProject cd AwesomeProject npm startThis will start a development server for you.
but I have faced an issue on Quickstart cookies management is not working.
- Building Project with Native Code-
Follow Some Installation process.
- Install React Native CLI
1npm install -g react-native-cli
- Install JAVA.
- Install Android Studio.
- Install Android SDK
- Configure ANDROID_HOME in the environment variable.
- Install watchman
- Installing Watchman on Ubuntu
123456789101112$ cd ~$ git clone https://github.com/facebook/watchman.git$ cd watchman/$ git checkout v4.7.0$ sudo apt-get install -y autoconf automake build-essential python-dev$ ./autogen.sh$ ./configure$ make$ sudo make install$ watchman --version$ echo 999999 | sudo tee -a /proc/sys/fs/inotify/max_user_watches && echo 999999 | sudo tee -a /proc/sys/fs/inotify/max_queued_events && echo 999999 | sudo tee -a /proc/sys/fs/inotify/max_user_instances && watchman shutdown-server
Now create first React Native Application.
|
1 |
react-native init AwesomeProject |

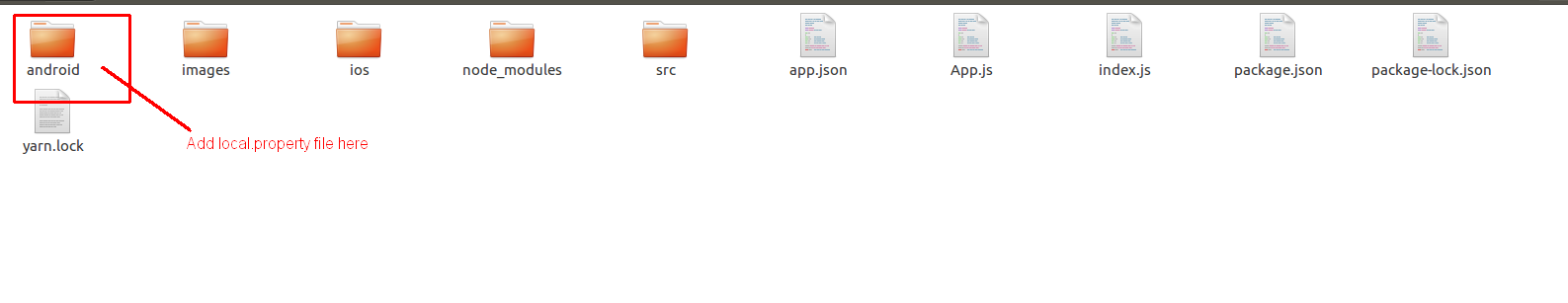
Now Run your first Application on your Device. First of all, we add “local.property” file in the Android folder structure of the Application that has your SDK path.
then use commands on your terminal.
|
1 2 |
cd AwesomeProject react-native run-android |
Now you look it’s run on your device.
Some useful commands which we are aware
- the command for increasing the size of the watchman-
12$ echo fs.inotify.max_user_watches=524288 | sudo tee -a /etc/sysctl.conf$ sudo sysctl -p
- fix babel Issue
12npm add @babel/runtimenpm install
- ADB commands
12adb kill-serveradb start-server
All setups and configurations have been done. So, we need to modify our App.js file for our Application.
Here is the Output of the project
Getting started with React Native
To begin with React Native, install Node.js and a package manager, then set up your environment using either Expo for simplicity or React Native CLI for full native control, depending on your needs.
Conclusion
In conclusion, choose Expo for ease or the React Native CLI for full control. Both setups require Node.js and a package manager, enabling quick app development.
Read more interesting React Native Blogs by Mobikul.
Thanks for reading this blog.


Be the first to comment.