What is Shimmer Effect in Flutter?
The Shimmer effect is a wonderful animation effect that we can use when the actual content is loading in the background.
In short, you can use this in the place of traditional progress bars or loaders. It will definitely make your application more attractive and decent.
As a result, it will definitely more satisfy users than any traditional progress bar or loader. It’s very common to show loading impact in applications for hiding the loading data in the background.
Check our Flutter app development company page.
Properties
Some properties of the Shimmer effect :
baseColor-> Base color is the first color that will show over the Shimmer widget and shimmering starts from base color.
highlightColor-> It is the color that shows shimmer animation effect over base color. It continues in the form of waves over the child widget.
child-> Child holds the widget on which the shimmer effect is implemented.
direction-> In this, we can simply manage the direction of the shimmering wave highlightColor from right to left, left to right, bottom to top, or start to end.
period-> Actually period controls the speed of the animation. The default speed is 1500 milliseconds.
Implementation of Shimmer Effect
Let’s see how simply we can implement the shimmer effect in flutter application. First of all, I have to write code for the main class it’s a main thread of the app and does not contain anything related to the shimmering effect. Let’s check the below code.
main.dart
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
import 'package:flutter/material.dart'; import 'homepage.dart'; void main() { runApp(MyApp()); } class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( debugShowCheckedModeBanner: false, home: HomePage(), ); } } |
Homepage.dart
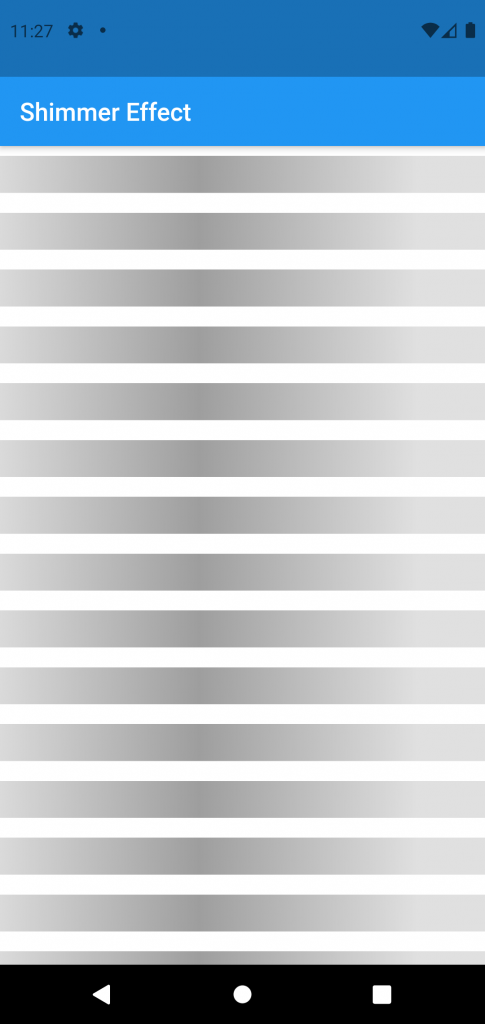
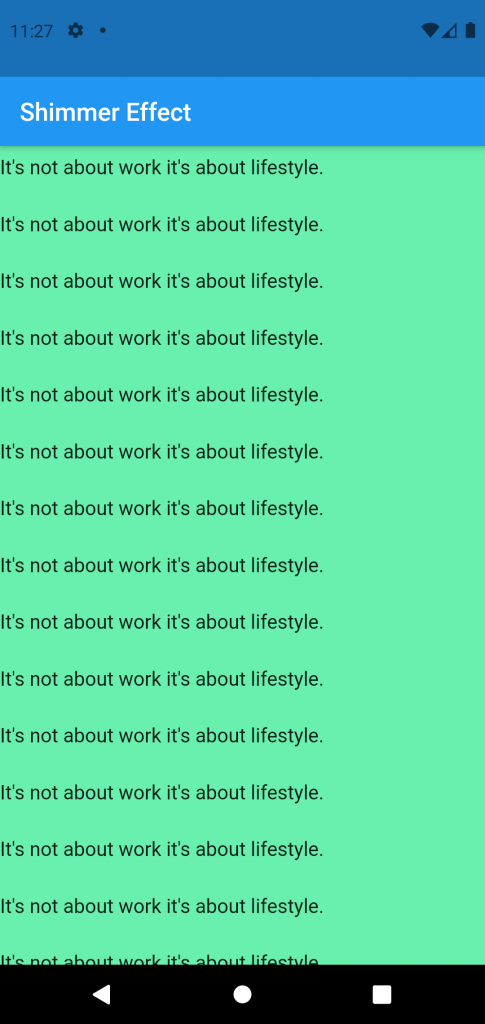
And this is my homepage dart file that contains all the code related to the UI part and shimmering animation effect part. In this, as you see I use very simple code to understand and easy to implement. So, in this code, I used an identifier isLoading to change view after a time duration.
And simply use a ListView.builder to show multiple lines of content. As a result see when the app is loaded shimmering effect will start till the time duration and after that, it shows actual data. Let’s see the code.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 |
import 'package:flutter/cupertino.dart'; import 'package:flutter/material.dart'; import 'package:shimmer/shimmer.dart'; class HomePage extends StatefulWidget { @override _HomePageState createState() => _HomePageState(); } class _HomePageState extends State<HomePage> { bool isLoading = true; @override void initState() { Future.delayed(Duration(seconds: 5)).then((value) { setState(() { isLoading = false; }); } ); super.initState(); } @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar(title: Text("Shimmer Effect")), body: SingleChildScrollView( child: isLoading ? Container( color: Colors.white, height: MediaQuery.of(context).size.height, width: MediaQuery.of(context).size.width, child: ListView.builder( itemCount: 20, itemBuilder: (BuildContext context, int index) { return Padding( padding: const EdgeInsets.only( top: 8.0, bottom: 8.0, left: 0.0, right: 0.0), child: SizedBox( height: 30, width: MediaQuery.of(context).size.width, child: Shimmer.fromColors( child: Container(color: Colors.white,), baseColor: Colors.black12, highlightColor: Colors.black38)), ); }), ) : Container( color: Colors.greenAccent, height: MediaQuery.of(context).size.height, width: MediaQuery.of(context).size.width, child: ListView.builder( itemCount: 20, itemBuilder: (BuildContext context, int index) { return Padding( padding: const EdgeInsets.only( top: 8.0, bottom: 8.0, left: 0.0, right: 0.0), child: SizedBox( height: 30, width: MediaQuery.of(context).size.width, child: Text( "It's not about work it's about lifestyle.", style: TextStyle(fontSize: 16), ),), ); }), ) ), ); } } |
Images using Shimmer Effect


Conclusion
In conclusion, we can make our app more attractive, beautiful, and animated by using shimmering effects.
I hope this blog will help you to learn about Shimmer Effect and you will be able to implement it. And you can also take references from here.
For more blogs click here
Happy Learning ✍️

Be the first to comment.