Widgets Tree in Flutter: What You Need to Know is Flutter framework uses the widgets tree in Flutter to render the app’s UI on the screen. The framework iterates through the widget tree, calling the build() method on each widget. The build() method returns a RenderObject, which is a representation of the widget on the screen.
Additionally, you may read more about Mobikul’s Flutter app development services.

The root of the widget tree is the runApp() widget, which is the entry point for all Flutter apps. The runApp() widget takes a single widget as its argument, which becomes the root of the widget tree.
For example, a Scaffold widget can have a Row widget as its child, and the Row widget can have a Text widget as its child.
The Flutter framework then uses the RenderObjects to create the final rendering of the app’s UI.
Here is an example of a simple widget tree:
|
1 2 3 4 5 |
runApp( Center( child: Text('Hello, world!'), ), ); |
Here are some additional things to know about the widget tree:
- The widget tree is a recursive structure. This means that a widget can have children, which can also have children, and so on.
- The widget tree is immutable. This means that once a widget is added to a tree, it cannot be removed or changed.
- The widget tree is dynamic. Run-time modifications can be made to the tree in response to user input or other events.
Check this link for Rendering and Layout in flutter.
Three types of widget trees in Flutter:
- The widget tree is the root of the widget hierarchy. It is created by the
runApp()function and contains all the widgets that make up the app’s UI. - An element tree is a representation of the widget tree at a specific point in time. It is created by the Flutter framework when the widget tree is built.
- The render object tree is a representation of the widget tree. The widget tree, which serves as the foundation for the app’s user interface, is used to construct the element tree and render object tree.
The element tree, render object tree, and widget tree are all related. The widget tree serves as the foundation for the app’s user interface and is used to construct the element tree and render the object tree.
Although it is a hierarchical structure, the element tree does not directly correspond to the widget tree.
The render object tree, which is a flat structure, contains the underlying graphics objects that are used to generate the user interface on the screen. The Flutter framework builds the render object tree based on the element tree.
Understanding the three different types of widget trees is crucial to comprehending how Flutter apps operate. The element tree manages the widget tree’s state, the render object tree renders the UI on the screen, and the widget tree—which is the final authority—manage the app’s user interface.
Here is a diagram that illustrates the relationship between the three types of widgets trees:
|
1 2 3 4 5 |
Widget Tree | |-- Element Tree | |-- Render Object Tree |
Stateless Widget and Element Trees 🍂
Each Stateless Widget has a corresponding stateless element. The Flutter framework makes a request from the widget using the createElement method and then mounts the element to the element tree. Each element contains a reference back to the widget.
Every child widget produces its own element and mounts it to the element tree once the element initiates the widget’s build function and checks for children widgets.
Stateful Widget and Element Trees 🌱
Each stateful widget has an analogous stateful element. Each stateful widget has an analogous stateful element.
This widget is stateful, thus the stateful element asks that it construct a state object by invoking the createState function of the Stateful Widget class.
The stateful element now has a reference to the state object and the widget at the given location in the element tree. To check for children widgets, the stateful element calls the build method of the state object widget. Each child widget then produces a new element and mounts it to the element tree.
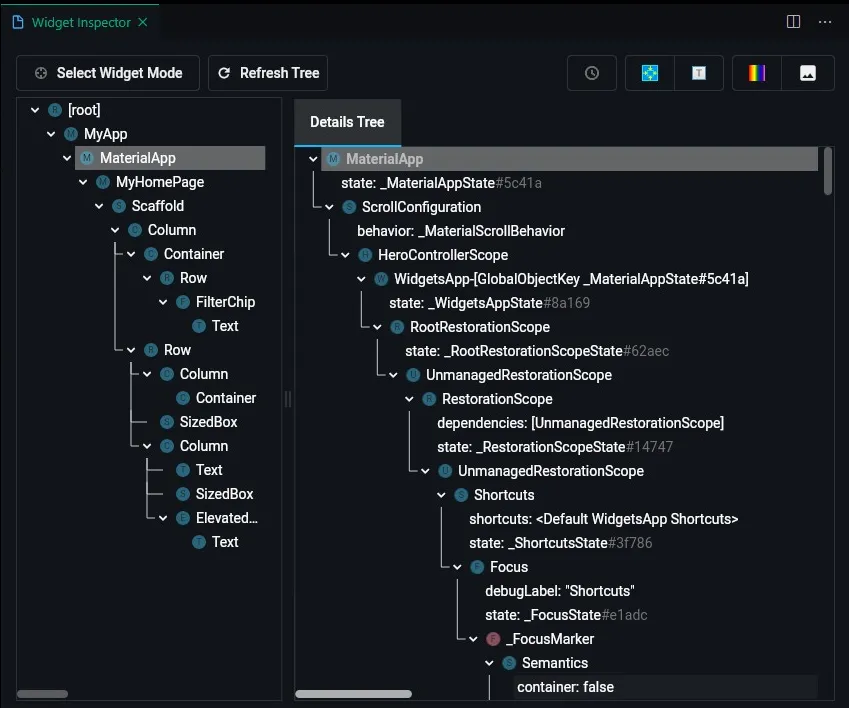
How to check Widgets Tree in Flutter of your Flutter app 🔍
You may use the Flutter widget inspector to understand existing layouts and identify layout problems. By using it to explore and visualize Flutter widget trees.
To debug a layout issue, run the app in debug mode and open the inspector by clicking the Flutter Inspector tab on the DevTools toolbar.
Conclusion
In Widgets Tree in Flutter: What You Need to Know in this blog. We’ve learned about the Widgets Tree and its working In Flutter.
Thanks for reading this blog. Check this link for more Flutter-related blogs.

Be the first to comment.