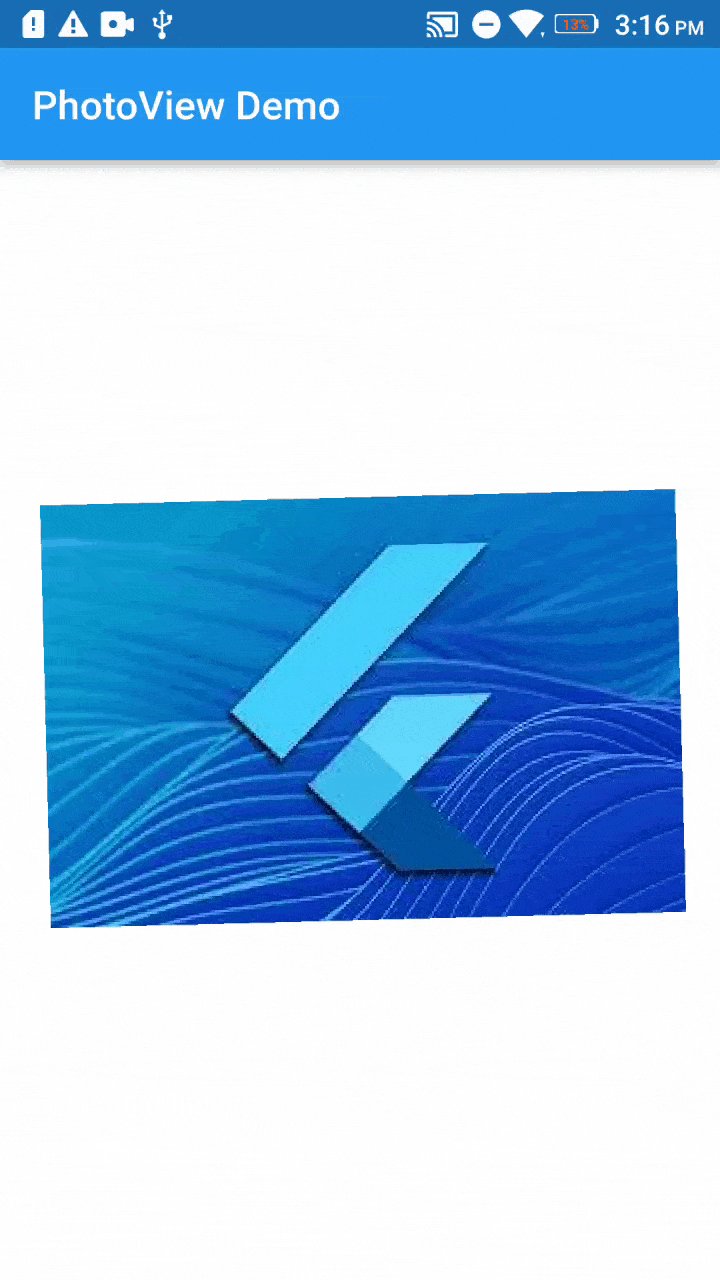
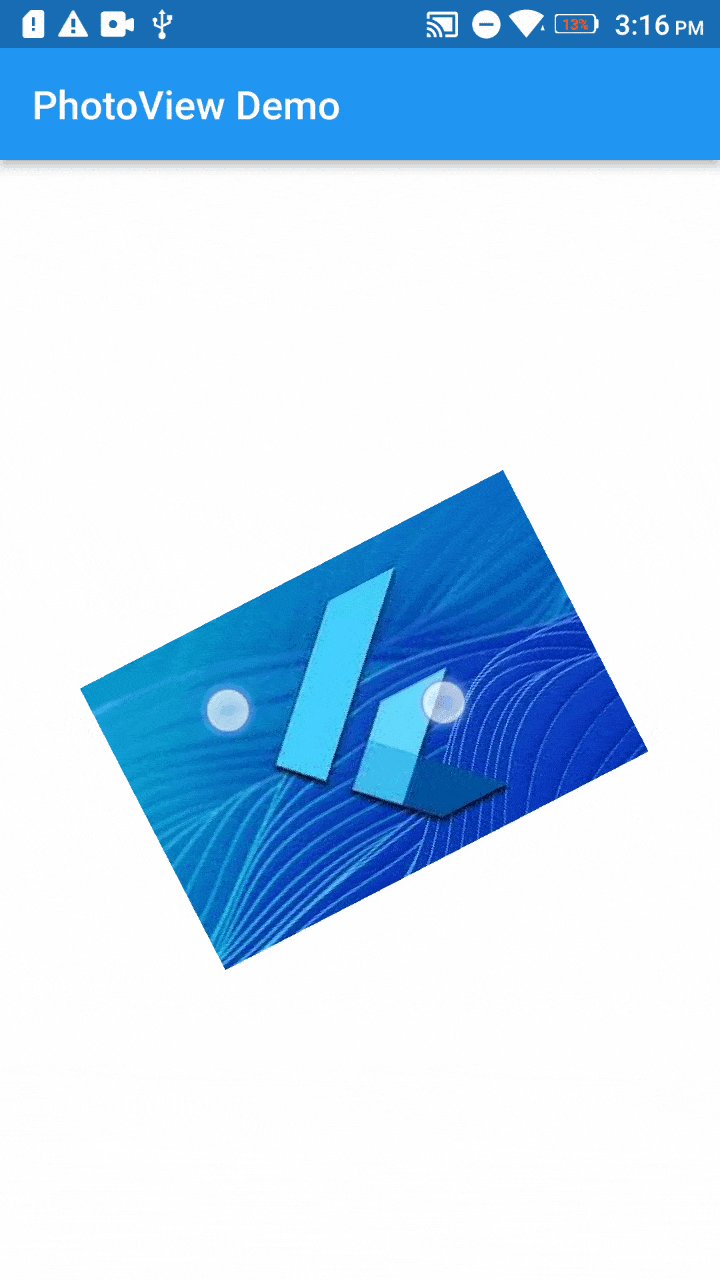
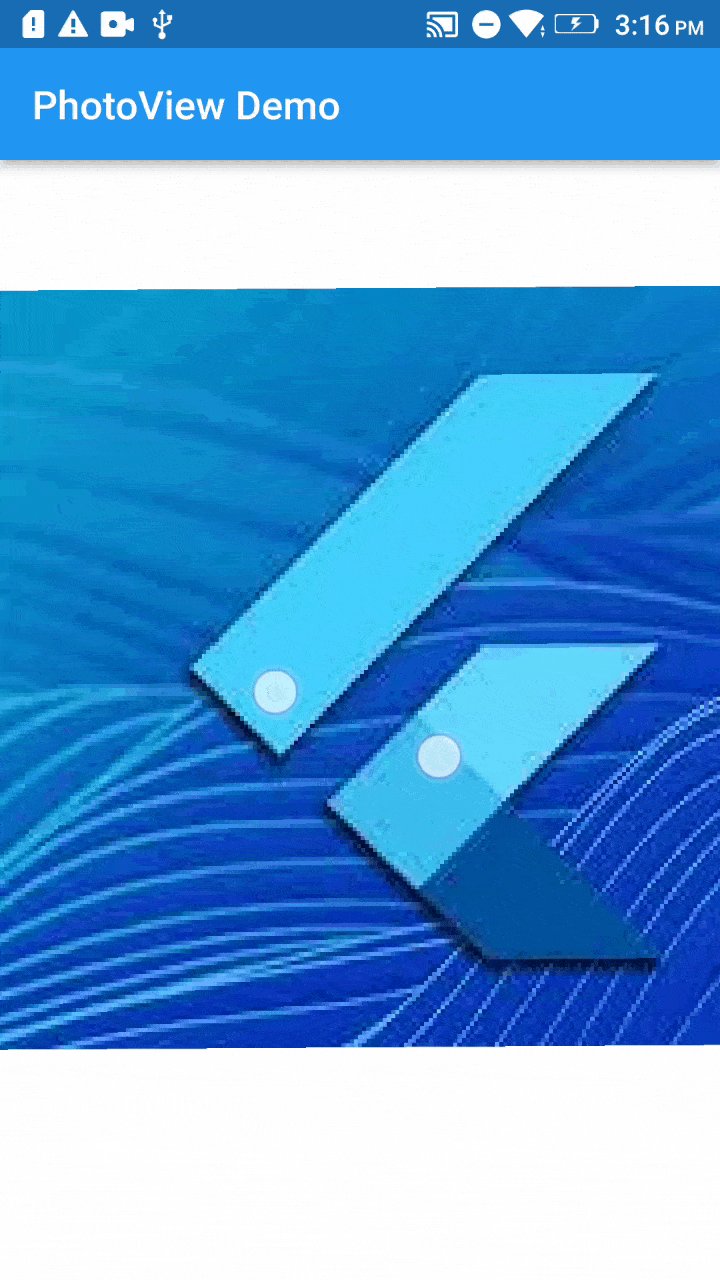
PhotoView in flutter enables images or any widgets to become able to zoom with user gestures such as rotate or pinch.

In this blog, we will learn how to use the PhotoView. Throughout this tutorial, we will learn how to do that by building a Flutter app.
It is a simple zoomable image widget in flutter. We can be able to provide the zoom and rotate effect by using simply using this widget. And it also provides the scaling factor that how much zoom effect you want.
Excited!! Check more info about our Flutter App Development company.
PhotoView widget also can show any widget instead of an image, such as a container or Text.
Some Basic Properties:-
- scrollDirection
- enableRotation
- physics
- controller
- backgroundDecoration
- loadingBuilder
- maxScale
- minScale
Implementation of PhotoView in Flutter:
Step 1: Add the dependencies
Add dependencies to pubspec — yaml file.
|
1 |
photo_view: ^0.11.0 |
Step 2: Importing
|
1 |
import 'package:photo_view/photo_view.dart'; |
Step 3: Run the flutter package get
Code Implementation:-
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
import 'package:flutter/material.dart'; import 'package:photo_view/photo_view.dart'; void main() => runApp(MaterialApp( home: MyApp(), debugShowCheckedModeBanner: false, )); class MyApp extends StatefulWidget { @override _MyAppState createState() => _MyAppState(); } class _MyAppState extends State<MyApp> { final imageList = [ 'assets/images/flutter.png', 'assets/images/flutter2.jpeg' ]; @override Widget build(BuildContext context) { return Scaffold( backgroundColor: Colors.white, appBar: AppBar( title: Text("PhotoView Demo"), ), body: Center( child: Container( height: 200, color: Colors.white, width: 200, child: PhotoView( backgroundDecoration: BoxDecoration(color: Colors.white), enableRotation: true, // disableGestures: true, // tightMode: true, imageProvider: AssetImage("assets/images/flutter2.jpeg"), maxScale: 200.0, ), ), ), ); } } |

Conclusion
Congratulation!! In this blog, we have implemented PhotoView in flutter.
I hope it will help you out in understanding and getting a brief about it.
Similarly, for more interesting blogs check out here – here
If I got something wrong? Let me know in the comments. I would love to improve.
Clap 👏 If this article helps you.
Thanks for reading!!.

Be the first to comment.