Use Cupertino Dialog in Flutter class is a widget to show specific icons. It displays an iOS-style dialog. It provides iOS-style entrance and exit animations, modal barrier color, and modal barrier behavior (by default, the dialog is not dismissible with a tap on the barrier).
In Flutter, An alert dialog has an optional title, optional content, and an optional list of actions. The title is displayed above the content and the actions are displayed below the content.
You can find out more about the Flutter app development services page.
To implement the Icon follow the steps mentioned below.
1.) Create a Scaffold.
2.) Create the CupertinoDialogActions to display action buttons.
3.) Use the CupertinoDialogAction widget.
1.) Create a Scaffold. :
Inside Scaffold widgets, it Implements the basic material design visual layout structure. First, initialize the main app as a stateless widget.
This class provides APIs for showing drawers and bottom sheets. We can add the background color inside the scaffold widget.
It also supports special Material Design components, such as Drawers, AppBars, and SnackBars.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
void main() { runApp(const MyApp()); } class MyApp extends StatelessWidget { const MyApp({Key? key}) : super(key: key); // This widget is the root of your application. @override Widget build(BuildContext context) { return MaterialApp( debugShowCheckedModeBanner: false, title: 'Cupertino Dialog', theme: ThemeData( primarySwatch: Colors.blue, ), home: _CupertinoDialogScreen(), ); } } |
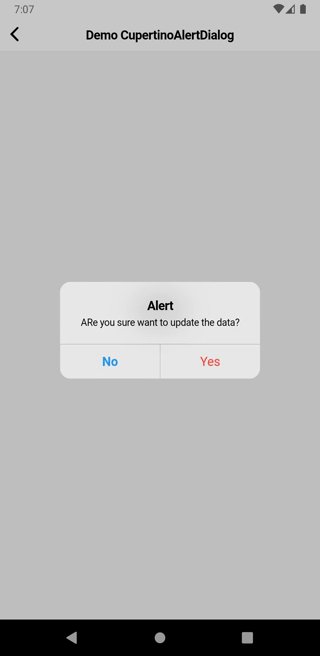
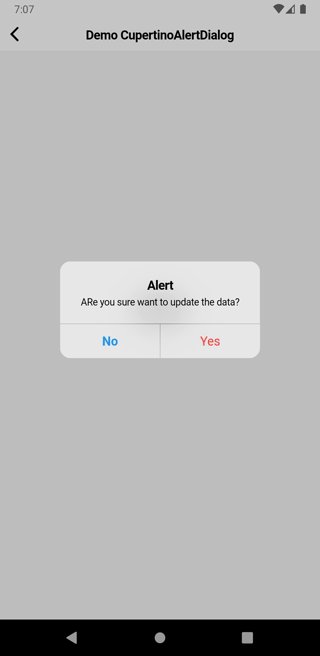
2.) Create the CupertinoDialogActions to display action buttons.
In the CupertinoDialogActions widget, To display action buttons that look like standard iOS dialog buttons, provide CupertinoDialogActions for the actions given to this dialog.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
void _showAlertDialog(BuildContext context) { showCupertinoModalPopup<void>( context: context, builder: (BuildContext context) => CupertinoAlertDialog( title: const Text('Alert'), content: const Text('Are you sure want to update the data?'), actions: <CupertinoDialogAction>[ CupertinoDialogAction( isDefaultAction: true, onPressed: () { Navigator.pop(context); }, child: const Text('No'), ), CupertinoDialogAction( isDestructiveAction: true, onPressed: () { Navigator.pop(context); }, child: const Text('Yes'), ), ], ), ); } |
3.) Use the CupertinoDialogAction widget.
The full code is mentioned below.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 |
import 'package:flutter/material.dart'; void main() { runApp(const MyApp()); } void main() { runApp(const MyApp()); } class MyApp extends StatelessWidget { const MyApp({Key? key}) : super(key: key); // This widget is the root of your application. @override Widget build(BuildContext context) { return MaterialApp( debugShowCheckedModeBanner: false, title: 'Cupertino Dialog', theme: ThemeData( primarySwatch: Colors.blue, ), home: _CupertinoDialogScreen(), ); } } class _CupertinoDialogScreen extends StatelessWidget { void _showAlertDialog(BuildContext context) { showCupertinoModalPopup<void>( context: context, builder: (BuildContext context) => CupertinoAlertDialog( title: const Text('Alert'), content: const Text('Are you sure want to update the data?'), actions: <CupertinoDialogAction>[ CupertinoDialogAction( isDefaultAction: true, onPressed: () { Navigator.pop(context); }, child: const Text('No'), ), CupertinoDialogAction( isDestructiveAction: true, onPressed: () { Navigator.pop(context); }, child: const Text('Yes'), ), ], ), ); } @override Widget build(BuildContext context) { return CupertinoPageScaffold( navigationBar: const CupertinoNavigationBar( middle: Text('Demo CupertinoAlertDialog'), ), child: Center( child: CupertinoButton( onPressed: () => _showAlertDialog(context), child: TextButton( onPressed: () { _showAlertDialog(context); }, child: Text( "Proceed", style: Theme.of(context).textTheme.bodyText1?.copyWith(color: Colors.white),), ), ), ), ); } } |

We can now run the app on how to create Cupertino Dialog in a flutter.
Finally, we have implemented the flow of creatin Cupertino Dialog in a flutter.
Hope this blog helps you to create Cupertino Dialog in a flutter.
So, I hope it will help you out in understanding and get a brief idea about it.
You can also check these links.
Another mentioned URL.
For more understanding please can go through this Link :
That’s all.
Thank you very much.

Be the first to comment.