Today, we are going to learn some new features about the UIButton configurations.
In addition, this will provide you with an easier way to style your app buttons and style changes when the button state changes.
Basic Style For UIButton:
In Xcode 13, there are four pre-defined styles for UIButton.
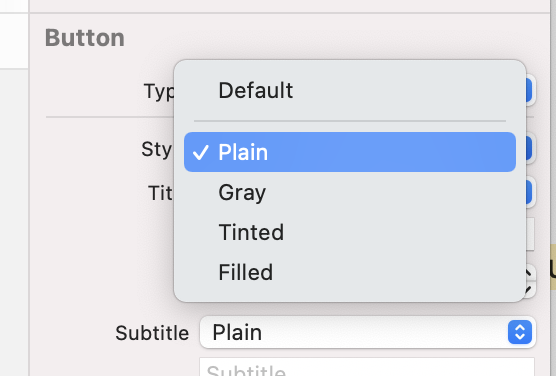
Firstly, drag a button from the object library and then check the Interface Builder you will find the four basic styles.

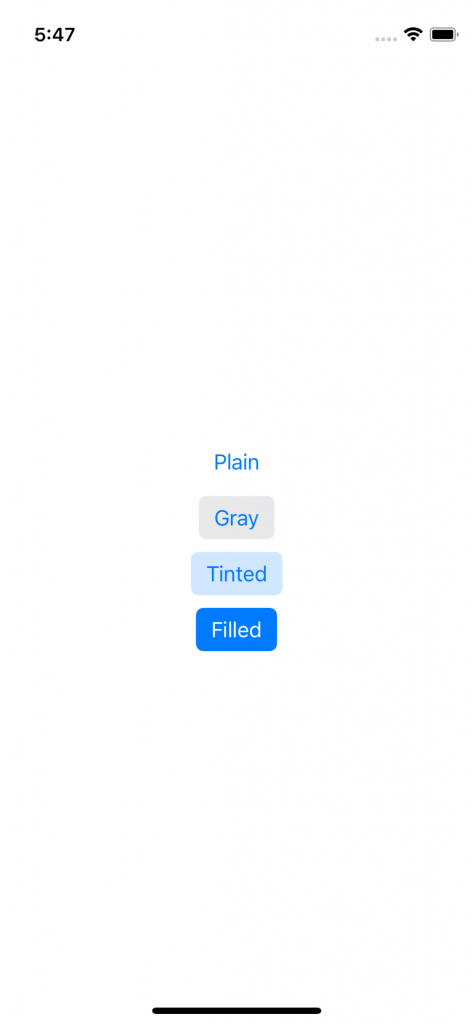
- Plain
- Gray
- Tinted
- Filled
UIButton Configurations:
UIButton Configuration is a new structure that defines the behavior and appearance of the button and of its content.
It has many properties for appearance and content for example: title, titlePadding, image, imagePadding, buttonSize, baseBackgroundColor, background, etc.
Initialization:
- UIButton.Configuration.plain(): button with a transparent background.
- UIButton.Configuration.gray(): button with a gray background.
- UIButton.Configuration.tinted(): button with a tinted background color.
- UIButton.Configuration.filled(): button with a background filled with the button’s tint color.

UIButton.Configuration does not have accessible initializers so you can not initialize it.
However, we got four static functions that return us to four different styles.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
override func viewDidLoad() { super.viewDidLoad() let plainBtn = UIButton(configuration: .plain(), primaryAction: nil) plain.setTitle("Plain", for: .normal) let grayBtn = UIButton(configuration: .gray(), primaryAction: nil) gray.setTitle("Gray", for: .normal) let tintedBtn = UIButton(configuration: .tinted(), primaryAction: nil) tinted.setTitle("Tinted", for: .normal) let filledBtn = UIButton(configuration: .filled(), primaryAction: nil) filled.setTitle("Filled", for: .normal) } |
Customization in UIButton Configuration:
Before passing the configuration, you can customize UIButton Configuration by modifying its properties
|
1 2 3 4 5 6 7 8 |
var configuration = UIButton.Configuration.tinted() configuration.cornerStyle = .capsule configuration.baseForegroundColor = UIColor.systemGreen configuration.title = "tinted Capsule" configuration.subtitle = "Subtitle" configuration.image = UIImage(systemName: "swift") configuration.titleAlignment = .center tinted = UIButton(configuration: configuration, primaryAction: nil) |
There are many properties you can add with Configuration and change your app button appearance and content.
In conclusion, the UIButton configuration makes it easier to modify its property and appearance.
Lastly, Please share your thoughts in the comment area.
For more blogs please click here

Be the first to comment.