AdMob in Flutter, the Ads are being used to monetize the applications.
The Google Mobile Ads SDK for Flutter currently supports loading and displaying banner, interstitial (full-screen), native ads, and rewarded video ads.
Check out our Flutter app development company page.

AdMob Console Setup
Firstly, we will have to create an account on AdMob Console.
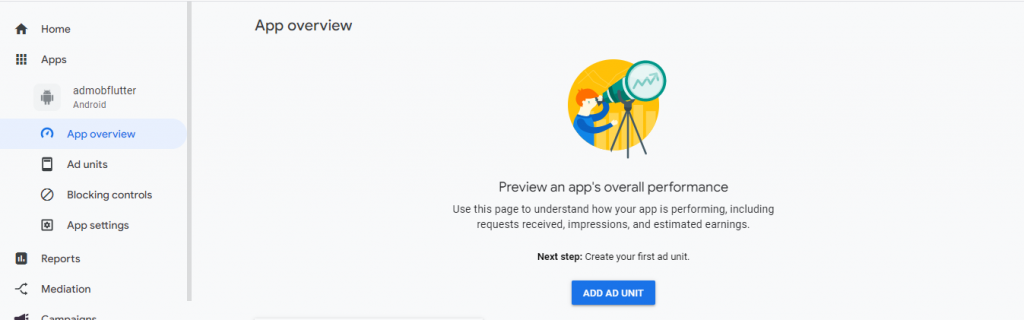
Secondly, add the App on the Console for which you want to enable Ads.
Click on “Add Ad Unit”, to create an Ad Unit for our app.

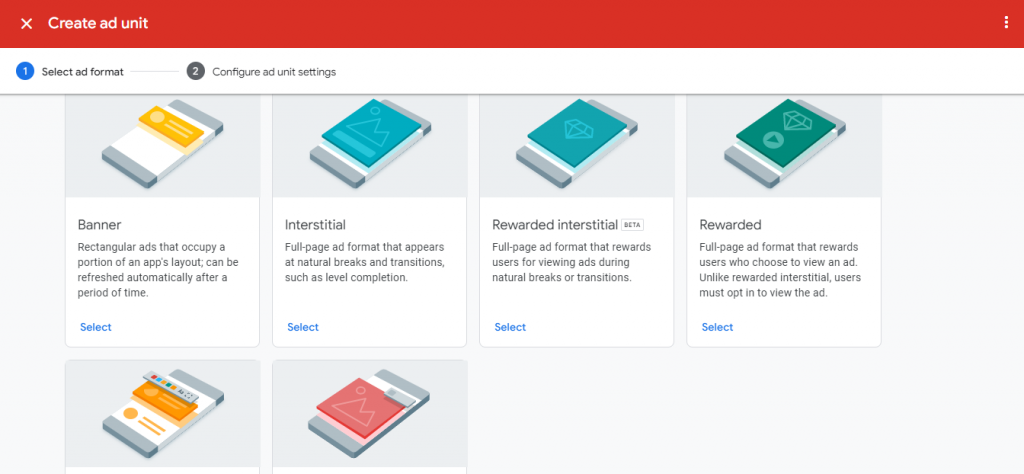
Select the type of Ad Format you require for your app.

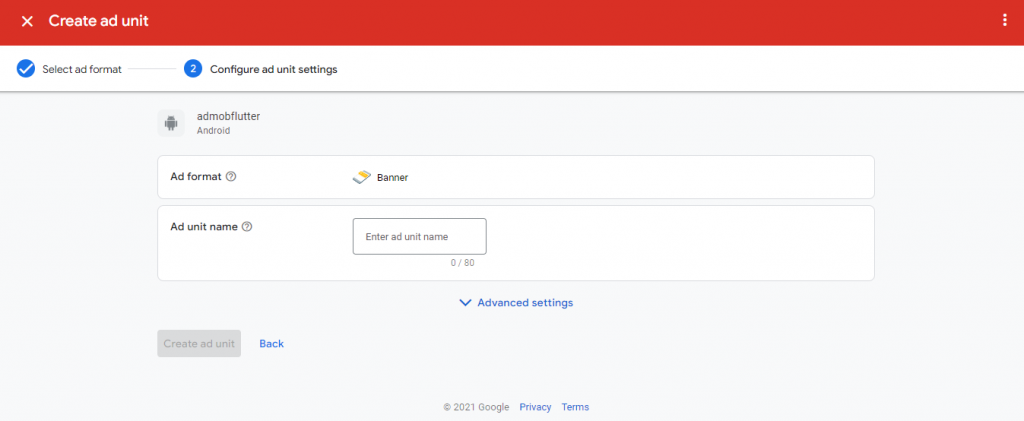
Once we have selected the Ad Format type, we will redirect to the Configure AdUnit settings screen.
Here, we will have to enter the Ad Unit Name and click on “Create ad unit”.

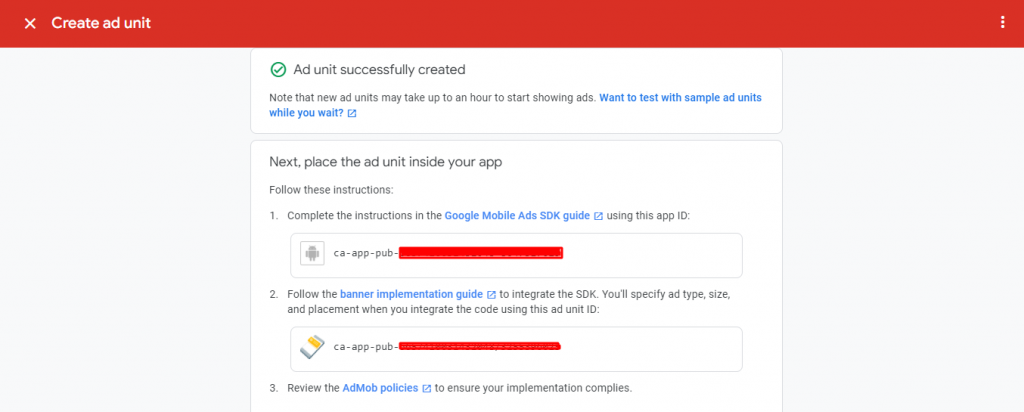
Once the Ad unit is created, AppID and Ad Unit ID are generated for further use.

Implementation of Ads in Flutter App
In order to integrate Ads in Flutter App, we have to follow some steps-
Step – 1 –> Add the google_mobile_ads: ^0.11.0+1 dependency in the pubspec.yaml file.
|
1 |
google_mobile_ads: ^0.11.0+1 |
In order to check the updated version of the dependency, you may go to pub.dev.
Step -2 –> After that , run ‘pub get’ command and the dependency will be added in the project.
Step -3 –> Now, we will have to add the “APP ID” which was generated from AdMob Console.
For Android, we will have to add the AppID in AndroidManifest.xml file
|
1 2 3 |
<meta-data android:name="com.google.android.gms.ads.APPLICATION_ID" android:value="ca-app-pub-3940256099942544~3347511713"/> |
For iOS, we will have to add the AppID in Info.plist file
|
1 2 |
<key>GADApplicationIdentifier</key> <string>ca-app-pub-3940256099942544~3347511713</string> |
The AppID used here is the test AppID. We can add the AppID which has been generated through AdMob Console.
Step -4 –> Once we have added the App ID ,most importantly we need to make sure that the minimumSdkVersion should be atleast 19.
We can find the version in build.gradle file
|
1 |
minSdkVersion 19 |
Step -5 –> The most important step is to initialize the Google Mobile Ads SDK. We can initialize it within the main() function.
|
1 2 3 4 5 |
void main() { WidgetsFlutterBinding.ensureInitialized(); MobileAds.instance.initialize(); runApp(MyApp()); } |
Step -6 –> After initalizing the SDK, now we can create the Ad as per the format we have chosen.
Here, we have chosen Banner Ad so we will be creating the same over here.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
BannerAd bannerAd = new BannerAd(size: AdSize.banner, adUnitId: 'ca-app-pub-3940256099942544/6300978111', listener: AdListener( onAdClosed: (Ad ad){ print("Ad Closed"); }, onAdFailedToLoad: (Ad ad,LoadAdError error){ print("Ad Failed to Load"); ad.dispose(); }, onAdLoaded: (Ad ad){ print('Ad Loaded'); }, onAdOpened: (Ad ad){ print('Ad opened'); } ), request: AdRequest(),); |
Within the BannerAd, there are various properties such as size,adUnitId,listener etc.
- size – This property helps in setting up the size for our Ad.
- adUnitId – This property takes the AdUnitID which was generated on AdMob Console.
- listener – This property is used in order to handle the various cases while the Ad is being displayed on the screen.
In the same way, we can add different types of Ads in our apps as per our requirement.
Conclusion
In this blog, we have discussed AdMob Flutter.
I hope it will help you out in understanding and get a brief idea about it.
You may also check out our blog on Crashlytics in Flutter – https://mobikul.com/integrating-crashlytics-in-flutter/
Thank you for reading!!
References
https://codelabs.developers.google.com/codelabs/admob-ads-in-flutter#2
https://www.freecodecamp.org/news/how-to-add-google-admob-to-flutter/

Be the first to comment.