In this article, we will discuss how to select multiple items using Pan Gesture.
Recently Apple has announced that we can select the multiple rows in table view using two fingers.
It would be easy and cool to select rows by simply select and drag. We would implement this using the Pan gesture. Selecting multiple items using Pan Gesture requires iOS 13 and above. Let’s move to the article.
How to select multiple items using Pan Gesture
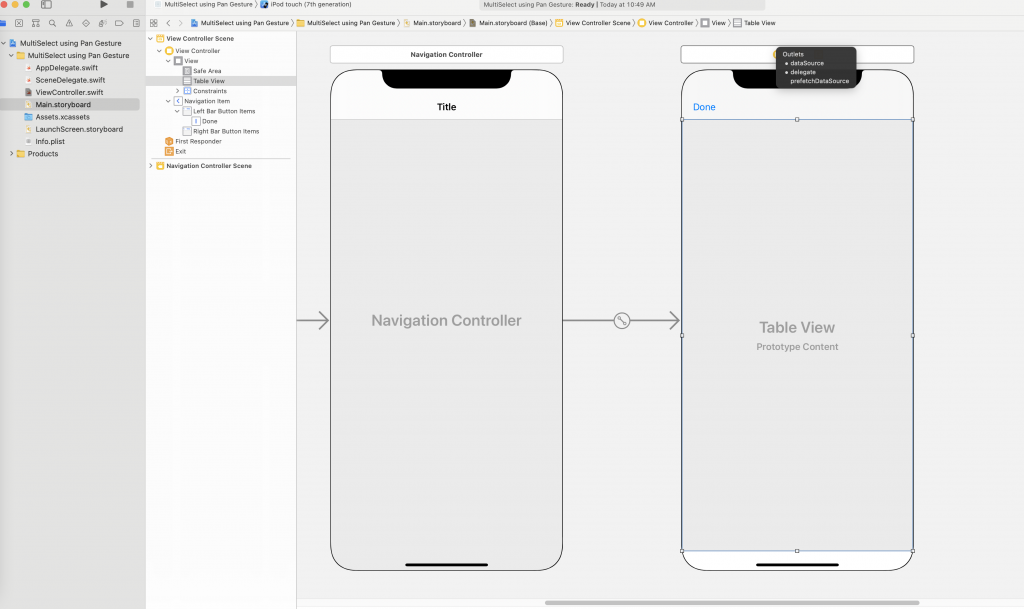
Firstly, we need to set up our table view. Just create a table view assign delegate and dataSource to table view and implement the functions of the Table view protocol.

Adding functionality for multiple select using pan gesture
Now we have set up the basic configuration for select multiple items using Pan gesture. After that, we would require the data to populate the table view rows. We have created a model with variables var name and var isRowSelected.
|
1 2 3 4 |
struct dataModel{ var name: String var isRowSelected : Bool } |
For enabling multiple selections during editing we should set allowsMultipleSelectionDuringEditing property of the table view to true in viewDidLoad()
We have created an array that holds the dataModel values as var model = [dataModel]()
Now it’s time to assign the values to the array as:
|
1 2 3 4 5 6 7 8 9 10 |
func setDataIndataModel(){ model = [dataModel(name: "Hello", isRowSelected: false), dataModel(name: "Readers!!", isRowSelected: false), dataModel(name: "Welcome", isRowSelected: false), dataModel(name: "to", isRowSelected: false), dataModel(name: "my", isRowSelected: false), dataModel(name: "Article", isRowSelected: false), ] } |
Call the setDataIndataModel function in viewDidLoad()
Above all, we will write the table view protocol functions that are used to implement multiple selections. Here is the code:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
extension ViewController:UITableViewDelegate,UITableViewDataSource{ func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int { model.count } func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell { let cell = tableView.dequeueReusableCell(withIdentifier: "cell", for: indexPath) cell.textLabel?.text = model[indexPath.row].name return cell } func tableView(_ tableView: UITableView, shouldBeginMultipleSelectionInteractionAt indexPath: IndexPath) -> Bool { true } func tableView(_ tableView: UITableView, didBeginMultipleSelectionInteractionAt indexPath: IndexPath) { tableView.setEditing(true, animated: true) } func tableViewDidEndMultipleSelectionInteraction(_ tableView: UITableView) { print() } func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) { if model[indexPath.row].isRowSelected{ return } model[indexPath.row].isRowSelected = true } func tableView(_ tableView: UITableView, didDeselectRowAt indexPath: IndexPath) { if !model[indexPath.row].isRowSelected{ return } model[indexPath.row].isRowSelected = false } } |
Methods required for multiple select using two-fingers
I will start by listing the necessary methods of table view delegate to implement the multiple select using two-fingers. After that, I will explain the methods listed below.
- shouldBeginMultipleSelectionInteractionAt
- didBeginMultipleSelectionInteractionAt
- tableViewDidEndMultipleSelectionInteraction
- didSelectRowAt
- didDeselectRowAt
shouldBeginMultipleSelectionInteractionAt method allows users to use two-finger select when set to true.
In didBeginMultipleSelectionInteractionAt method we need to set the setEditing property to true. In other words, we allow the table view to edit the rows.
tableViewDidEndMultipleSelectionInteraction method is called when the editing of the table view rows ends. In other words, when the user stops the two-finger pan gesture.
didSelectRowAt gives the value of the selected row. We are checking if the row is selected otherwise, we are toggling the value of the model array for the isRowSelected variable.
didDeselectRowAt method works opposite to didSelectRowAt. For instance, if the user deselects the row then we change the value of isRowSelected
In addition, click here for the Apple documentation.
We hope you would like my article.

Be the first to comment.