Transitions in Flutter, so the word “Transition” means the movement of things from one position to another.
When it comes to Flutter these things make the similarity to Widgets.
Here, check out the Flutter app development services that Mobikul offers.
Types of Transitions in Flutter
There are various types of transitions in Flutter-
- Scale Transition
- Rotation Transition
- Size Transition
- Slide Transition
- Fade Transition
So, let’s begin with understanding each transition one by one and writing some code lines for them.
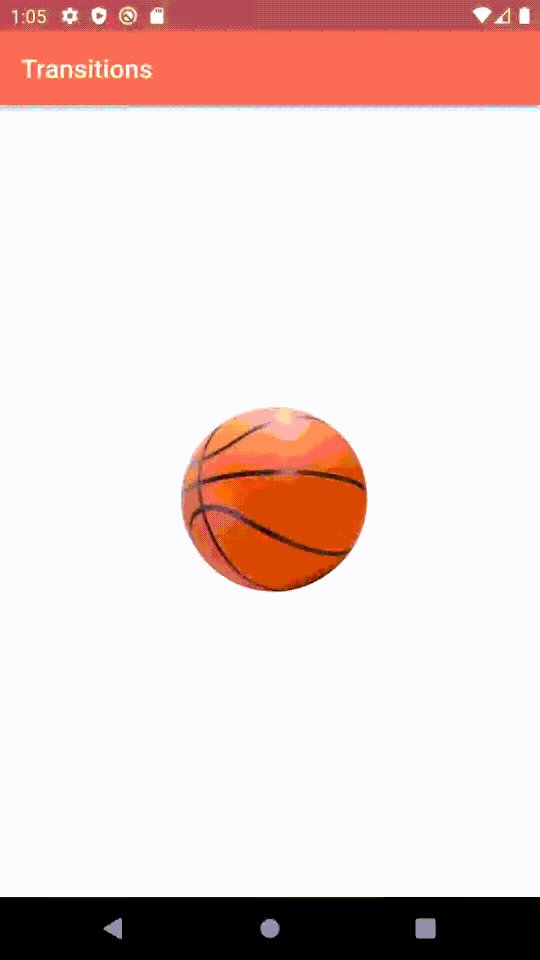
Scale Transition
In this transition, the widget’s scale is animated. In this, the “scale” is the required property.
There are some other properties as well like child,filterQuality,alignment.
However, the alignment property is used to specify the direction in which we can scale the widget.
By default, it is Alignment.center
|
1 2 3 4 5 6 7 8 9 10 |
late AnimationController animationController = AnimationController(vsync: this, duration: const Duration(seconds: 5))..repeat(reverse: true); late Animation<double> animation = CurvedAnimation(parent: animationController, curve: Curves.fastOutSlowIn); ScaleTransition( alignment: Alignment.bottomCenter, scale: animation, child: Image.asset('assets/basketball.jpeg',height: 200,width: 200,) ), |
Basically, the Curve Class provides us with have 30+ curves, we can use them as per the requirement and layout we look forward to.
Output is-

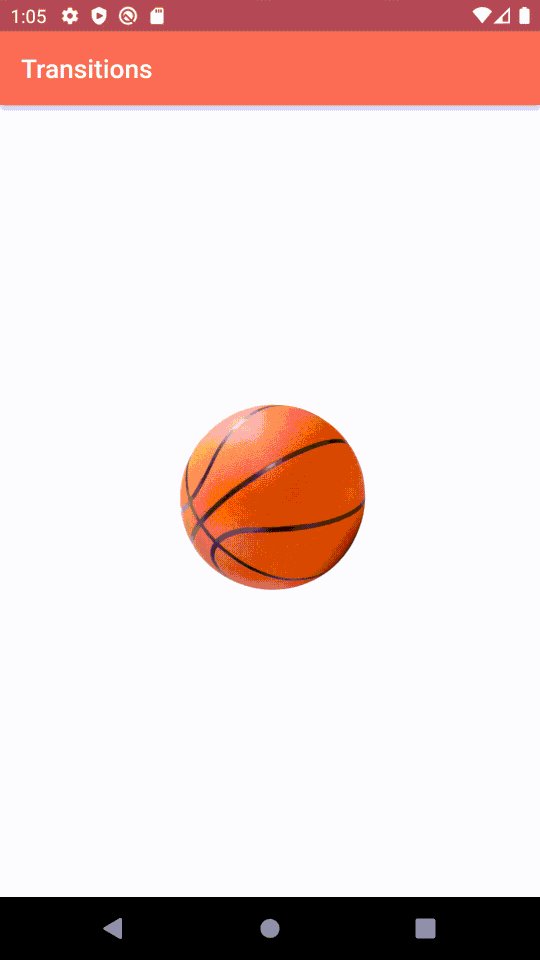
Rotation Transition
This transition helps in animating the rotation of a particular widget.
It requires the “turns” property to make it animate.
|
1 2 3 4 5 6 7 8 9 |
late AnimationController animationController = AnimationController(vsync: this, duration: const Duration(seconds: 5)); late Animation<double> animation = CurvedAnimation(parent: animationController, curve: Curves.fastOutSlowIn); RotationTransition( turns: animation, child: Image.asset('assets/basketball.jpeg',height: 200,width: 200,) ), |
Output is –

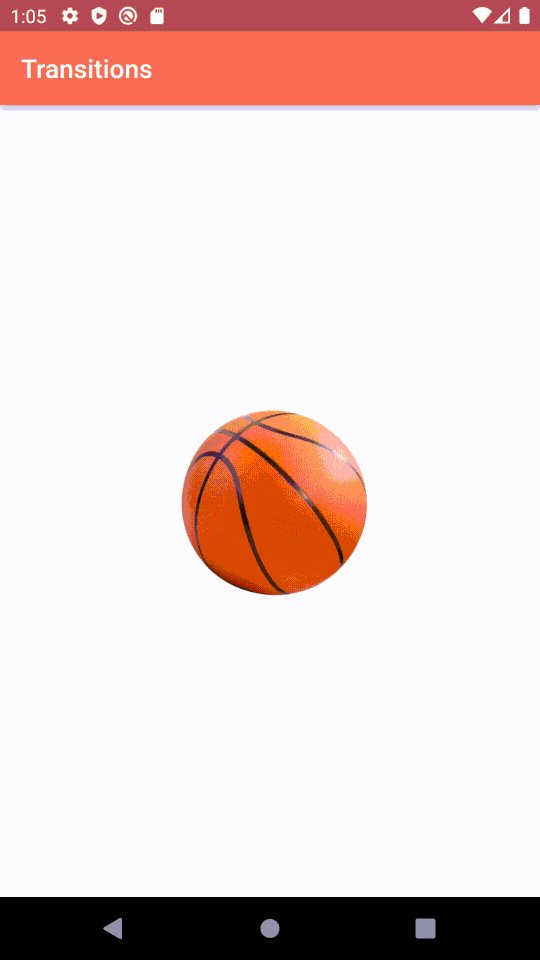
Size Transition
Within this transition, the transition works on the size of the particular widget.
Here, “axis“,”axisAlignment” and “sizeFactor” properties are the required ones.
|
1 2 3 4 5 6 7 8 9 10 11 |
late AnimationController animationController = AnimationController(vsync: this, duration: const Duration(seconds: 5))..repeat(reverse: true); late Animation<double> animation = CurvedAnimation(parent: animationController, curve: Curves.easeInOutCubic); SizeTransition( sizeFactor: animation, axis: Axis.horizontal, axisAlignment: 0.0, child: Image.asset('assets/basketball.jpeg',height: 200,width: 200,) ) |
Output is –

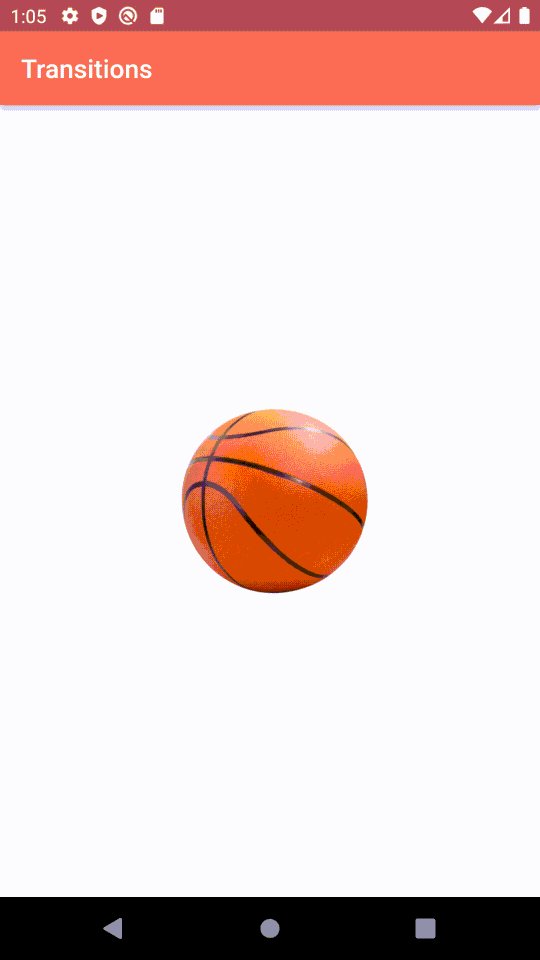
Slide Transition
It is a slightly different transition as all the other transitions work on Animation<double> whereas it works on Animation<Offset>.
Therefore, this transition requires Animation<Offset>.
Offset basically refers to the coordinate system of the canvas. It takes the dx and dy within itself.
|
1 2 3 4 5 6 7 8 |
late AnimationController animationController = AnimationController(vsync: this, duration: const Duration(seconds: 5))..repeat(reverse: true); late Animation<Offset> animation = Tween<Offset>(begin:Offset.zero,end: const Offset(0.0,2.0)).animate(animationController); SlideTransition( position: animation, child: Image.asset('assets/basketball.jpeg',height: 200,width: 200,) ) |
Output is –

Fade Transition
With this transition, we can make the images or any widget Fade.
It requires the “opacity” property.
|
1 2 3 4 5 6 7 8 9 |
late AnimationController animationController = AnimationController(vsync: this, duration: const Duration(seconds: 1))..repeat(reverse: true); late Animation<double> animation = CurvedAnimation(parent: animationController, curve: Curves.easeIn); FadeTransition( opacity: animation, child: Image.asset('assets/basketball.jpeg',height: 200,width: 200,) ) |
Output is –

In conclusion, we can add these Transitions to our app easily as these are provided by Flutter itself.
Conclusion
In this blog, we have discussed how we can add different types of transitions to our app.
I hope it will help you out in understanding and get a brief idea about it.
You may also check our blog on Animations in Flutter – https://mobikul.com/animations-in-flutter/
Thanks for Reading!!

Be the first to comment.