An alert dialog(ShowDialog) is a useful tool that notifies the app’s user. It is a pop up in the middle of the screen which places an overlay over the background.
First, you must call the showDialog() function, which alters the app’s state to show a dialog. You must provide the showDialog() function with a context and item builder function. This item builder function must return an object of type Dialog. In this example, we will return the most common option, the AlertDialog.
There are limitless possibilities for an AlertDialog, but here I will only give you the boiler-plate code to set one up. Here, various attributes can be set, including title, content, and actions. Actions are where you put the buttons, usually at the bottom of the dialog. The actions field takes in a list of widgets, therefore allowing you to put as many action widgets as you like. You can know more about other classes.
Read more about Flutter app development from mobikul.
ShowDialog Example:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
showDialog( context: context, builder: (BuildContext context) { return AlertDialog( title: Text(other_locations), content: SizedBox ( height: (eachProduct.location.length > 0 && eachProduct.location.length < 4) ? double.parse((eachProduct.location.length*50).toString()):MediaQuery.of(context).size.width/2, width: MediaQuery.of(context).size.width - 10, child: ListView.separated( separatorBuilder: (context, index) => Divider( height: 1, color: Colors.grey, ), scrollDirection: Axis.vertical, shrinkWrap: true, itemCount: eachProduct.location.length, itemBuilder: (context, position) { return _productLocationLayout(eachProduct.location[position]); }, ), ), actions: <Widget>[ FlatButton( onPressed: () { Navigator.of(context).pop(); }, child: Container( color: MobikulTheme.accentColor, child: Padding( padding: EdgeInsets.fromLTRB( spacing_normal, spacing_generic, spacing_normal, spacing_generic), child: Text( ok, style: TextStyle(color: Colors.white), ), ), )) ], ); }) |
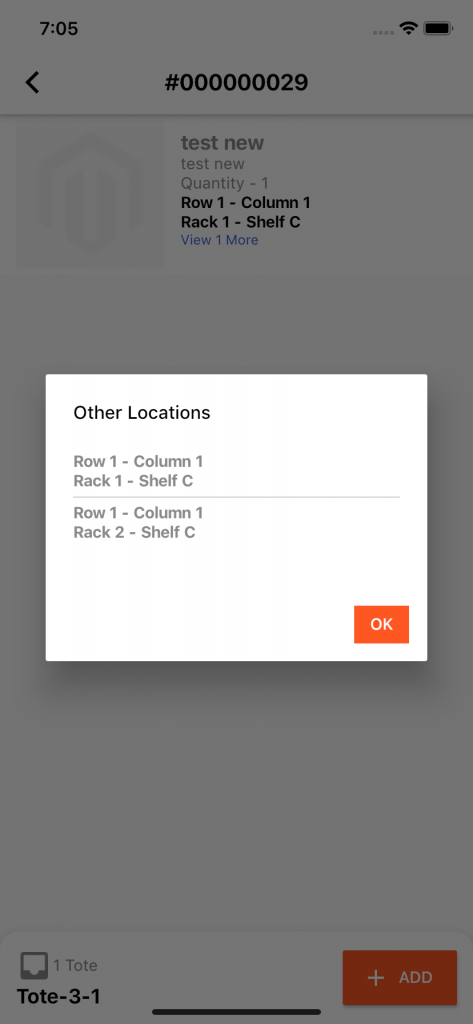
Output:
Thank You!!!


Be the first to comment.