Hi Folks, I hope you are doing well. Today I am going to explain regarding Size Classes and Vary for Traits in iOS. Size classes are traits assigned to user interface elements, like scenes or views. These are the groups of screen sizes that are applied to the width and height of the device screen. This is very useful when we want to show the different layout in iPhone and iPad for the same User interface. The Size Classes currently exists are Compact and Regular.
In Xcode, the Compact Size Classes are referred with wC (Compact Width) and hC (Compact Height) and Regular Size Classes are referred with wR (Regular Width) and hR (Regular Height).
In Storyboard at the bottom, you can see which Size Classes is currently selected with respect to the selected device. Also, you can change the orientation to change the size classes.
For more information on size classes according to Devices, you can visit http://www.sizeclasses.com/
Previously some programmers maintain two or more storyboard for different layouts.
Let’s understand the usefulness of the size classes by creating a small demo project. Follow the steps with me:
- Currently, I have selected the device iPhone 8 in storyboard(Portrait orientation). Now I am going to create the below layout in iPhone 8 portrait mode. (wC & hR)
- If you want to change this layout when the user rotates the device there will be need of some tricks. To achieve that requirement we will use the vary for traits option in the storyboard. You must set all the auto layout constraints for portrait mode (wC & hR) before proceeding the next step.
- If you have set the auto layout constraints, now click in the storyboard as shown below.
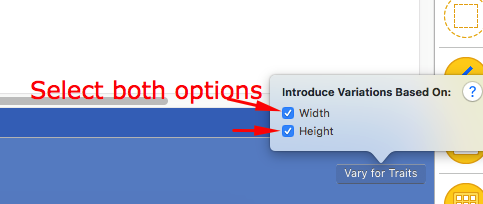
Two options will appear as shown below.
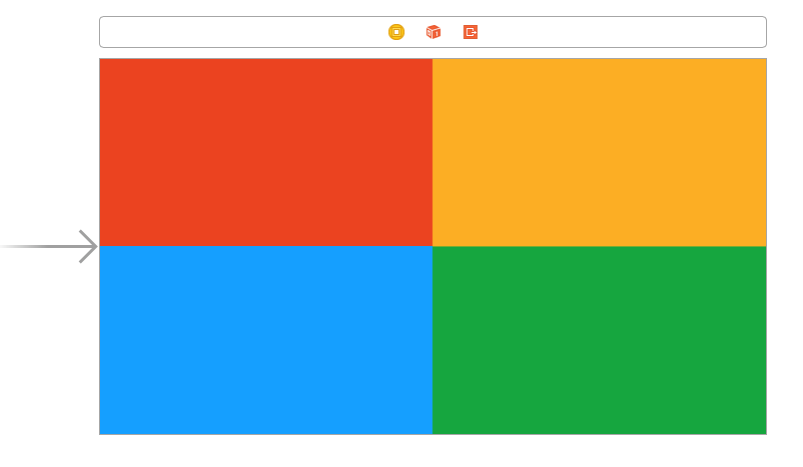
- Now you change the layout and set another layout constraints for landscape layout. Here I made changes like below:
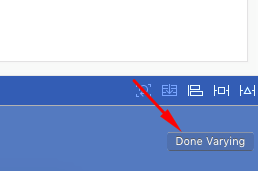
- When you finish the editing for landscape mode, you can click on done.
Now your layout is ready to run on the device.








2 comments