Overview to implement square payment integration through SDK.
In this blog, we are going to learn about how to implement Square payment integration through SDK in the app. We will cover the In-App payment SDK Client side and Server side in this blog. So let’s get started.
A Square In-App Payments SDK provides a secure, managed payments client for Android, iOS, Flutter, and React Native applications.
Use In-App Payments SDK to accept payment cards such as credit cards and digital wallets (Apple Pay, Google Pay, and Secure Remote Commerce) with a fully customized payment screen that seamlessly matches the branding of the application.
In-App Payments SDK is available for native development on iOS and Android and as an open-source plugin for Flutter and React Native.
Let’s understand this with an example.
1.) At the very first, we have to add the dependency in the build. Gradle.
Add a compile option to support Java version 1.8 in the build. Gradle file for your :app module:
|
1 2 3 4 5 6 7 8 9 |
android { ... compileOptions { sourceCompatibility JavaVersion.VERSION_1_8 targetCompatibility JavaVersion.VERSION_1_8 } ... } |
Add the In-App Payments SDK dependency in the module
|
1 2 3 4 5 6 7 |
repositories { google() jcenter() maven { url 'https://sdk.squareup.com/public/android' } } |
Add the In-App Payments SDK dependency to the module build. Gradle file:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
dependencies { implementation "com.squareup.sdk.in-app-payments:card-entry:1.5.0" implementation "com.squareup.moshi:moshi-adapters:1.9.2" implementation "com.squareup.moshi:moshi:1.9.2" implementation "com.squareup.retrofit2:converter-moshi:2.7.2" def inAppPaymentsSdkVersion = '1.5.0' implementation "com.squareup.sdk.in-app-payments:card-entry:$inAppPaymentsSdkVersion" implementation "com.squareup.sdk.in-app-payments:google-pay:$inAppPaymentsSdkVersion" kapt "com.squareup.moshi:moshi-kotlin-codegen:1.9.2" } |
Update the ProGuard-rules.pr file in the solution application folder to apply rules to In-App Payment SDK classes:
|
1 |
-keep class sqip.** { *; } |
2.) Configure In-App Payments SDK
We must have the application_id which is implemented in Android. Manifest
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools"> <application ...> <meta-data android:name="sqip.SQUARE_APPLICATION_ID" android:value="REPLACE_WITH_YOUR_SQUARE_APPLICATION_ID"/> </application> </manifest |
3.) To build with In-App Payments SDK on Android, the following must be true:
-
The application minSdkVersion must be API 21 (Lollipop, 5.0) or later.
-
You have a Square account enabled for payment processing. If you have not enabled payment processing on your account (or you are not sure), visit squareup.com/activate.
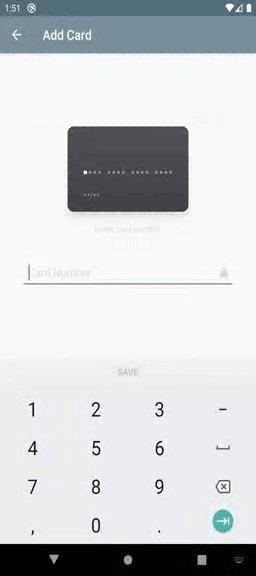
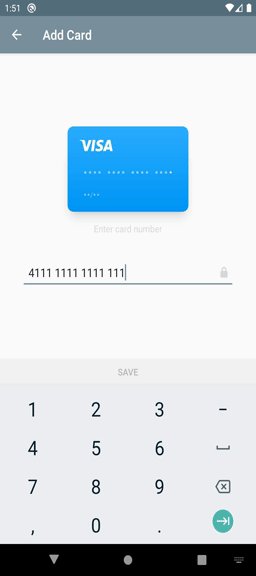
You must add the onClick event in the button
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
class CheckoutActivity : BaseActivity(), CardNonceBackgroundHandler { private var squarePay: SquarePay? = null var mBinding: ActivityCheckoutBinding? = null override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) mBinding = DataBindingUtil.setContentView(this, R.layout.activity_checkout) //Find the add card button and set a click listener that starts the CardEntry activity sheetView.findViewById(R.id.addCardButton).setOnClickListener((view) -> { if (squarePay != null) { startConfig(squarePay!!) } }); fun startConfig(squarePay: SquarePay) { CardEntry.startCardEntryActivity(this, true, DEFAULT_CARD_ENTRY_REQUEST_CODE); } } |
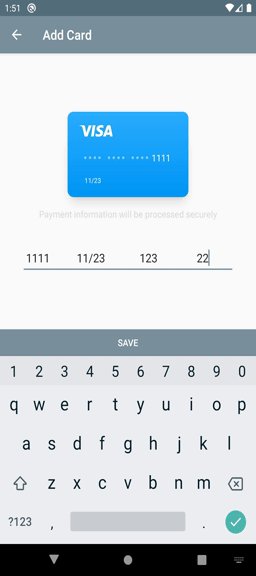
4.) After that Get the card nonce in the onActivityResult()
Received the cardnonce in the onResult() as an isSuccess() or isCancelled() both the cases.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
override fun onActivityResult(requestCode: Int, resultCode: Int, data: Intent?) { super.onActivityResult(requestCode, resultCode, data) if (requestCode == DEFAULT_CARD_ENTRY_REQUEST_CODE){ CardEntry.handleActivityResult(data, object : sqip.Callback<CardEntryActivityResult> { override fun onResult(result: CardEntryActivityResult) { if (result.isSuccess()) { val cardResult: CardDetails = result.getSuccessValue() val nonce = cardResult.nonce } else if (result.isCanceled()) { MakeToast().shortToast(this@CheckoutActivity, "Canceled") } } }) } } |
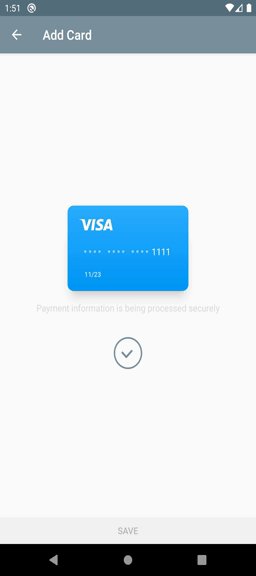
5.) Now by using the card nonce we start the process with curl operation by server-side.
The backend service calls the Payments API to create a payment that charges the card entered by a buyer in your mobile client. For more information about making a payment, see Take a payment using a secure token (nonce).
The curl operation must be done with the below code.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
fun printCurlCommand(nonce: String) { val uuid = UUID.randomUUID().toString() Log.i("ExampleApplication", """Run this curl command to charge the nonce: curl --request POST https://connect.squareupsandbox.com/v2/payments \ --header "Content-Type: application/json" \ --header "Authorization: Bearer YOUR_ACCESS_TOKEN" \ --header "Accept: application/json" \ --data '{ "idempotency_key": "$uuid", "amount_money": { "amount": 100, "currency": "USD"}, "source_id": "$nonce"}'""") } |
Finally, we have implemented the code part of payment integration.
Also, after the Server-side payment completion, the payment process completed.
You can also check these links.
Another mentioned URL


For more understanding please can go through this link:
That’s all, You can enjoy your square payment integration feature.
Thank you very much.

2 comments