In this blog, we will learn how to implement Ripple Animation in Flutter with the help of the Flutter package. We will show a small demo to show how to integrate it into the Flutter application.
Flutter provides easy implementations for the animations in the application. We as mobile app developers can use the broad range of animations in the application to enhance the app.
For implementing the Ripple Animation In Flutter, we will follow the mentioned steps
You may also explore our Flutter app development services page from mobikul
1. Adding the Ripple Animation plugin
I have used the latest version of the plugin, you can use any of the versions as per your requirements & compatibility that are available on Flutter Dev
|
1 |
ripple_animation: ^0.0.1+2 |
2. Adding the Animation code
I have added the ripple animation at the click of the button, which you can use as per the requirements like, wifi searching page, Bluetooth searching page, etc.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
Positioned( bottom: -25, left: 0, right: 0, child: Center( child: RippleAnimation( repeat: true, key: _key, color: Colors.blue, minRadius: 100, ripplesCount: 50, child: Container() ), ), ) |
You can add the RippleAnimation block anywhere in the application, I have added it to the bottom of the page for just showing the demo. RippleAnimation has some arguments which are defined below:
NOTE: 1. repeat —> if you want to repeat the animation or not
2. minRadius——> Radius for the ripple circles
3. ripplesCount—–> How many counts for ripple effects do you want to show in the effect
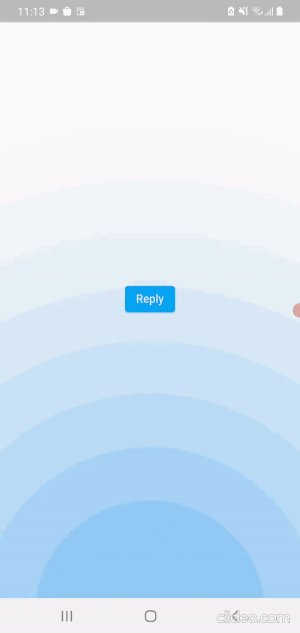
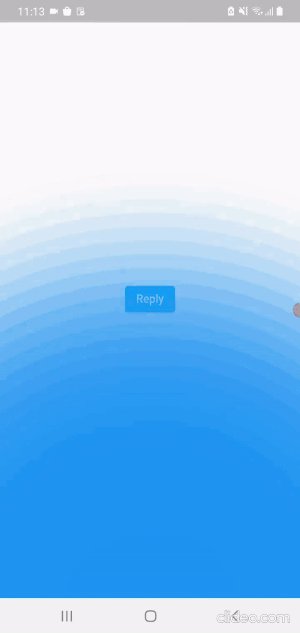
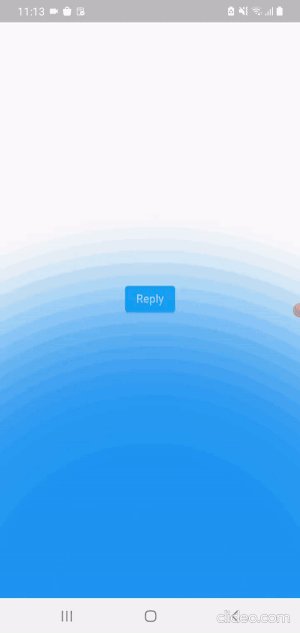
Output of the code

Conclusion
In this blog, we have discussed Ripple Animation in Flutter. I hope it will help you understand and get a brief idea about it.
You can also go through the Flutter Dev for more understanding.
Thank you for reading!!

Be the first to comment.