In this blog, we are going to learn about Scrolling Parallax in a flutter.
As we know flutter widgets are built in modern frameworks. A screen in the flutter app is totally made up of widgets.
And here we are also going to start with the widget.
In this blog, we are going to implement the Scrolling Parallax. And how to use in flutter application.
You may also check our Flutter app development company page
Image Scrolling Parallax in Flutter:
Basically, the use of Image Scrolling Parallax is when we scroll down the list of images then the images in the cells slowly scroll upward. This is known as the parallax.
Now we are going to start with the code implementation.
Url
|
1 2 |
const url = 'https://docs.flutter.dev/cookbook/img-files/effects/parallax'; |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
import 'package:flutter/material.dart'; import 'package:flutter/rendering.dart'; const Color darkRed = Color.fromARGB(255, 18, 32, 47); void main() { runApp(const MyApp()); } class MyApp extends StatelessWidget { const MyApp({super.key}); @override Widget build(BuildContext context) { return MaterialApp( theme: ThemeData.dark().copyWith(scaffoldBackgroundColor: darkRed), debugShowCheckedModeBanner: false, home: const Scaffold( body: Center( child: ParallaxClass(), ), ), ); } } |
Parallax Class
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
class ParallaxClass extends StatelessWidget { const ParallaxClass({ super.key, }); @override Widget build(BuildContext context) { return SingleChildScrollView( child: Column( children: [ for (final location in locationsList) LocationListItem( imageUrl: location.imageUrl, name: location.name, country: location.place, ), ], ), ); } } |
LocationListItems Class
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 |
class LocationListItem extends StatelessWidget { final GlobalKey _backgroundImageKey = GlobalKey(); LocationListItem({ super.key, required this.imageUrl, required this.name, required this.country, }); final String imageUrl; final String name; final String country; @override Widget build(BuildContext context) { return Padding( padding: const EdgeInsets.symmetric(horizontal: 6, vertical: 8), child: AspectRatio( aspectRatio: 16 / 9, child: ClipRRect( borderRadius: BorderRadius.circular(8), child: Stack( children: [ _buildBackground(context), _buildGradient(), _buildTitle(), ], ), ), ), ); } Widget _buildBackground(BuildContext context) { return Flow( delegate: ParallaxFlowDelegate( scrollable: Scrollable.of(context)!, listItemContext: context, backgroundImageKey: _backgroundImageKey, ), children: [ Image.network( imageUrl, key: _backgroundImageKey, fit: BoxFit.cover, ), ], ); } Widget _buildGradient() { return Positioned.fill( child: DecoratedBox( decoration: BoxDecoration( gradient: LinearGradient( colors: [Colors.transparent, Colors.black.withOpacity(0.7)], begin: Alignment.topCenter, end: Alignment.bottomCenter, stops: const [0.6, 0.95], ), ), ), ); } Widget _buildTitle() { return Positioned( left: 20, bottom: 20, child: Column( mainAxisSize: MainAxisSize.min, crossAxisAlignment: CrossAxisAlignment.start, children: [ Text( name, style: const TextStyle( color: Colors.white, fontSize: 20, fontWeight: FontWeight.bold, ), ), Text( country, style: const TextStyle( color: Colors.white, fontSize: 14, ), ), ], ), ); } } |
Parallax Flow Delegate
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 |
class ParallaxFlowDelegate extends FlowDelegate { ParallaxFlowDelegate({ required this.scrollable, required this.listItemContext, required this.backgroundImageKey, }) : super(repaint: scrollable.position); final ScrollableState scrollable; final BuildContext listItemContext; final GlobalKey backgroundImageKey; @override BoxConstraints getConstraintsForChild(int i, BoxConstraints constraints) { return BoxConstraints.tightFor( width: constraints.maxWidth, ); } @override void paintChildren(FlowPaintingContext context) { // Calculate the position of this list item within the viewport. final scrollableBox = scrollable.context.findRenderObject() as RenderBox; final listItemBox = listItemContext.findRenderObject() as RenderBox; final listItemOffset = listItemBox.localToGlobal( listItemBox.size.centerLeft(Offset.zero), ancestor: scrollableBox); // Determine the percent position of this list item within the // scrollable area. final viewportDimension = scrollable.position.viewportDimension; final scrollFraction = (listItemOffset.dy / viewportDimension).clamp(0.0, 1.0); // Calculate the vertical alignment of the background // based on the scroll percent. final verticalAlignment = Alignment(0.0, scrollFraction * 2 - 1); // Convert the background alignment into a pixel offset for // painting purposes. final backgroundSize = (backgroundImageKey.currentContext!.findRenderObject() as RenderBox) .size; final listItemSize = context.size; final childRect = verticalAlignment.inscribe(backgroundSize, Offset.zero & listItemSize); // Paint the background. context.paintChild( 0, transform: Transform.translate(offset: Offset(0.0, childRect.top)).transform, ); } @override bool shouldRepaint(ParallaxFlowDelegate oldDelegate) { return scrollable != oldDelegate.scrollable || listItemContext != oldDelegate.listItemContext || backgroundImageKey != oldDelegate.backgroundImageKey; } } |
Parallax
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
class Parallax extends SingleChildRenderObjectWidget { const Parallax({ super.key, required Widget background, }) : super(child: background); @override RenderObject createRenderObject(BuildContext context) { return RenderParallax(scrollable: Scrollable.of(context)!); } @override void updateRenderObject( BuildContext context, covariant RenderParallax renderObject) { renderObject.scrollable = Scrollable.of(context)!; } } |
Render Parallax
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 |
class ParallaxParentData extends ContainerBoxParentData<RenderBox> {} class RenderParallax extends RenderBox with RenderObjectWithChildMixin<RenderBox>, RenderProxyBoxMixin { RenderParallax({ required ScrollableState scrollable, }) : _scrollable = scrollable; ScrollableState _scrollable; ScrollableState get scrollable => _scrollable; set scrollable(ScrollableState value) { if (value != _scrollable) { if (attached) { _scrollable.position.removeListener(markNeedsLayout); } _scrollable = value; if (attached) { _scrollable.position.addListener(markNeedsLayout); } } } @override void attach(covariant PipelineOwner owner) { super.attach(owner); _scrollable.position.addListener(markNeedsLayout); } @override void detach() { _scrollable.position.removeListener(markNeedsLayout); super.detach(); } @override void setupParentData(covariant RenderObject child) { if (child.parentData is! ParallaxParentData) { child.parentData = ParallaxParentData(); } } @override void performLayout() { size = constraints.biggest; // Force the background to take up all available width // and then scale its height based on the image's aspect ratio. final background = child!; final backgroundImageConstraints = BoxConstraints.tightFor(width: size.width); background.layout(backgroundImageConstraints, parentUsesSize: true); // Set the background's local offset, which is zero. (background.parentData as ParallaxParentData).offset = Offset.zero; } @override void paint(PaintingContext context, Offset offset) { // Get the size of the scrollable area. final viewportDimension = scrollable.position.viewportDimension; // Calculate the global position of this list item. final scrollableBox = scrollable.context.findRenderObject() as RenderBox; final backgroundOffset = localToGlobal(size.centerLeft(Offset.zero), ancestor: scrollableBox); // Determine the percent position of this list item within the // scrollable area. final scrollFraction = (backgroundOffset.dy / viewportDimension).clamp(0.0, 1.0); // Calculate the vertical alignment of the background // based on the scroll percent. final verticalAlignment = Alignment(0.0, scrollFraction * 2 - 1); // Convert the background alignment into a pixel offset for // painting purposes. final background = child!; final backgroundSize = background.size; final listItemSize = size; final childRect = verticalAlignment.inscribe(backgroundSize, Offset.zero & listItemSize); // Paint the background. context.paintChild( background, (background.parentData as ParallaxParentData).offset + offset + Offset(0.0, childRect.top)); } } |
Location Class
|
1 2 3 4 5 6 7 8 9 10 11 |
class Location { const Location({ required this.name, required this.place, required this.imageUrl, }); final String name; final String place; final String imageUrl; } |
location list
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
const locationsList = [ Location( name: 'Mount Rushmore', place: 'U.S.A', imageUrl: '$url/01-mount-rushmore.jpg', ), Location( name: 'Gardens By The Bay', place: 'Singapore', imageUrl: '$url/02-singapore.jpg', ), Location( name: 'Machu Picchu', place: 'Peru', imageUrl: '$url/03-machu-picchu.jpg', ), Location( name: 'Vitznau', place: 'Switzerland', imageUrl: '$url/04-vitznau.jpg', ), Location( name: 'Bali', place: 'Indonesia', imageUrl: '$url/05-bali.jpg', ), Location( name: 'Mexico City', place: 'Mexico', imageUrl: '$url/06-mexico-city.jpg', ), ]; |
Complete code
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 |
import 'package:flutter/material.dart'; import 'package:flutter/rendering.dart'; const Color darkRed = Color.fromARGB(255, 18, 32, 47); void main() { runApp(const MyApp()); } class MyApp extends StatelessWidget { const MyApp({super.key}); @override Widget build(BuildContext context) { return MaterialApp( theme: ThemeData.dark().copyWith(scaffoldBackgroundColor: darkRed), debugShowCheckedModeBanner: false, home: const Scaffold( body: Center( child: ParallaxClass(), ), ), ); } } class ParallaxClass extends StatelessWidget { const ParallaxClass({ super.key, }); @override Widget build(BuildContext context) { return SingleChildScrollView( child: Column( children: [ for (final location in locationsList) LocationListItem( imageUrl: location.imageUrl, name: location.name, country: location.place, ), ], ), ); } } class LocationListItem extends StatelessWidget { final GlobalKey _backgroundImageKey = GlobalKey(); LocationListItem({ super.key, required this.imageUrl, required this.name, required this.country, }); final String imageUrl; final String name; final String country; @override Widget build(BuildContext context) { return Padding( padding: const EdgeInsets.symmetric(horizontal: 6, vertical: 8), child: AspectRatio( aspectRatio: 16 / 9, child: ClipRRect( borderRadius: BorderRadius.circular(8), child: Stack( children: [ _buildBackground(context), _buildGradient(), _buildTitle(), ], ), ), ), ); } Widget _buildBackground(BuildContext context) { return Flow( delegate: ParallaxFlowDelegate( scrollable: Scrollable.of(context)!, listItemContext: context, backgroundImageKey: _backgroundImageKey, ), children: [ Image.network( imageUrl, key: _backgroundImageKey, fit: BoxFit.cover, ), ], ); } Widget _buildGradient() { return Positioned.fill( child: DecoratedBox( decoration: BoxDecoration( gradient: LinearGradient( colors: [Colors.transparent, Colors.black.withOpacity(0.7)], begin: Alignment.topCenter, end: Alignment.bottomCenter, stops: const [0.6, 0.95], ), ), ), ); } Widget _buildTitle() { return Positioned( left: 20, bottom: 20, child: Column( mainAxisSize: MainAxisSize.min, crossAxisAlignment: CrossAxisAlignment.start, children: [ Text( name, style: const TextStyle( color: Colors.white, fontSize: 20, fontWeight: FontWeight.bold, ), ), Text( country, style: const TextStyle( color: Colors.white, fontSize: 14, ), ), ], ), ); } } class ParallaxFlowDelegate extends FlowDelegate { ParallaxFlowDelegate({ required this.scrollable, required this.listItemContext, required this.backgroundImageKey, }) : super(repaint: scrollable.position); final ScrollableState scrollable; final BuildContext listItemContext; final GlobalKey backgroundImageKey; @override BoxConstraints getConstraintsForChild(int i, BoxConstraints constraints) { return BoxConstraints.tightFor( width: constraints.maxWidth, ); } @override void paintChildren(FlowPaintingContext context) { // Calculate the position of this list item within the viewport. final scrollableBox = scrollable.context.findRenderObject() as RenderBox; final listItemBox = listItemContext.findRenderObject() as RenderBox; final listItemOffset = listItemBox.localToGlobal( listItemBox.size.centerLeft(Offset.zero), ancestor: scrollableBox); // Determine the percent position of this list item within the // scrollable area. final viewportDimension = scrollable.position.viewportDimension; final scrollFraction = (listItemOffset.dy / viewportDimension).clamp(0.0, 1.0); // Calculate the vertical alignment of the background // based on the scroll percent. final verticalAlignment = Alignment(0.0, scrollFraction * 2 - 1); // Convert the background alignment into a pixel offset for // painting purposes. final backgroundSize = (backgroundImageKey.currentContext!.findRenderObject() as RenderBox) .size; final listItemSize = context.size; final childRect = verticalAlignment.inscribe(backgroundSize, Offset.zero & listItemSize); // Paint the background. context.paintChild( 0, transform: Transform.translate(offset: Offset(0.0, childRect.top)).transform, ); } @override bool shouldRepaint(ParallaxFlowDelegate oldDelegate) { return scrollable != oldDelegate.scrollable || listItemContext != oldDelegate.listItemContext || backgroundImageKey != oldDelegate.backgroundImageKey; } } class Parallax extends SingleChildRenderObjectWidget { const Parallax({ super.key, required Widget background, }) : super(child: background); @override RenderObject createRenderObject(BuildContext context) { return RenderParallax(scrollable: Scrollable.of(context)!); } @override void updateRenderObject( BuildContext context, covariant RenderParallax renderObject) { renderObject.scrollable = Scrollable.of(context)!; } } class ParallaxParentData extends ContainerBoxParentData<RenderBox> {} class RenderParallax extends RenderBox with RenderObjectWithChildMixin<RenderBox>, RenderProxyBoxMixin { RenderParallax({ required ScrollableState scrollable, }) : _scrollable = scrollable; ScrollableState _scrollable; ScrollableState get scrollable => _scrollable; set scrollable(ScrollableState value) { if (value != _scrollable) { if (attached) { _scrollable.position.removeListener(markNeedsLayout); } _scrollable = value; if (attached) { _scrollable.position.addListener(markNeedsLayout); } } } @override void attach(covariant PipelineOwner owner) { super.attach(owner); _scrollable.position.addListener(markNeedsLayout); } @override void detach() { _scrollable.position.removeListener(markNeedsLayout); super.detach(); } @override void setupParentData(covariant RenderObject child) { if (child.parentData is! ParallaxParentData) { child.parentData = ParallaxParentData(); } } @override void performLayout() { size = constraints.biggest; // Force the background to take up all available width // and then scale its height based on the image's aspect ratio. final background = child!; final backgroundImageConstraints = BoxConstraints.tightFor(width: size.width); background.layout(backgroundImageConstraints, parentUsesSize: true); // Set the background's local offset, which is zero. (background.parentData as ParallaxParentData).offset = Offset.zero; } @override void paint(PaintingContext context, Offset offset) { // Get the size of the scrollable area. final viewportDimension = scrollable.position.viewportDimension; // Calculate the global position of this list item. final scrollableBox = scrollable.context.findRenderObject() as RenderBox; final backgroundOffset = localToGlobal(size.centerLeft(Offset.zero), ancestor: scrollableBox); // Determine the percent position of this list item within the // scrollable area. final scrollFraction = (backgroundOffset.dy / viewportDimension).clamp(0.0, 1.0); // Calculate the vertical alignment of the background // based on the scroll percent. final verticalAlignment = Alignment(0.0, scrollFraction * 2 - 1); // Convert the background alignment into a pixel offset for // painting purposes. final background = child!; final backgroundSize = background.size; final listItemSize = size; final childRect = verticalAlignment.inscribe(backgroundSize, Offset.zero & listItemSize); // Paint the background. context.paintChild( background, (background.parentData as ParallaxParentData).offset + offset + Offset(0.0, childRect.top)); } } class Location { const Location({ required this.name, required this.place, required this.imageUrl, }); final String name; final String place; final String imageUrl; } const url = 'https://docs.flutter.dev/cookbook/img-files/effects/parallax'; const locationsList = [ Location( name: 'Mount Rushmore', place: 'U.S.A', imageUrl: '$url/01-mount-rushmore.jpg', ), Location( name: 'Gardens By The Bay', place: 'Singapore', imageUrl: '$url/02-singapore.jpg', ), Location( name: 'Machu Picchu', place: 'Peru', imageUrl: '$url/03-machu-picchu.jpg', ), Location( name: 'Vitznau', place: 'Switzerland', imageUrl: '$url/04-vitznau.jpg', ), Location( name: 'Bali', place: 'Indonesia', imageUrl: '$url/05-bali.jpg', ), Location( name: 'Mexico City', place: 'Mexico', imageUrl: '$url/06-mexico-city.jpg', ), ]; |
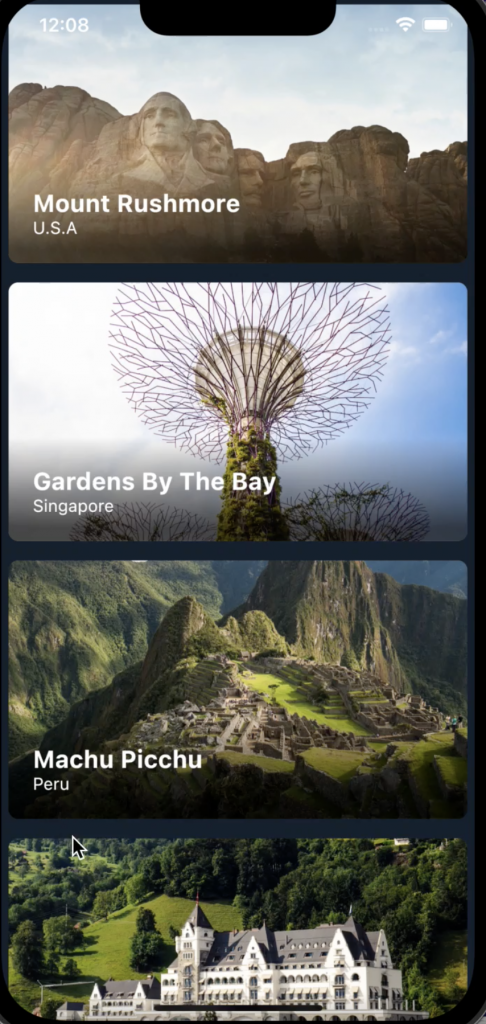
Image

Conclusion
In this blog, we have discussed how we can use the Scrolling Parallax in the flutter app.
I hope it will help you in understanding the Scrolling Parallax.
Thanks for reading!!
Reference
For more blogs click here.

Be the first to comment.