In this blog, we are going to learn about how to implement the Snack Bar in a flutter. So let’s get started.
In Material Design, the Snackbar works are more beneficial
You may become more familiar with Flutter app development services from Mobikul.
To implement the Snackbar do follow the below steps mentioned below.
1.) Create a Scaffold.
2.) Display a SnackBar.
3.) Provide an optional action.
1.) Create a Scaffold. :
Inside Scaffold widgets, it Implements the basic material design visual layout structure.
This class provides APIs for showing drawers and bottom sheets. We can add the background color inside the scaffold widget.
It also supports special Material Design components, such as Drawers, AppBars, and SnackBars.
We have provided the example below.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
void main() => runApp(const TestSnackBarDemo()); class TestSnackBarDemo extends StatelessWidget { const TestSnackBarDemo({Key key}) : super(key: key); @override Widget build(BuildContext context) { return MaterialApp( title: 'SnackBar Test Demo', home: Scaffold( appBar: AppBar( title: const Text('SnackBar Test Demo'), ), body: const SnackBarDemoPage(), ), ); } } |
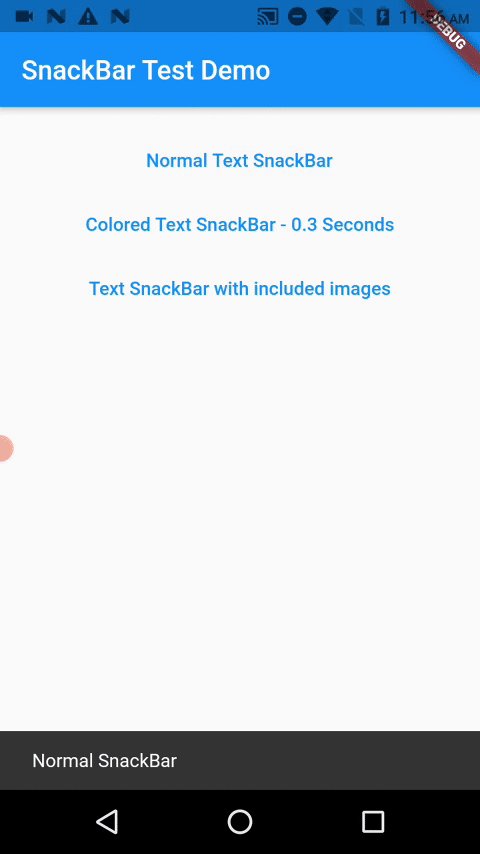
2.) Display a SnackBar:
First, create a snack bar, then display it using ScaffoldMessenger.
|
1 2 3 4 5 |
ScaffoldMessenger.of(context).showSnackBar( SnackBar( content: Text("Normal SnackBar"), ), ); |
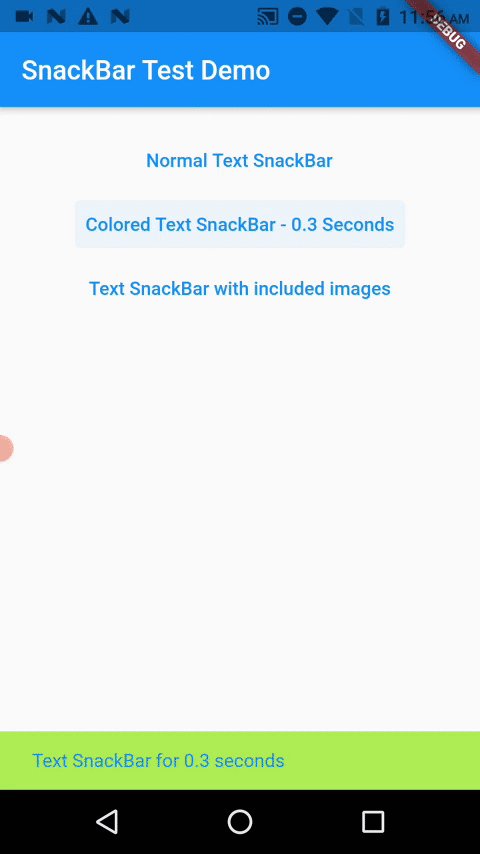
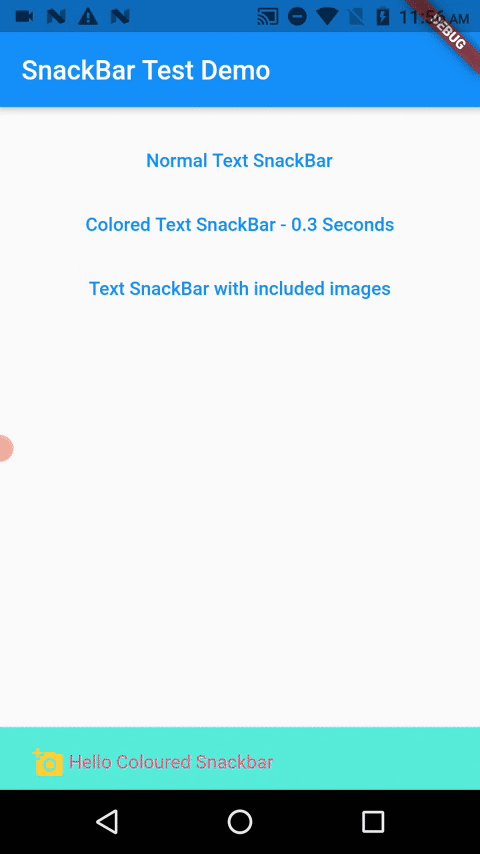
3.) Provide an optional action.
Now, we need to provide an action to the user when the SnackBar is displayed.
Here’s an example of providing an additional action to the SnackBar widget:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 |
class SnackBarDemoPage extends StatelessWidget { const SnackBarDemoPage({Key key}) : super(key: key); @override Widget build(BuildContext context) { return Center( child: Padding( padding: const EdgeInsets.all(16.0), child: Column( children: <Widget>[ TextButton( child: Text("Normal Text SnackBar"), onPressed: () { ScaffoldMessenger.of(context).showSnackBar( SnackBar( content: Text("Normal SnackBar"), ), ); }, ), TextButton( child: Text("Colored Text SnackBar - 0.3 Seconds"), onPressed: () { ScaffoldMessenger.of(context).showSnackBar( SnackBar( content: Text( "Text SnackBar for 0.3 seconds", style: TextStyle(color: Colors.blue), ), duration: Duration(milliseconds: 300), backgroundColor: Colors.lightGreenAccent, ), ); }, ), TextButton( child: Text("Text SnackBar with included images"), onPressed: () { ScaffoldMessenger.of(context).showSnackBar( SnackBar( content: Row( children: <Widget>[ Icon( Icons.add_a_photo, color: Colors.amberAccent, ), Text( " Hello Coloured Snackbar", style: TextStyle(color: Colors.pinkAccent), ), ], ), duration: Duration(seconds: 1), backgroundColor: Colors.tealAccent, ), ); }, ) ], ), )); } } |

We can now run the app in which we learn how to implement the Snack Bar in a flutter.
Finally, we have implemented the flow of the Snack Bar in a flutter.
You can also check these links.
Another mentioned URL.
For more understanding please can go through this link:
That’s all, You can enjoy your Snackbar implementation in a flutter.
Thank you very much.
Message Sent!
If you have more details or questions, you can reply to the received confirmation email.
Back to Home
Be the first to comment.