
Hello Friends, in today’s blog we will discuss PayTab Integration in Swift. PayTab is a very secure and easy to use Payment Gateway. First of all, let’s check about PayTab.
What is PayTab?
PayTabs is a simple payment gateway that can be quickly integrated with merchant and it enables fast deposit of payments to the merchant account.
Also, PayTabs is an award-winning, B2B payment solutions provider that processes payments simply and securely.
The PayTabs product targets SME’s primarily with a view to making online card acceptance more easily integrated with lower costs and more importantly minimal fraud.
Services provided include a Secure Payment Gateway, a Fraud Prevention system with convenient payment options, and eCommerce platforms tailor-made for social media compatibility.
In short, PayTabs iOS SDK’s easy set-up and easy integration into the iOS applications you develop.
Let’s discuss PayTab Integration in Swift
PayTabs iOS SDK
Download SDK Lite version
PayTab Integration in Swift
Step 1: Firstly, extract the PayTabs iOS SDK.zip file which contains two folders, Framework, and Resources along with samples.
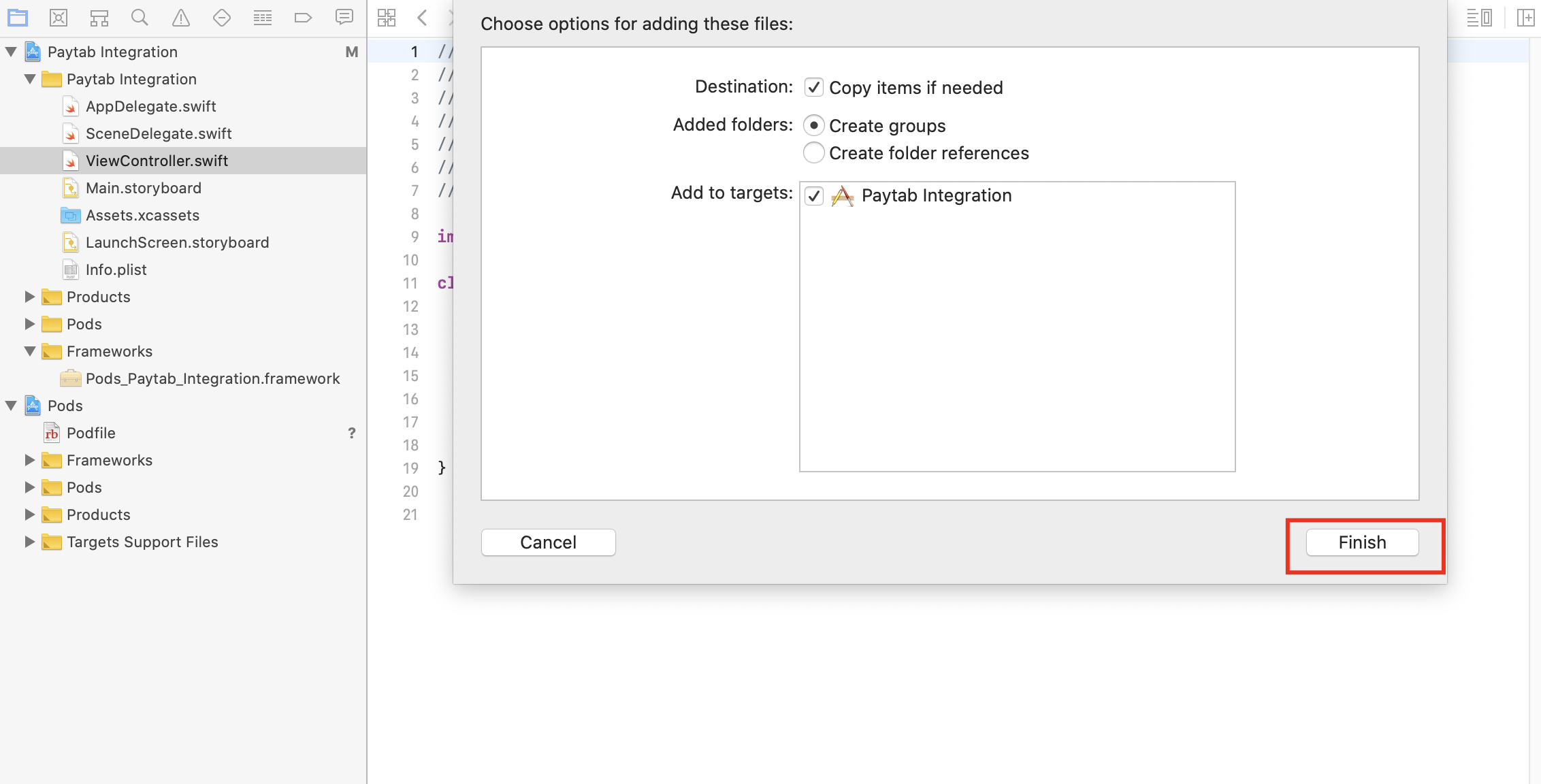
Step 2: Then, add paytabs-iOS.framework into your workspace Frameworks folder by dragging and with Copy items if needed checked.

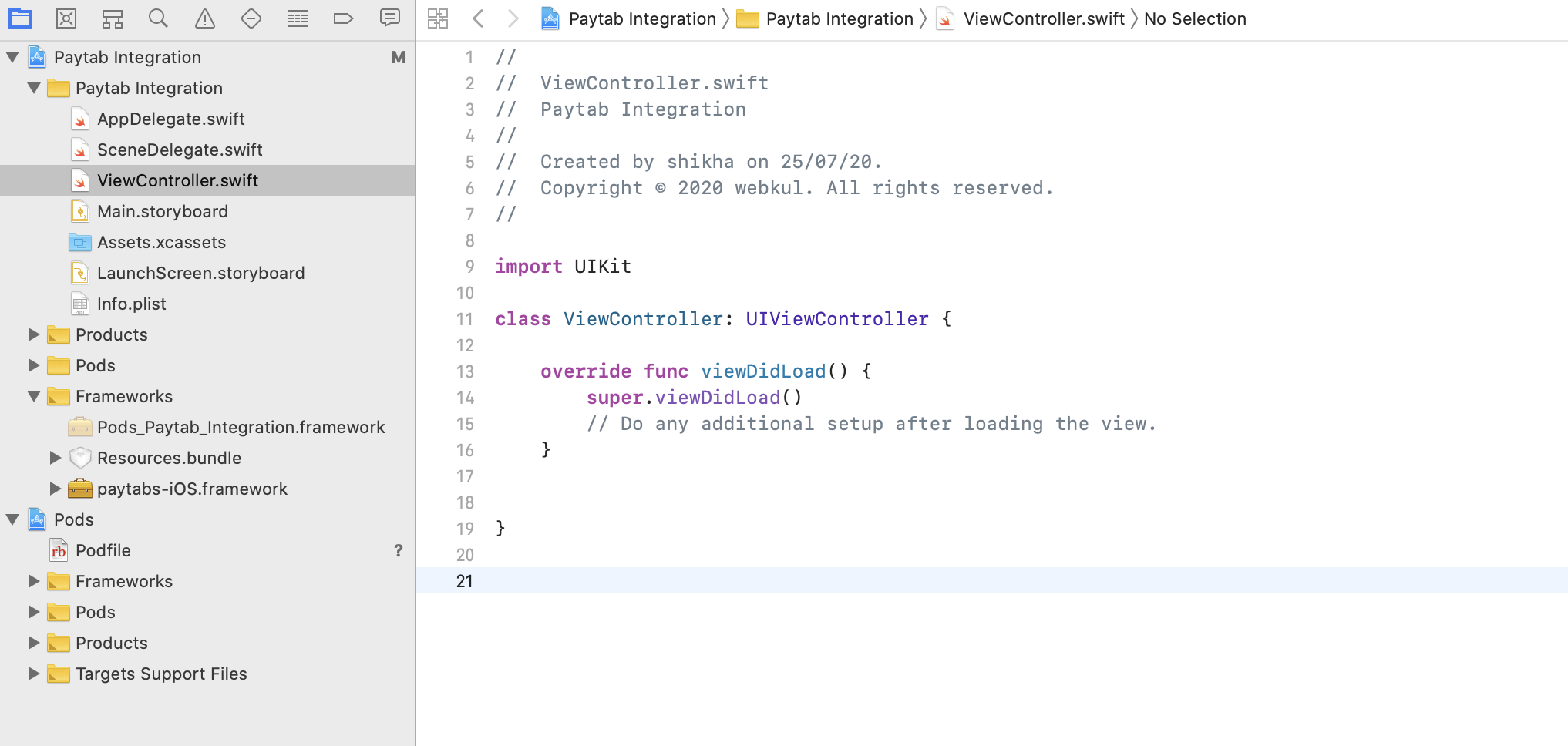
Step 3: Similarly, add Resources.bundle in the project.

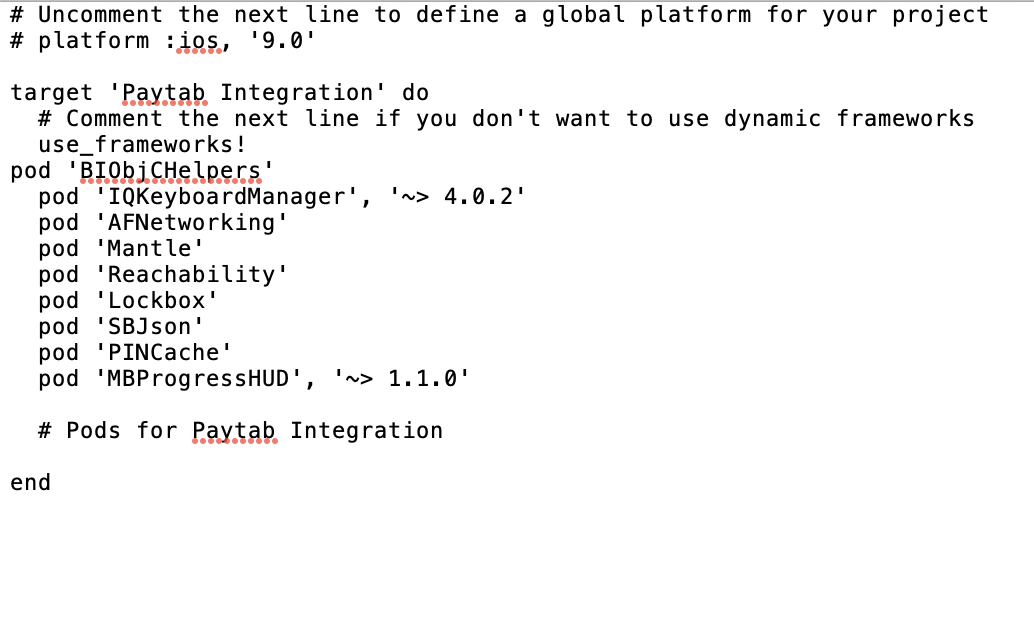
Step 4: Now, install the below pods in your project.

Step 5: Now, in your Bridging-Header file import PayTabs.
|
1 |
#import <paytabs-iOS/paytabs_iOS.h> |
Step6: Then, add two flags, -all_load and -ObjC in Build Settings/Other linker flags.
Step7: Finally, initialiase the PayTabs View Controller.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 |
var initialSetupViewController: PTFWInitialSetupViewController! let bundle = Bundle(url: Bundle.main.url(forResource: "Resources", withExtension: "bundle")!) self.initialSetupViewController = PTFWInitialSetupViewController.init( bundle: bundle, andWithViewFrame: self.view.frame, andWithAmount: 1.0, andWithCustomerTitle: "PayTabs Sample App", andWithCurrencyCode: "SAR", andWithTaxAmount: 0.0, andWithSDKLanguage: "en", andWithShippingAddress: "Manama", andWithShippingCity: "Manama", andWithShippingCountry: "BHR", andWithShippingState: "Manama", andWithShippingZIPCode: "123456", andWithBillingAddress: "Manama", andWithBillingCity: "Manama", andWithBillingCountry: "BHR", andWithBillingState: "Manama", andWithBillingZIPCode: "12345", andWithOrderID: "12345", andWithPhoneNumber: "0097333109781", andIsTokenization: FALSE, andIsPreAuth: FALSE, andWithMerchantEmail: "", andWithMerchantSecretKey: "", andWithAssigneeCode: "SDK", andWithThemeColor:UIColor.red, andIsThemeColorLight: TRUE) self.initialSetupViewController.didReceiveBackButtonCallback = { } self.initialSetupViewController.didStartPreparePaymentPage = { // Start Prepare Payment Page // Show loading indicator } self.initialSetupViewController.didFinishPreparePaymentPage = { // Finish Prepare Payment Page // Stop loading indicator } self.initialSetupViewController.didReceiveFinishTransactionCallback = {(responseCode, result, transactionID, tokenizedCustomerEmail, tokenizedCustomerPassword, token, transactionState) in print("Response Code: \(responseCode)") print("Response Result: \(result)") // In Case you are using tokenization print("Tokenization Cutomer Email: \(tokenizedCustomerEmail)"); print("Tokenization Customer Password: \(tokenizedCustomerPassword)"); print("TOkenization Token: \(token)"); } self.view.addSubview(initialSetupViewController.view) self.addChild(initialSetupViewController) initialSetupViewController.didMove(toParent: self) |
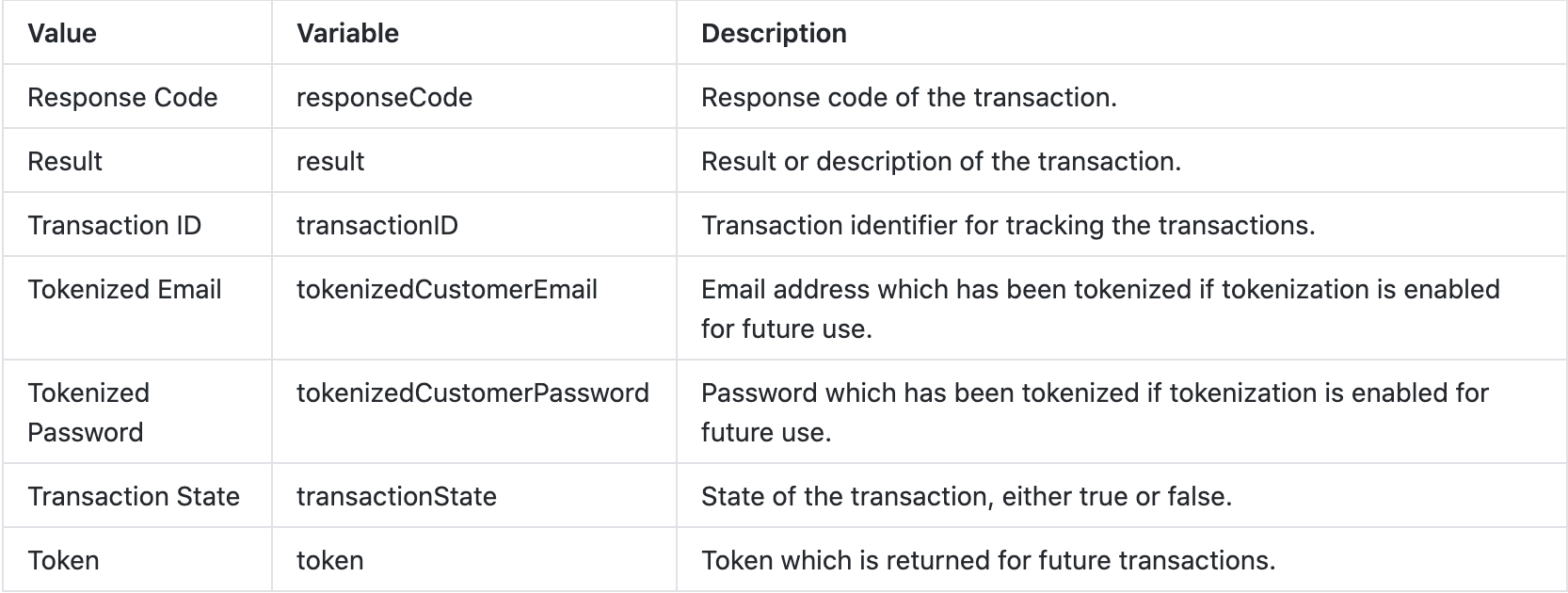
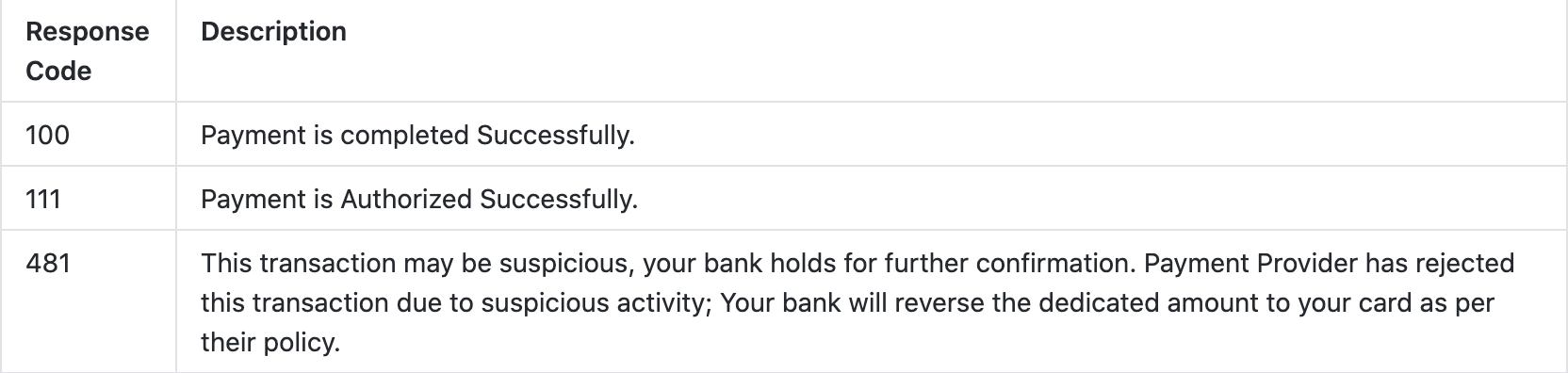
Hence, the callback, didReceiveFinishTransactionCallback contains seven values in the response after the transaction is processed

Response Codes :

The Complete list of response codes can be found here
So, here is the code for PayTab Integration in Swift.
Please check PayTab Integration in Objective-C here
Moreover, You can check all officail PayTabs documentation for details here
Thank you for reading 🙂
Hope this article helps you.
For any queries, please feel free to add a comment in the comments section.

Thanks for reading the blog.
Yes, you can implement it without zip code, send any static value or a blank string in place of zip code.