In today’s fast-paced Flutter app development world, creating high-quality, user-friendly apps is essential. Flutter’s stunning UI and performance have made it popular, and integrating tools like Gemini can enhance functionality and user experience.
In this blog post, we’ll explore how to seamlessly integrate Gemini with your Flutter applications.
What is Gemini?
Gemini is a platform designed for data management and analytics. It provides powerful features to track user interactions, performance metrics, and much more.
By integrating Gemini with your Flutter app, you can gain valuable insights that help improve user experience and optimize performance.

Prerequisites
Before we dive into the integration, ensure you have the following:
- A Flutter development environment set up (Flutter SDK, Dart, etc.)
- An existing Flutter project or a new one to test the integration
- A Gemini account with access to the API
Implementation
- To start using Gemini in your Flutter project, you’ll need to add its SDK as a dependency. Open your
pubspec.yamlfile and add the Gemini package:
|
1 |
flutter_gemini: ^2.0.5 |
2. Next, you need to configure your API keys.
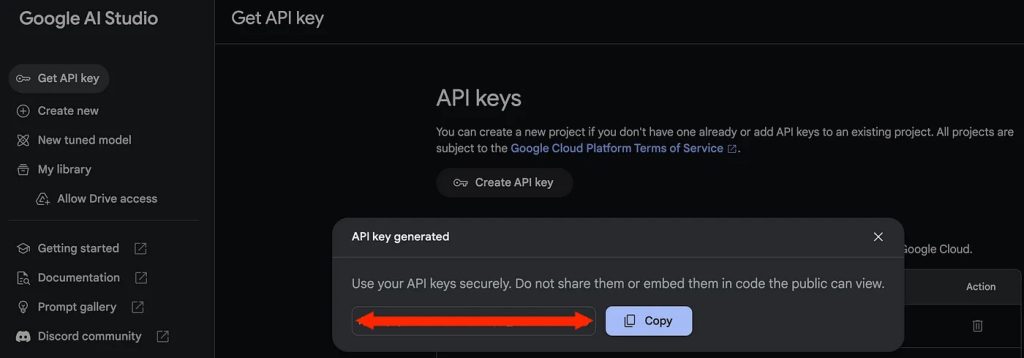
- Create an account with Gemini https://ai.google.dev/tutorials/setup from where you can generate an API key.

- Go to the Gemini dashboard and generate an API key if you haven’t done so already. Once you have your key, add it to your Flutter app.

3. In your main Flutter file (usually main.dart), you need to initialize the Gemini SDK. This is typically done in the main()function:
|
1 2 3 4 5 |
void main() { WidgetsFlutterBinding.ensureInitialized(); Gemini.init(apiKey: 'YOUR API KEY'); runApp(const MyApp()); } |
4. In order to create an instance of flutter_gemini, follow the code below, where a future returns a string response with the user’s query as a textual or image format :
|
1 2 3 4 5 |
Gemini _gemini = Gemini.instance; _gemini.textAndImage( text: text, images: [imageFile.readAsBytesSync()], ) |
Output Of Example Code
Integrating Gemini with Flutter
Conclusion
Thanks for reading this article ❤️
I hope this blog will help you to learn about how to Integrate Gemini in Flutter and you will be able to implement it.
For more updates, make sure to keep following Mobikul Blogs to learn more about mobile app development.
Happy Learning ✍️
Other blogs you may like…
Chat using Firebase in Flutter

Be the first to comment.