We often need to set the background colour of an image and for that we use
|
1 |
ImageView.setBackgroundColor(color); |
But in case of CircleImageView, when we use setBackgroundColor() function it sets the background colour in a quadrilateral shape.

To set a circular background colour behind a CircularImageView you can use
|
1 |
ImageView.setColorFilter(color, PorterDuff.Mode.anyMode); |
As we can see void setColorFilter (int colour,PorterDuff.Mode mode) need two parameters a colour and Porter-Duff mode to be the colour filter for a drawable. This function actually combines images as per the user’s requirements.
The color is the background colour we want and Porter-Duff.mode defines the way of combining images.
For the first parameter, if you want to generate a random colour you can use the below code segment
|
1 2 |
Random rnd = new Random(); int color = Color.argb(255, rnd.nextInt(255), rnd.nextInt(255), rnd.nextInt(255)); |
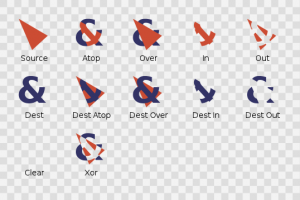
And for the second parameter, there are several Porter-Duff.mode which can be used for combining images like DST_ATOP, SRC_ATOP, DST_IN, DST_OUT etc. The image below provide good understanding of some of the modes
REFERENCES :
- http://ssp.impulsetrain.com/porterduff.html
- https://developer.android.com/reference/android/graphics/drawable/Drawable.html


Be the first to comment.