Login through social networking sites in different mobile application is a great idea as it provides an easy and fast access to the customer. Through social login, customers can by-pass the long form filling process and also they don’t have to set and remember the password. Also for application owners its a secure and fast way to check the authenticity of the customer.
So here today we will integrate twitter login in a demo mobile application.Please follow the below mentioned steps:
- You have to login to your fabric account (if you don’t have an account create one here).
- Now go to twitter application site and login with your twitter account to create the application.
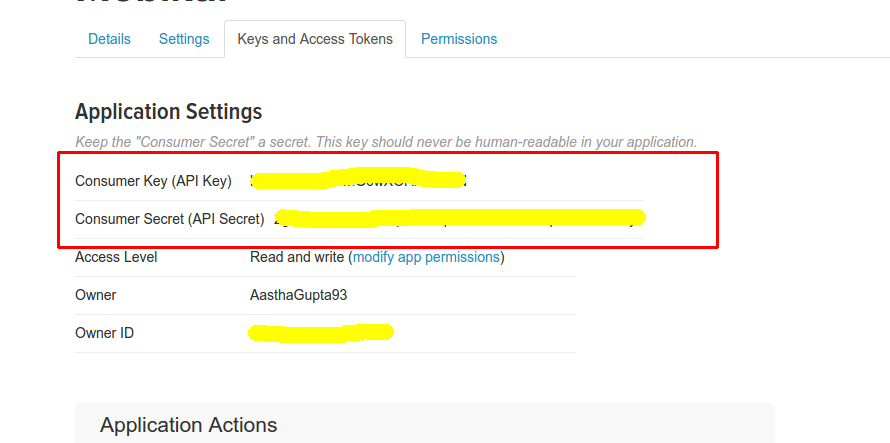
- Create a new Application here by filling the form and after that you will get the TWITTER KEY and TWITTER SECRET.


With that your application is registered with twitter.
Integrating Twitter in Android Studio:
The integration is quiet simpler in Android Studio as you only have to play with tools and everything else will be done without any effort.
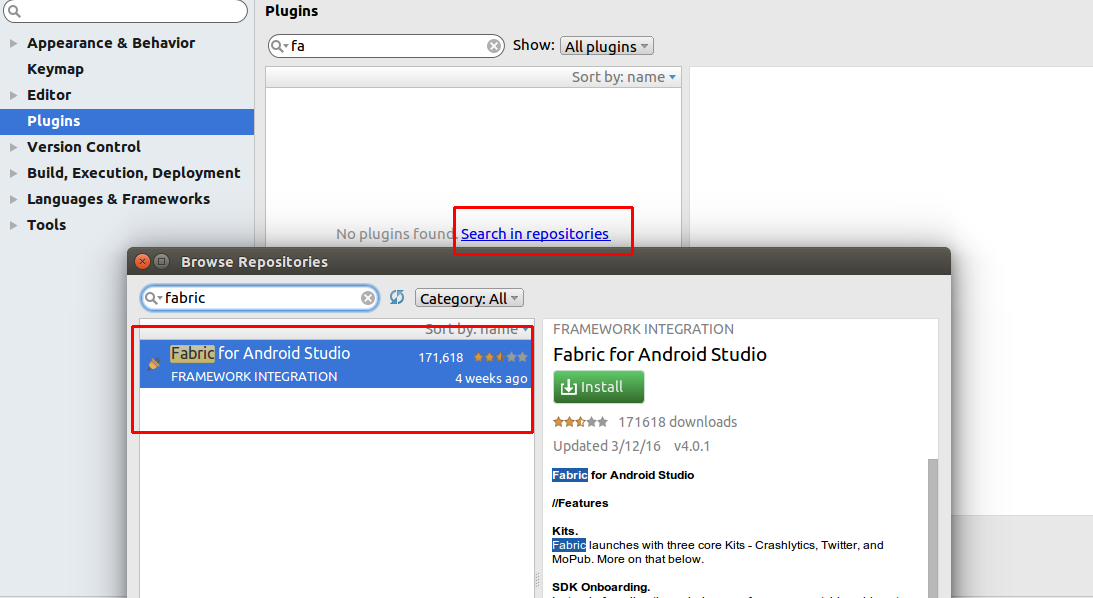
- You have to install fabric to Android Studio. For this Go to Settings>Plug-in and in search bar search for fabric. After installation it may ask for restart.

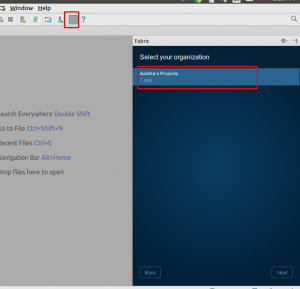
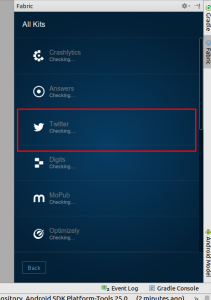
- Then go to fabric plugin and click the power button. After that select your project and then In Kits go for Twitter.


- Install twitter and login with the twitter key and secret. It will show you the changes it will make to your code, just go for apply (you can see what are the changes and then only go for apply). It will build and run the app once for you.
As of now twitter is integrated in our project. Lets move to the next section.
Applying twitter login in your login activity:
Add the Twitter Button to your login XML
|
1 2 3 4 |
<com.twitter.sdk.android.core.identity.TwitterLoginButton android:id="@+id/twitter_login_button" android:layout_width="wrap_content" android:layout_height="wrap_content" /> |
In Login Activity add the following code:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
TwitterLoginButton twitterButton; twitterButton = (TwitterLoginButton) findViewById(R.id.twitter_login_button); twitterButton.setCallback(new Callback<TwitterSession>() { @Override public void success(Result<TwitterSession> result) { //Success } @Override public void failure(TwitterException exception) { // Failed } }); |
On success you will get a Twitter Session that will provide you all the client details. Also add onActivityResult() as
|
1 2 3 4 5 |
@Override protected void onActivityResult(int requestCode, int resultCode, Intent data) { super.onActivityResult(requestCode, resultCode, data); twitterButton.onActivityResult(requestCode, resultCode, data); } |
Thats all and your twitter login is done for more info check our fabric docs.






1 comments