
In this blog, we will explore the MouseRegin Widget in Flutter. With the help of this widget, lets you know whenever the mouse pointer enters or exits from a widget.
It could be used to create a user experience (UX) by showing or hiding menu items as the user hovers over the menu icon, and animating buttons when the user hovers over them. When comparing the list of objects that a mouse pointer is hovering on between this frame and the previous frame, MouseRegion is utilized.
For use, we just wrap out the widget inside the MouseRegion widget constructor.
Properties
- Cursor – When using this parameter, the mouse pointer will hover over the area of the screen.
- onEnter – The pointer initiates this callback when it begins to encompass this widget’s region, whether or not buttons are touched.
- onExit – When the widget is still mounted, this event is triggered when the mouse pointer leaves it.
- onHover – When the mouse cursor enters any area of this widget without a button click, this event is triggered.
We have mentioned these four main properties used in the MouseRegion widget in Flutter.
Read More About Flutter App Development From Mobikul.
Code
We create a list wrap in the MouseRegion widget to select items with the help of hover.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
SizedBox( width: double.infinity, height: 140, child: Row( children: [ Expanded( child: ListView.builder( controller: ScrollController(), physics: const BouncingScrollPhysics(), itemCount: 10, scrollDirection: Axis.horizontal, itemBuilder: (BuildContext context, int videoIndex) { return MouseRegion( onEnter: (_) { setState(() { hovered = true; }); }, onExit: (_) { setState(() { hovered = false; }); }, child: Padding( padding: const EdgeInsets.all(8.0), child: InkWell( autofocus: index==0 , onFocusChange: (va) { //Focus change }, onHover: (value) { //This function return the hover value }, onTap: () { setState(() {}); //Navigate to other screen }, child:Container() ), ), ); }, ), ), ], ), ); |
In the above code, we have used a list builder widget wrap with the MouseRegion widget and shown the list of items. if the user hovers over any item then we can perform custom operations like container icon changes and color changes.

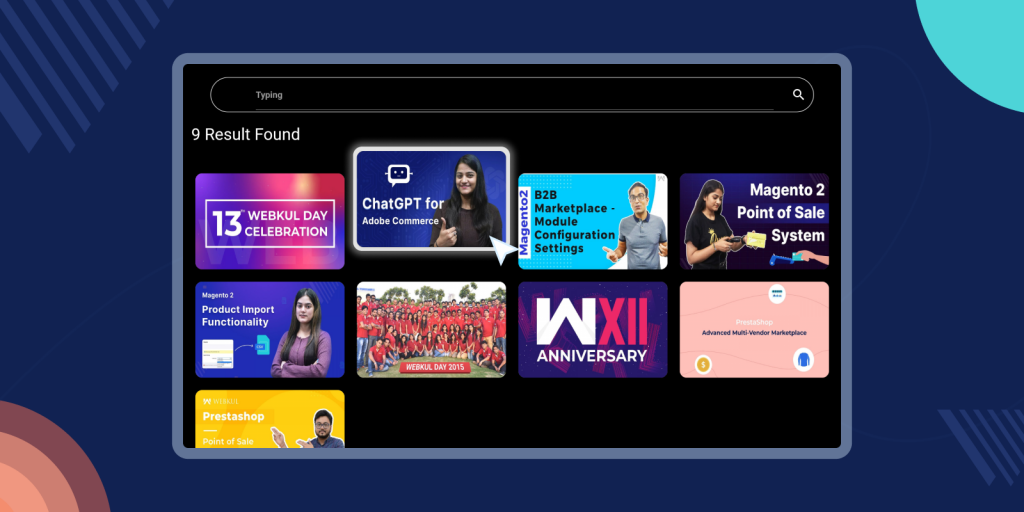
In the above image, we hovered the cursor on an item, and then the item was highlighted.
The mouse curses over the item then the enter function() calls and if the user changes the mouse position then the exit function() calls.
The hover selector selects elements when you mouse over them.
Conclusion
We have learned about the MouseRegion widget in Flutter and how it works in Flutter.
We have created an app for the TV in the example, and we are selecting an item with the help of a remote control.
Thanks for reading this blog. You can also check other blogs from here for more knowledge.

Be the first to comment.