In this blog, we are going to learn about App-bar with an app drawer in the flutter. So let’s get started.
For this, we can follow the “Drawer” in combination with the “Material Design “
You may also check our Flutter app development company page.
1.) Create a Scaffold.
2.) Add a drawer.
3.) Populate the drawer with items.
4.) Close the drawer programmatically.
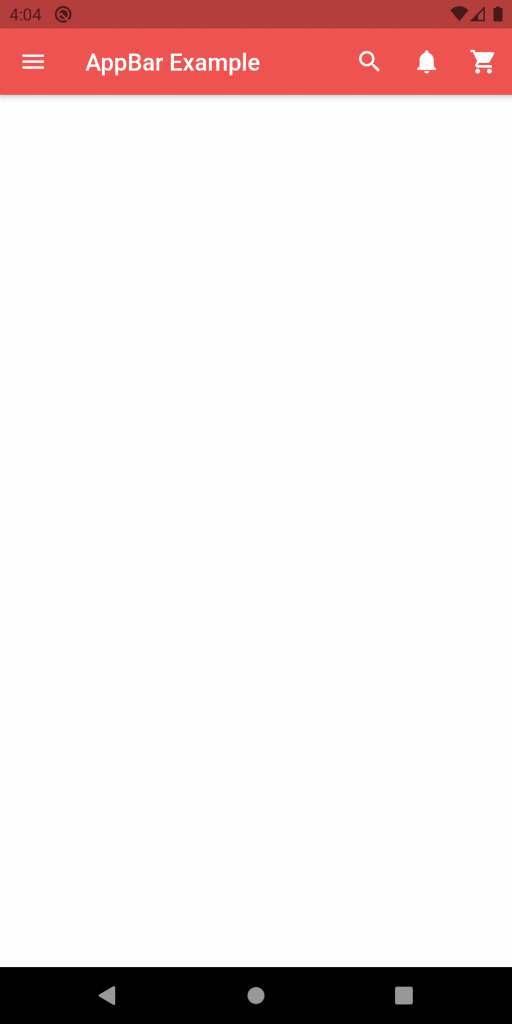
1.) Scaffold :
Inside Scaffold widgets, it Implements the basic material design visual layout structure.
This class provides APIs for showing drawers and bottom sheets. We can add the background color inside the scaffold widget.
It also supports special Material Design components, such as Drawers, AppBars, and SnackBars.
|
1 2 3 4 5 6 7 8 9 10 11 |
home: Scaffold( appBar: AppBar( backgroundColor: Colors.red.shade400, title: Text('AppBar Example'), actions: <Widget>[ IconButton(icon: Icon(Icons.search),onPressed: ()=>debugPrint("Product searched"),), IconButton(icon: Icon(Icons.notifications),onPressed: ()=>debugPrint("Notifications list"),), IconButton(icon: Icon(Icons.shopping_cart),onPressed: ()=>debugPrint("Cart List"),), ], ), |
2.) Add a drawer():
Now, add a drawer with Scaffold widgets.
By using the material design spec drawer can be any widgets.
|
1 2 3 4 5 |
Scaffold( drawer: Drawer( child: // Populate the Drawer in the next step. ), ); |
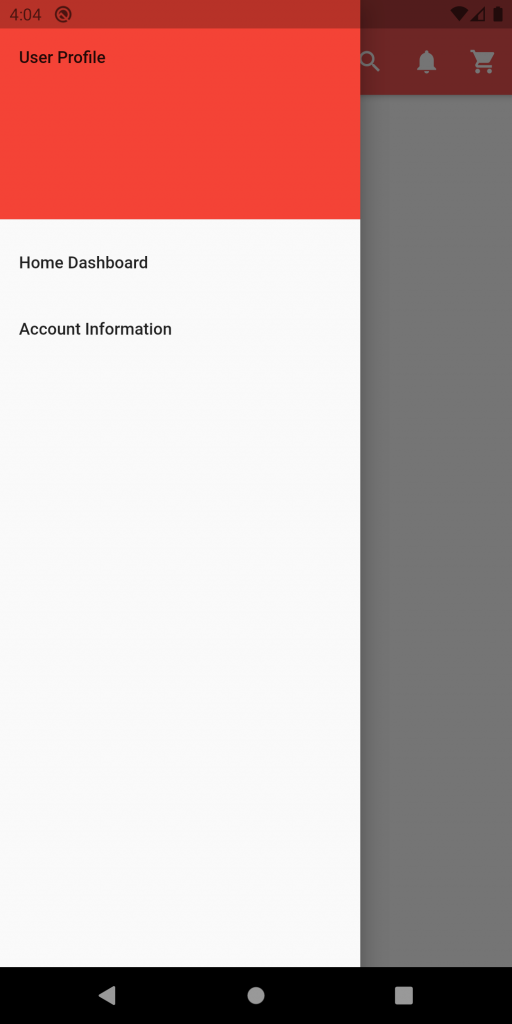
3.) Populate the drawer with items.
Now, we can place the needful content in the place of the “Drawer” widget.
We can populate the “ListView” and it allows us to scroll as the content space.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
drawer: Drawer( child: ListView( padding: EdgeInsets.zero, children: <Widget>[ DrawerHeader( child: Text('User Profile'), decoration: BoxDecoration( color: Colors.red, ), ), ListTile( title: Text("Home Dashboard"), onTap: ()=>{ debugPrint("Home screen visible"), }, ), ListTile( title: Text('Account Information'), onTap: () => debugPrint("Added the account information"), ) ] ), ), |
4.) Close the drawer programmatically
After the click, any event needs to close the drawer. We can do this by using Navigator.
When it ones the drawer, then Flutter adds the drawer to the stack. So, when it is closed, it pops from the stack.
|
1 2 3 4 5 6 7 |
ListTile( title: Text("Home Dashboard"), onTap: ()=>{ debugPrint("Home screen visible"), Navigator.pop(context); }, ), |



Be the first to comment.