POS and Desktop PWA
One of today’s most recognized topics in the e-Commerce industry is PWA. We at Webkul are working on different platforms to provide PWA solutions for eCommerce websites.
POS with PWA can be developed on any eCommerce platform like WooCommerce, Magento ( Adobe Commerce ), Opencart, Prestashop, etc. However, before going deep into what is the product about let’s discuss –
What is PWA and POS?
What is PWA?
PWA is the most optimized format for accessing the website. Thus, making it a concoction of the best features of the web end as well as append.
It allows the user to quickly add the app on the home screen of there device. Hence, allowing the user to access the app much easily and quickly.
With PWA the app user need not download any special app or update it frequently. Here once the app is added to the home screen it saves data in the form of caches for the instant load.
What is POS?
POS refers to Point Of Sale, it is the part of a retail store or more traditionally a Brick and Motor shop. In early times we use to have cash register to record the on store transaction and order details.
However, with the advancement in technology, the POS has upgraded wherein it is now operated in a software or a website.
In this type of POS system, transaction handling, recording of orders, managing customer details and many more on store functionalities achievement.
POS Desktop PWA
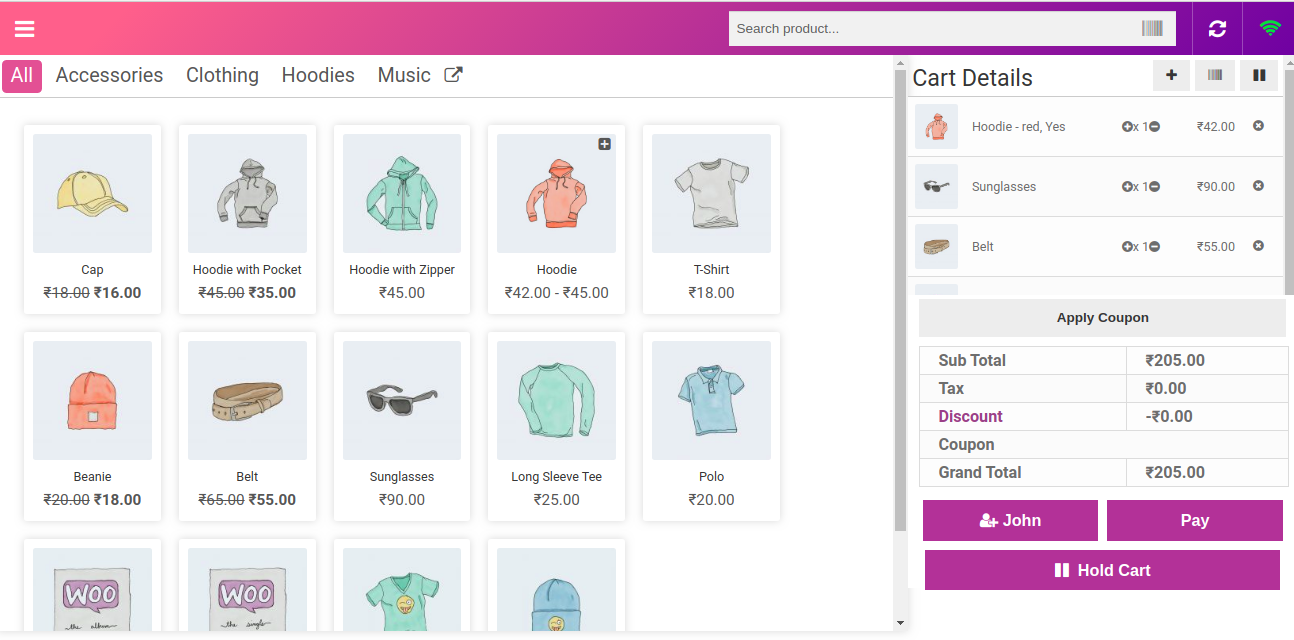
Now, let’s discuss the features of POS Desktop PWA which will allow POS sales agent to handle the operate on any sort of device ( Desktop, Tablets and mobile). Thus, it allows the sales agent to fully access the POS feature in an app that appears to be a Native POS App.
Henceforth, here the sales agent will only click on the plus sign to add the POS on the desktop. It allows the sales agent to take advantage of PWA functionalities.
Major Features of POS Desktop PWA
The Desktop PWA has magnificent features to allow the customer and sales agent interaction much easily.
Responsive
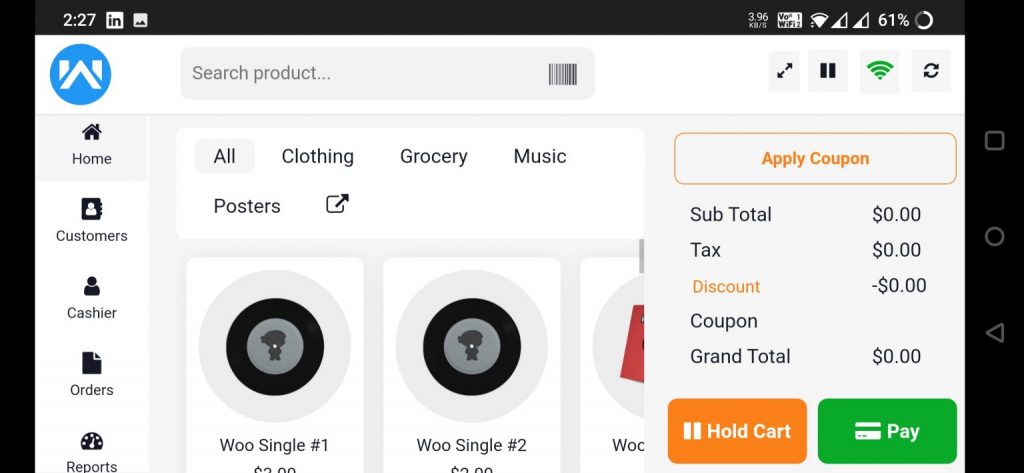
One of the key feature of the POS is responsiveness. So that, the POS can be used on any desktop, tablet, or mobile device. Our POS with PWA is completely responsive that can be used on any device.

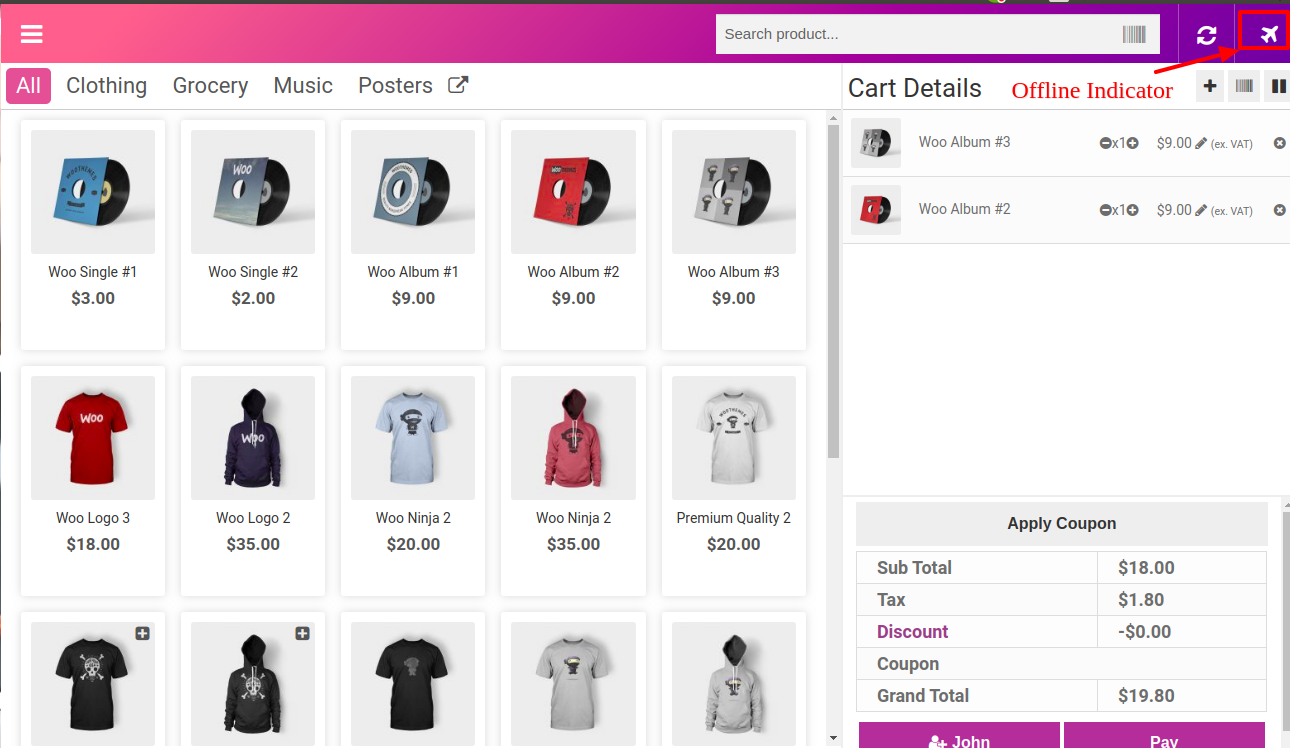
Offline Mode
POS is meant for recording the transaction on the physical store, it might happen that these stores are not always acquired with all the facilities. Network connectivity is the major one.
Thus, the app will require the functionality where transaction recording is done in offline mode as well.
Here, the transaction recording will take place locally which gets synchronizes with other transactions when internet connectivity is back.
Thus, it provides Network resilience which was absent in the prior scenario on a website. With the introduction of service workers, it happens to achieve functionality. However, a detailed study on service workers will take further in this article.
Conversion to an Effective app
The applications in comparison to any sort of website is a much accessible mode. Thus, a POS desktop PWA will make the sales agent manage the physical store with much efficiency.
The addition of applications on the desktop will make the POS easily operable.
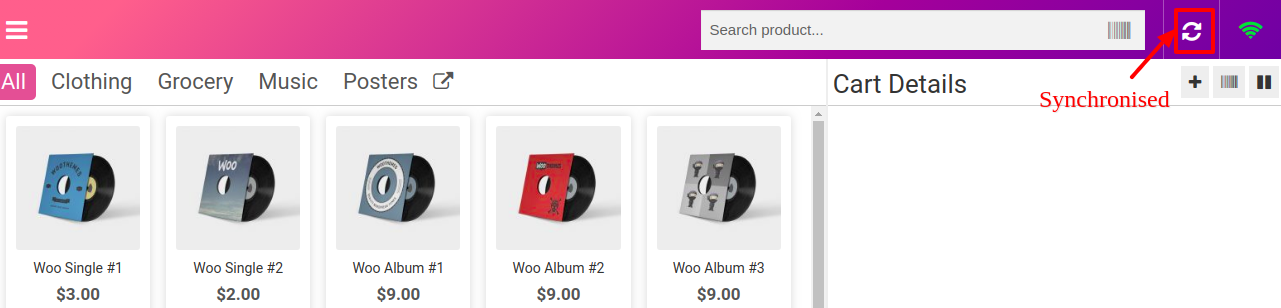
Syncronized
The PWA is synchronized in real-time with the website POS to save the user from regular updations. The changes done at the web end are automatically part of the application without any extra effort.
The synchronization is also between the online and offline transactions to allow a balance of the record between the transaction done in both the modes.
Hardware Dependency
The integration of Peripheral devices like Barcode Readers is much easy in an application in comparison to a website. With PWA the integration is no more dependent on the website and browser.
However, device integration is directly done with the application. To allow a much powerful working of devices in the application.
Service Workers
It is a type of web worker, it is a JavaScript file that runs separately from the main browser thread. It helps in caching and delivering push notifications.
However, make sure that the service worker only runs over HTTPS. This is meant for security as a service worker intercept network requests and modifies responses which can lead to chances of “man-in-the-middle” attack.
Service workers will also help Offline access, this is done with the help of the two API-
- Fetch- It is a standard way to retrieve content from the network.
- Cache- It is a persistent content storage for application data.
Conclusion
So, its time to integrate the functionality on your POS with the desktop PWA to allow effective operations in the store. As it helps the physical store management by adding speed to the process of checkout.
That’s all for the POS and Desktop PWA. If you have any queries or suggestions regarding the extension then you can get back to us at webkul.uvdesk.com.




Be the first to comment.