In this blog, we’ll use the On Swipe feature in Flutter.
In mobile app development, it is very necessary to make our app interactive and attractive. So that users will enjoy the app with more functionality.
Flutter gives many features to make our app attractive.
One of the features is the On Swipe feature, which will I explain in this blog.
Let’s start understanding by implementing a list in which I’ll add the delete icon on the list and with on click of an icon, the item will be deleted using the On Swipe feature.
Check our Flutter app development company page.
First of all,add the following dependency in your pubspec.yaml file.
|
1 2 3 4 |
dependencies: flutter sdk: flutter flutter_swipe_action_cell: ^2.1.0 |
Now, run the command “flutter pub get” to download the dependencies.
Add the following package to your class.
|
1 |
'package:flutter_swipe_action_cell/core/cell.dart'; |
Without wasting the time let’s create a class to implement the On swipe feature.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 |
class MyHomePage extends StatefulWidget { MyHomePage({Key? key, required this.title}) : super(key: key); final String title; @override _MyHomePageState createState() => _MyHomePageState(); } class _MyHomePageState extends State<MyHomePage> { //Taking Dummy list// List _productList = ["1", "2", "3", "4", "5", "6", "7", "8", "9", "10", "11", "12", "13", "14", "15", "16", "17"]; @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text(widget.title), ), body: Container( child: _getProductList(), )); } //=============List Method=================// Widget _getProductList() => ListView.builder( itemCount: _productList.length, shrinkWrap: true, itemBuilder: (context, index) { return Column( children: [ SwipeActionCell( key: ValueKey(_productList[index]), trailingActions: <SwipeAction>[ SwipeAction( content: Icon( Icons.delete, color: Colors.white, ), onTap: (handler) async { await handler(true); setState(() { _productList.removeAt(index); debugPrint("Item Removed"); debugPrint("List Length==>${_productList.length}"); }); }, color: Colors.red, ) ], child: ListTile( title: Text( "Product Item:${_productList[index]}", style: TextStyle(fontSize: 20), ), subtitle: Text('1 Unit(s) at \$100/unit', style: TextStyle(fontSize: 16)), ), ), Divider() ], ); }); } |
Finally, you can run the code.
As I have added 16 items to the list and swipe the 5th item.
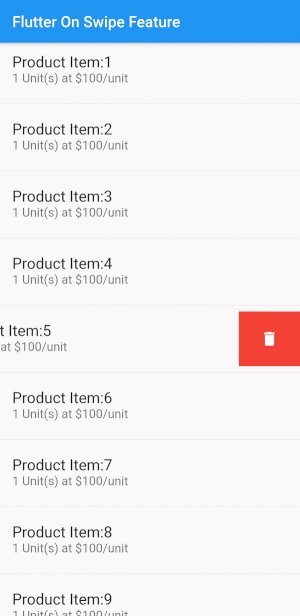
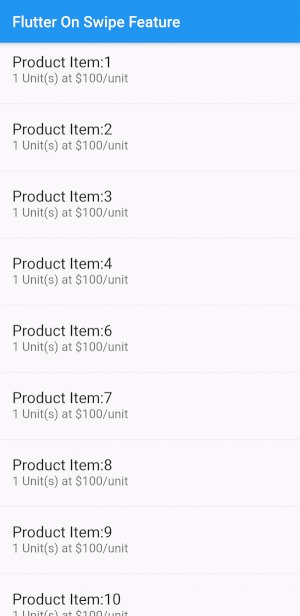
On swipe, I got the delete icon, and if I clicked on the icon, item no.5th has been removed from the list.
Click on the below GIF, to see the results.
For more details and methods you can refer to the official doc of Flutter here.
For more interesting blogs check out here – https://mobikul.com/blog/
Hope this blog helped you with a better understanding of On swipe feature in Flutter.
Thanks for reading.😇


Be the first to comment.