Users prefer businesses that have mobile apps and promise a great mobile experience as the focus shifts to mobile.
Native apps offer a better mobile UX and more features, but PWAs help you ship faster, keep costs under control and reach out to users across multiple platforms.
What should be your strategy for developing mobile apps? Should you develop a Shopware progressive web app or stick with a Shopware native application?
Let’s compare and contrast Shopware PWA VS Native Mobile App to see which is best for your company’s growth and which your users prefer.

What is a Progressive Web App (PWA) and How does it Work?
A Progressive Web App is a cross between a mobile app and a responsive website. When viewed on a mobile device, PWAs are designed and developed as a website but provide an app-like experience.
Modern JavaScript frameworks is use to create PWAs, which designs to provide a near-native experience and can install on a mobile device instantly.
Because of Google’s mobile-first indexing approach, progressive web apps have a single codebase.
However, It helps a business rank higher on search engines.
Users also appreciate the fact that PWAs do not require installation. As a result, both businesses and their customers benefit.

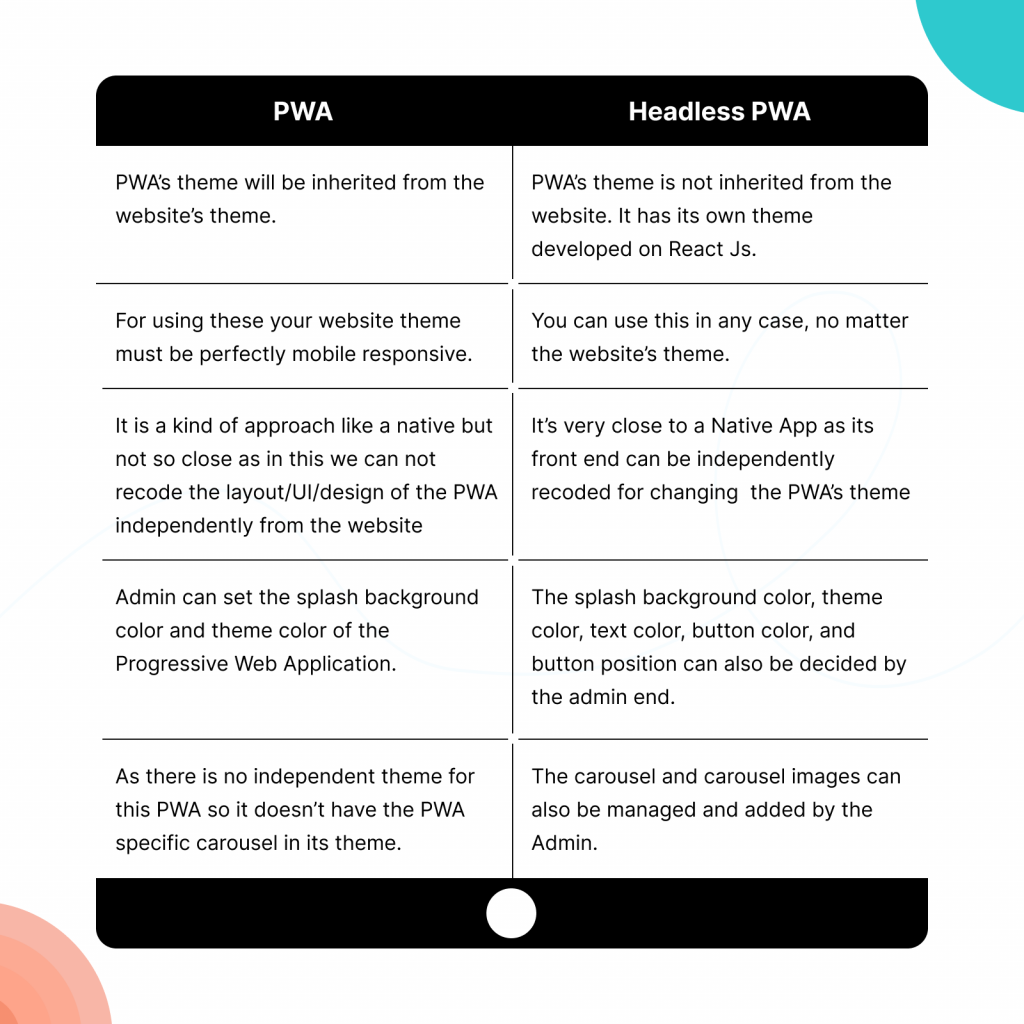
There are two approaches to PWA.
- Standard PWA
- Headless PWA
Standard PWA
Standard progressive web apps are the type of web application that allows for faster processing and cleaner browsing even when internet connectivity is up to the limit.
The app will give the user the experience of using a traditional native app.
Headless PWA
The term “headless development” refers to the separation of the backend and the frontend. That implies the backend is used for API development, while the frontend and site rendering is handled by current frameworks such as Reactjs.
The most notable advancement in the e-Commerce industry is PWA Headless. The data retrieve using API, which makes it more advanced.
Web compatibilities use in this technology to provide a native app-like experience.
The Headless PWA uses a decoupling approach, in which the frontend and backend are not connected.

We do also provide Headless Commerce Development using a variety of front-end frameworks.
Shopware PWA
Shopware PWA is a JavaScript-based next-generation frontend for Shopware 6. It makes use of the headless API technique.
This is a standalone frontend that you can install or replicate across multiple nodes or networks. As a result, it has nothing to do with the state, computing, or shared resources of a Shopware instance.
Shopware PWA is efficient, quick, and capable of meeting the demands of today’s smartphones.
The Advantages of PWAs are Available with Shopware 6
The following are the main advantages of Shopware PWAs:
Support for Push Notifications
One of the main features of the Shopware PWA app is push notifications. Push notifications are critical because they are used to provide customers with discounts, coupons, and promotional offers.

Improved Performance
By caching and returning text, images, and other types of content, PWAs help websites load faster. PWAs improve the app’s performance, which means they can improve operations.

Develop and Maintain a Single Application
When writing applications for Android and iOS, you’ll need to use different codebases. You can’t share code between platforms in this case.
Smaller Size
Even though the internet connection has become faster and more unlimited over time, the speed is still affected when you have a large number of mobile apps installed on your devices.
This is why people avoid downloading and installing apps that are too large. PWAs use less storage space than native apps.

SEO Friendly
Because PWA is easily indexed by search engines, it is thought to be beneficial to websites in terms of SEO. Again, websites that load quickly will appear higher in the search results.

What is a Native App?
Since the dawn of the smartphone era, you’ve been using native mobile apps. On iOS or Android, a native mobile app is downloaded from the app store.
They’re designed to take advantage of a mobile device’s hardware capabilities while also providing an engaging user experience.
Native apps promise faster performance and make better use of the hardware’s capabilities because they are developed for a specific OS.
Native Apps for the iOS and Android platforms are developed separately, resulting in a higher financial, time, and effort investment.
In addition, launching a native mobile app necessitates app store validation as well as extensive app store optimization for marketing and success.

We create native Android apps using the Kotlin and Java programming languages. Apart from that, Dart and React Native are also used to create Android apps.
In addition, we develop isolated and framework-dependent software that makes use of a diverse set of web and mobile technologies to deliver superior functionality.
Objective C and Swift use to create native iOS apps. Flutter and React Native is used to create iOS apps.
We created projects on Shopware such as Clendo.
We also created mobile apps on different platforms such as Online’s Delivery Boy and also develops a Native Mobile App for Computer Online Shop.
Shopware Native Mobile App
Shopware merchants can easily allow their customers to shop on the go using the flutter-based Shopware Mobile App, which can be used on both Android and iOS devices.
Customers can use their mobile devices to access their account panel options, browse products and categories, check out their products, and more.
Customers can do this using their web browsers, just as they can on the website.
Additionally, all data, such as orders, customer information, product information, and so on, will synchronize in real-time.

Advantages of Shopware Native App
The following are the main advantages of Shopware Native App:
Support for a Variety of Devices
Users of both Android and iOS devices can use the apps; all they have to do is download them from their respective app stores.

Support for Multiple Currencies and Languages (LTR & RTL)
Customers can switch between multiple currencies and languages with a few quick taps on the app. LTR and RTL languages are supported by the app (Arabic, Urdu, etc.).

Search by Voice
You can easily search for products using your voice by simply naming the product that is available in the store, and it will appear. Use the text search to look for products as well.

Push Notification
Customers can receive push notifications from store administrators, which they can quickly access on their mobile devices.

Which is better: Shopware PWA or Shopware Native App for Businesses?
Both progressive web apps and native apps have advantages and disadvantages. Which one, however, should you focus on for your company?
Here are some tips to help you decide whether to build a Shopware PWA or a Shopware native app:
Time to Market
Shopware PWAs may be the right choice for you if you’re still in the early stages
For the launch of Android and iOS apps, the Shopware native approach necessitates the use of dedicated development teams. Furthermore, the app store approval process may take longer than anticipated.
Shopware Progressive web apps, on the other hand, are easier to create and deploy because they are essentially websites. It can be quickly developed and launched in order to obtain crucial market and user insights.
You also don’t have to wait for app store validation, which is required for launching Shopware Native Apps on Google Play and Apple’s respective app stores.
Cost of Development
Shopware Native Apps are expensive to develop because you must build both versions separately if you want true native features.
While native Android app development is done with Java or Kotlin, iOS app development is done with Objective-C or Swift.
More people on the team and a higher cost result from two different development tech stacks. Due to the separate codebases, maintenance costs are also high.
For early-stage startups seeking traction and feedback from real users, the high cost is a risky barrier to overcome.
Building Shopware PWAs, on the other hand, is simpler and less expensive because it is essentially a web app that functions as an app on any mobile device, regardless of platform.

Availability on Multiple Platforms
You can’t focus on a single platform and launch a native app for just Android or iOS if you want to reach a larger audience or if your audience is split.
To reach your customers and provide a better experience on mobile devices, you’ll have to design and build apps separately for both platforms, which will take more time and resources.
Shopware progressive web apps are designed to be responsive, making it easier (and faster) to communicate with users regardless of their platform.

What’s Better for End Users: Shopware PWA VS Native Mobile App?
Users are critical to your company’s success and expansion. So, before deciding whether to use a Shopware progressive web application or a Shopware native app, consider the advantages and disadvantages from the user’s perspective.
So, let’s see how they compare from the perspective of the end-user:
Installation & Download
Simple workflows and ease of use are popular among mobile users. Not everyone wants to download an app just for information or a one-time use; most people want a solution that they can use on the go.
Users are also wary of granting permissions to a native app for accessing their phone storage, location, and other personal information due to rising privacy concerns.
In this situation, Shopware PWA gives you an advantage. Unlike Shopware native mobile apps, a user does not need to install a PWA to find information, interact with a business, or make a purchase.
Performance
Shopware progressive web apps are faster to load, but they require a third-party browser to function. As a result, there will always be the possibility of latency and high battery consumption.
A Shopware native app, on the other hand, once installed, becomes an integral part of the smartphone. It can make better use of hardware and device features than PWAs.
Furthermore, because of the platform-centric code, Shopware native mobile applications are more powerful and perform well.
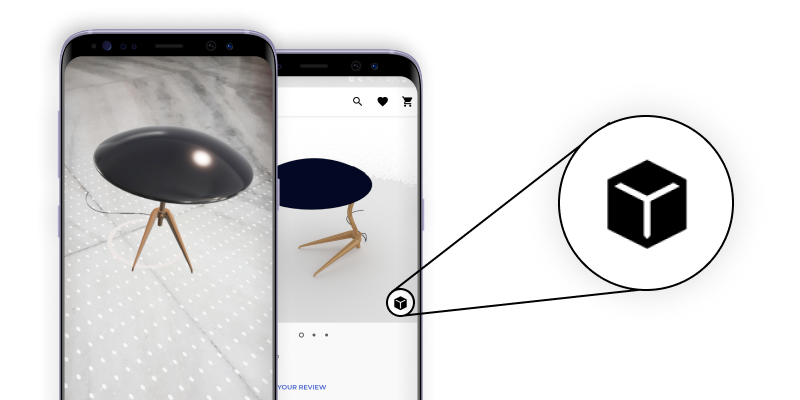
Functionalities & Features (Such as AR & Machine Learning)
A Shopware native app can offer a more comprehensive set of features and functions than a Shopware progressive web app.
The main disadvantage of PWA is its inability to reliably access the hardware features of the device in use, such as camera capturing and/or geolocation.
Geofencing, Augmented Reality, Machine Learning, NFC-based mobile payments, inter-app functionality, and smart sensor integration don’t work well with a Shopware PWA.
Also, using a Shopware PWA to deliver Push Notifications on iOS isn’t possible. For that, you’ll need a Shopware native app.
If you want to use push notifications or any of the other features mentioned above, you should consider using Shopware native apps.

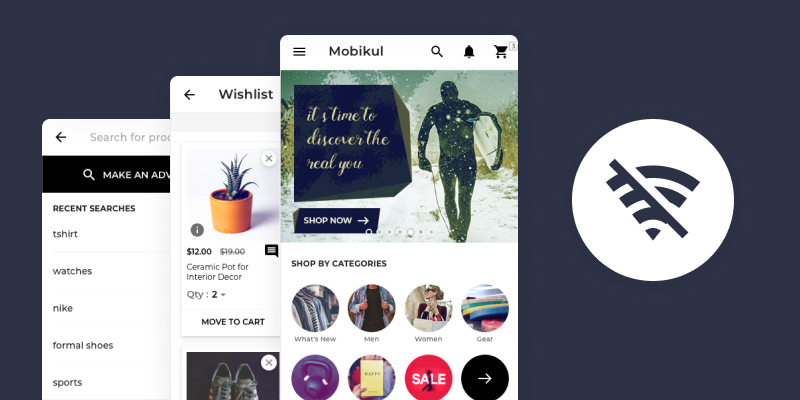
Availability when Offline
By delivering parts of the web app at a time, Shopware PWA can promise offline functionality. Shopware PWA, on the other hand, has limitations if the user requests information (or a feature) that isn’t part of the natural caching system.
Consider it this way: you can browse the app’s static pages but not submit a form until connectivity is restored.
Shopware native apps, on the other hand, fare much better in this regard. Even if the user is not connected to the internet 24 hours a day, a native app will provide a consistent experience (information and offline functionality).

Final Words – Shopware PWA VS Native Mobile App
It’s important to take your time when deciding on Shopware Mobile App Development for your startup or company.
Before moving forward with the development of a Shopware native app or a Shopware progressive web app, you should weigh all of the advantages and disadvantages.
If your users are data-conscious and value their time, a Shopware progressive web app is a way to go because it doesn’t require any downloads.
However, if your app has complex functionality and you want to be on the app store to build brand credibility, you should consider developing a Shopware native app.
Support
That’s all for Shopware PWA VS Native Mobile App Comparison still have any issues feel free to add a ticket and let us know your views to make the module better http://webkul.uvdesk.com/.
Please explore our Shopware development services and Quality Shopware extensions.

Be the first to comment.