In this blog, we will discuss how we can achieve Webview in our flutter app. WebViews are mobile components where HTML content is rendered over a browser inside a mobile app. We will use the
webview_flutter plugin to show web pages in our app.
webview_flutter is a Flutter plugin. It provides a WebView widget on Android and iOS. WebView widget has the following properties.
You may also visit our Flutter app development company page for more information.
Properties of WebView
onWebViewCreated: This function is invoked once when the web view is created.
initialUrl: The initial URL of the web resource.
javascriptMode: It is used to enable JavaScript in the WebView.
javascriptChannels: The set of JavascriptChannels available to JavaScript code running in the WebView.
navigationDelegate: A delegate function that decides how to handle navigation actions.
onPageStarted: This function is invoked when a page starts loading.
onPageFinished: This function is invoked when a page has finished loading.
onProgress: This function invoked when a page loading started.
debuggingEnabled: It is use to Controls debugging in WebView by doing its value true but the default debuggingEnabled is false.
gestureNavigationEnabled: A Boolean value indicating whether horizontal swipe gestures will trigger back-forward list navigations. Its default value is false.
allowsInlineMediaPlayback: Inline playback of HTML5 videos controlled by this property on iOS. Android allows it by default. Its default value is false.
zoomEnabled: It indicates whether the WebView should support zooming using its on-screen zoom controls and gestures. Its default value is true.
backgroundColor: The background color of the WebView.
Step to integrate WebView in Flutter
Step-1 -> Firstly, add the webview_flutter dependency in the pubspec.yaml file.
|
1 |
webview_flutter: ^4.2.3 |
Step– 2 -> Run ‘flutter pub get‘ command.
After this, we are ready to write our code.
main.dart
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 |
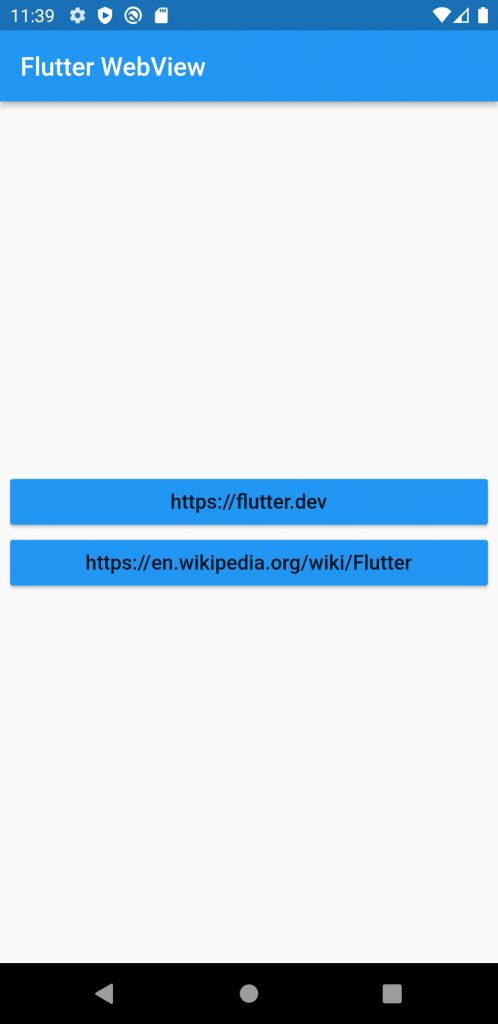
import 'package:flutter/material.dart'; import 'package:webview_flutter_demo/CommonWebView.dart'; void main() { runApp(const MyApp()); } class MyApp extends StatelessWidget { const MyApp({Key? key}) : super(key: key); @override Widget build(BuildContext context) { return MaterialApp( title: 'Flutter Demo', home: const MyHomePage(title: 'Flutter WebView'), ); } } class MyHomePage extends StatefulWidget { const MyHomePage({Key? key, required this.title}) : super(key: key); final String title; @override State<MyHomePage> createState() => _MyHomePageState(); } class _MyHomePageState extends State<MyHomePage> { @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text(widget.title), ), body: Padding( padding: const EdgeInsets.all(8.0), child: Column( mainAxisAlignment: MainAxisAlignment.center, crossAxisAlignment: CrossAxisAlignment.stretch, children: [ MaterialButton( color: Colors.blue, onPressed: () { Navigator.push( context, MaterialPageRoute( builder: (context) => CommonWebView( url: "https://flutter.dev", title: "Flutter"))); }, child: Text( 'https://flutter.dev', style: TextStyle(fontSize: 16), ), ), MaterialButton( color: Colors.blue, onPressed: () { Navigator.push( context, MaterialPageRoute( builder: (context) => CommonWebView( url: "https://en.wikipedia.org/wiki/Flutter_(software)", title: "Wikipedia"))); }, child: Text( "https://en.wikipedia.org/wiki/Flutter", style: TextStyle(fontSize: 16), ), ) ], ), ), ); } } |
Webview Back Navigation:

common_webview.dart
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
import 'package:flutter/material.dart'; import 'package:webview_flutter/webview_flutter.dart'; class CommonWebView extends StatefulWidget { final String url; final String title; CommonWebView({required this.url, required this.title}); @override _CommonWebViewState createState() => _CommonWebViewState(); } class _CommonWebViewState extends State<CommonWebView> { WebViewController? _controller; @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( leading: BackButton( onPressed: () { backNavigationHandler(); }, ), title: Text(widget.title), ), body: WebView( zoomEnabled: true , initialUrl: widget.url, javascriptMode: JavascriptMode.unrestricted, onWebViewCreated: (WebViewController webViewController){ _controller = webViewController; }, ) ); } } |
While running the app, you may face issue related to minSdkVersion. To solve this issue, you should correct the value of minSdkVersion in android/app/build.gradle.
|
1 2 3 4 5 6 7 |
android { defaultConfig { minSdkVersion 19 } } |
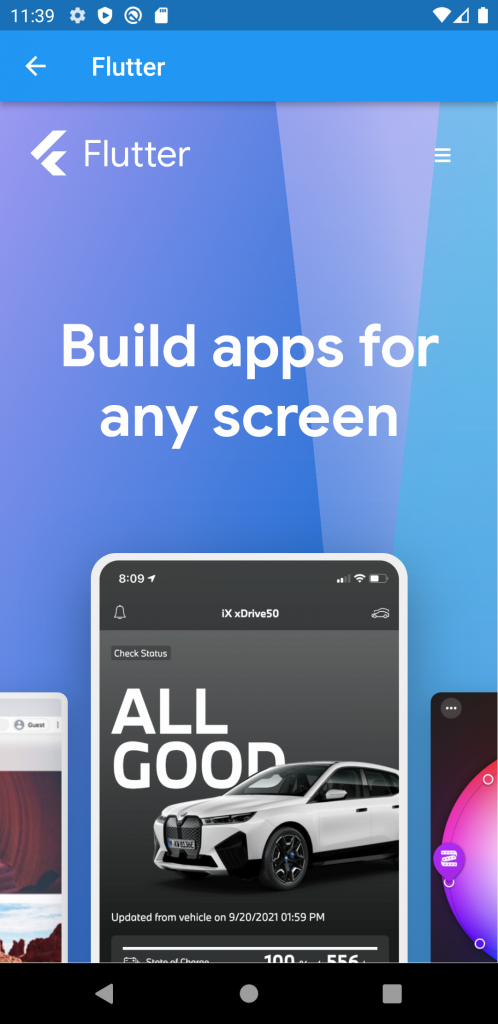
The output of the code is –
Conclusion
In this blog, we have read about the WebView in Flutter.
I hope it will help you out in understanding and getting a brief idea about flutter Webview. You can also check our other blog here.
Thank you for reading!!!





2 comments
This is a simple example code to implement the Webview in Flutter app. You can do the changes in the code according to your need.
If you want any customisable Flutter app, then feel free to reach our sales team at [email protected]
Thanks