Flutter provides a wide range of widgets for developing applications. In this blog, we will be exploring an important flutter widget i.e. ValueListenableBuilder. Imagine you have some variable that is needed throughout the app, and you want the app to update whenever the variable value changes in that use case we can utilize the ValueListenableBuilder widget.
Partner with our Flutter app development team for your app idea.
Let see this with a basic code implementation.
First, we will declare a variable of type ValueNotifier which is a special type of class.
|
1 |
ValueNotifier<int> _counter = ValueNotifier<int>(0); |
Here, the ValueNotifier hold an int type value with a default value as 0. We will utilize it where we will use the ValueListenableBuilder widget.
Now in the next step let’s see the widget code.
|
1 2 3 4 5 6 |
ValueListenableBuilder( valueListenable: _counter, builder: (context, value, child) { return Text('$value', style: Theme.of(context).textTheme.headline4,); }, ) |
The valueListenable and builder are the required parameters for ValueListenableBuilder.
In valueListenable we pass our created ValueNotifier variable whose changes will be notified and in builder we will return a widget that will be reflected every time when the value of ValueNotifier will be changed.
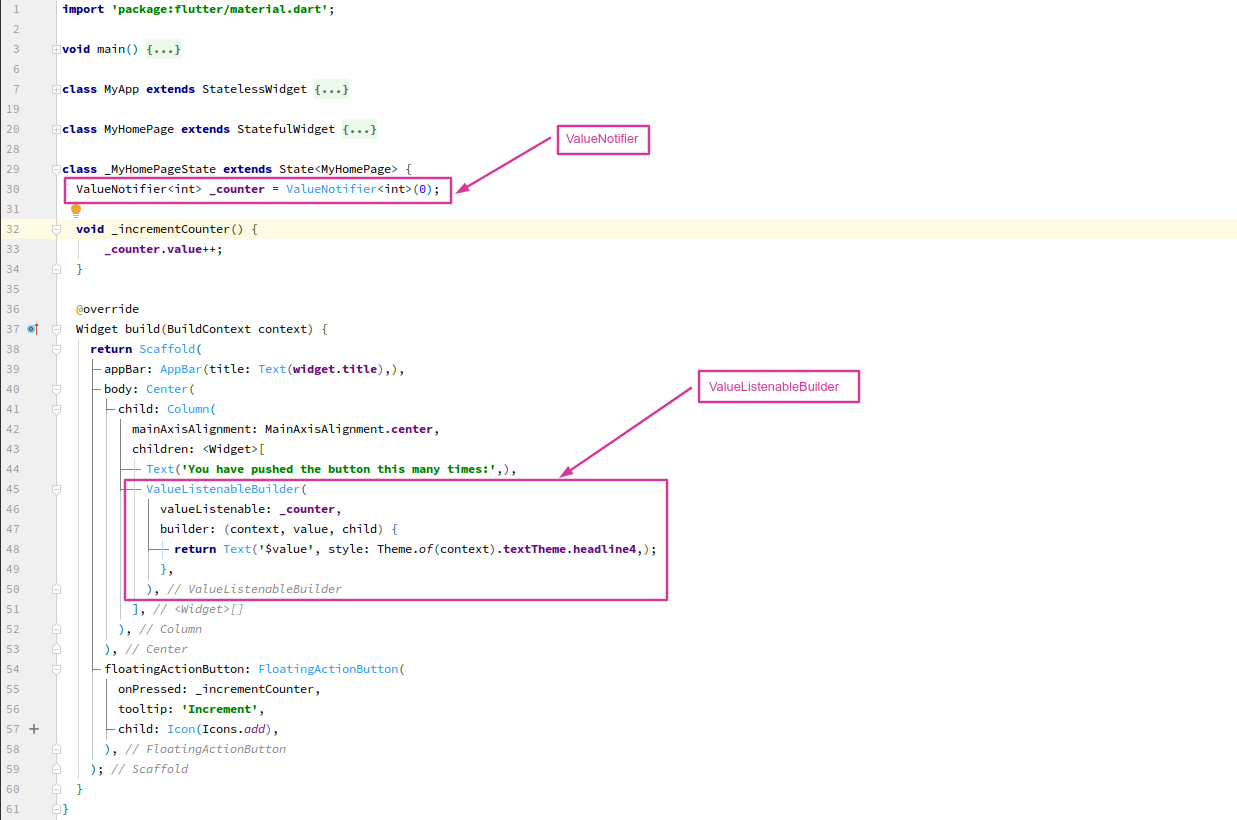
Below is a screenshot of a code for better understanding.

In this way, we can create and implement the ValueListenableBuilder widget.

4 comments
Then while creating a ValueListenableBuilder in Page2 you can use the instance of the ValueNotifier you got from Page1.
Let me know if you need a code-based example for that.