In this blog we learn about how to MultiSelect Item Of List In Flutter.
In some case we need to perform action at a time in multiple Item of List, as like we need to delete multiple Item of list at a time so we have useful MultiSelect Item of List .
Introduction
MultiSelect Item of list is helpful when we perform common operation or action on Multiple Item of list,
If you want to delete multiple Item of listView so we need to delete item one by one separately ,but to the help of MultiSelect Item, first we select multiple item and we can perform action at once go.
You can also check out our Flutter app development services for more Flutter app development.
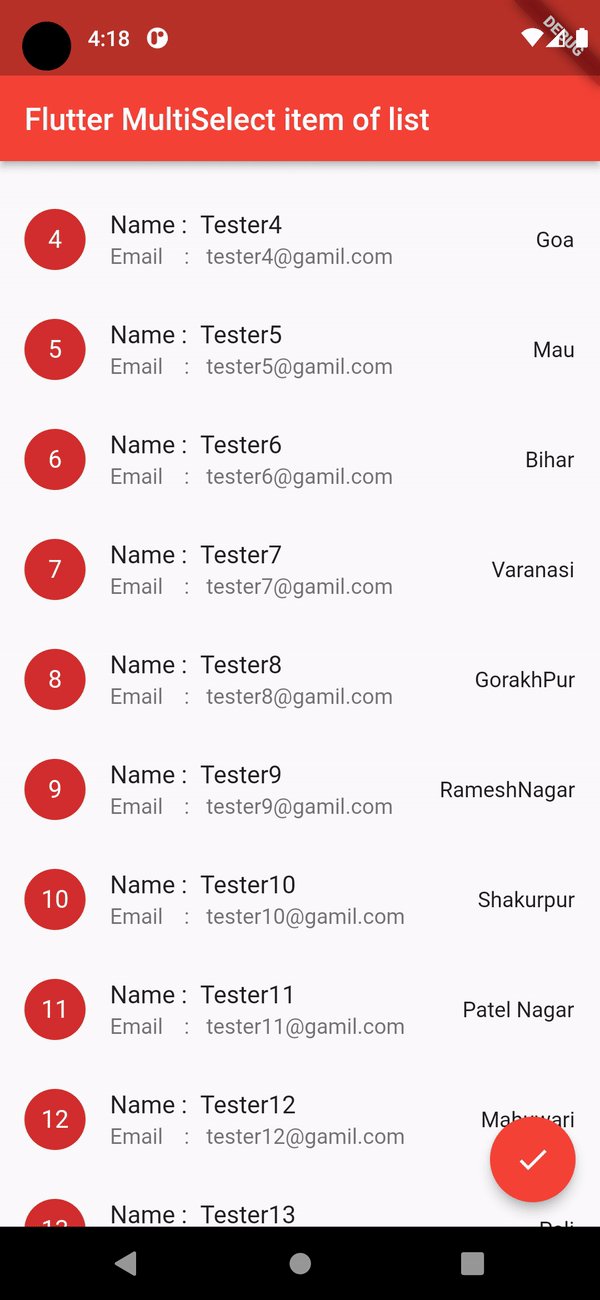
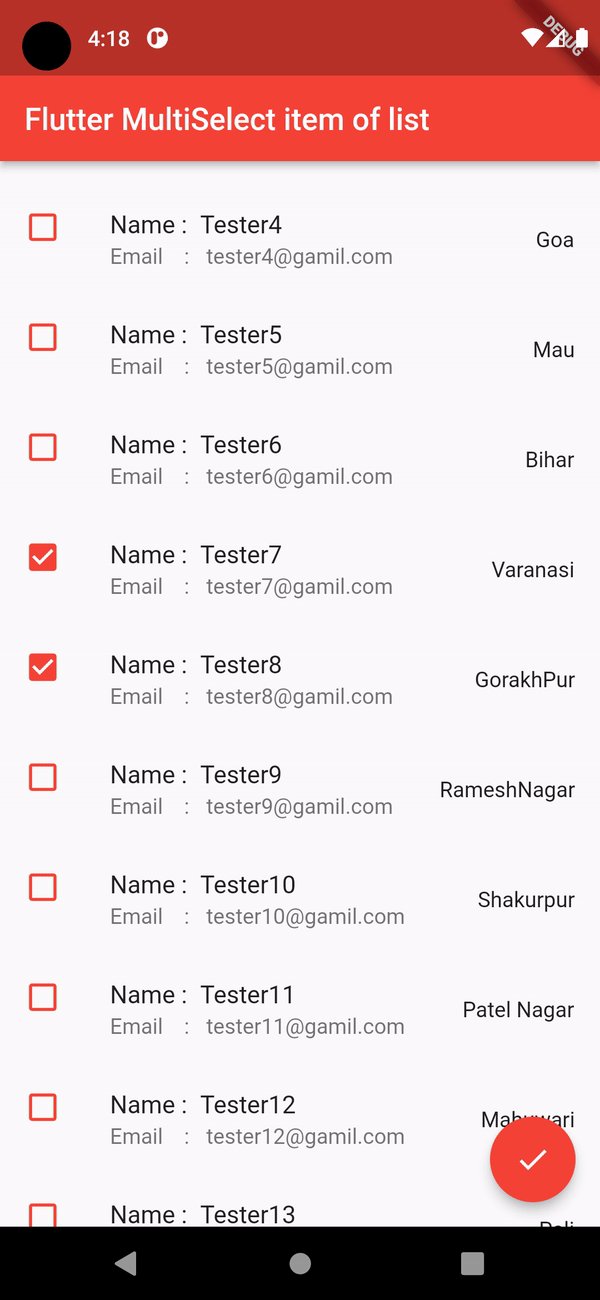
In this blog we show when User long press the Item ,so the Item will be selected
Implementation
First of all we need to create a new flutter project.
And first of all we need to create a class (CustomData) and add the following data in list.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 |
class CustomData { static List<Map> mydata = [ { "id": 1, "name": 'Tester1', "address": 'Delhi' }, { "id": 2, "name": 'Tester2', "address": 'Noida' }, { "id": 3, "name": 'Tester3', "address": 'Kolkata' }, { "id": 4, "name": 'Tester4', "address": 'Goa' }, { "id": 5, "name": 'Tester5', "address": 'Mau' }, { "id": 6, "name": 'Tester6', "address": 'Bihar' }, { "id": 7, "name": 'Tester7', "address": 'Varanasi' }, { "id": 8, "name": 'Tester8', "address": 'GorakhPur' }, { "id": 9, "name": 'Tester9', "address": 'RameshNagar' }, { "id": 10, "name": 'Tester10', "address": 'Shakurpur' }, { "id": 11, "name": 'Tester11', "address": 'Patel Nagar' }, { "id": 12, "name": 'Tester12', "address": 'Mahuwari' }, { "id": 13, "name": 'Tester13', "address": 'Pali' }, { "id": 14, "name": 'Tester14', "address": 'Patana' }, { "id": 15, "name": 'Tester15', "address": 'Punjab' }, ]; } |
After that we need to create a StatefulWidget (MultiSelectItemPage), and call it from main.dart
Now we need to create UI of listView ,So now we add following code inside MultiSelectItemPage class.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 |
class _MultiSelectItemPageState extends State<MultiSelectItemPage> { List<Map> MyData = CustomData.mydata; bool isSelectItem = false; Map<int, bool> selectedItem = {}; @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text(widget.title), ), body: ListView.builder( itemBuilder: (builder, index) { Map data = MyData[index]; selectedItem?[index] = selectedItem?[index] ?? false; bool? isSelectedData = selectedItem[index]; return ListTile( onLongPress: () { setState(() { selectedItem[index] = !isSelectedData; isSelectItem = selectedItem.containsValue(true); }); }, onTap: () { if (isSelectItem) { setState(() { selectedItem[index] = !isSelectedData; isSelectItem = selectedItem.containsValue(true); }); } else { // Open Detail Page } }, title: Row( children: [ Text("Name : "), Text("${data['name']}"), ], ), subtitle: Container( child: Wrap( children: [ Text("Email : "), Text("${data['email']}"), ], ), ), trailing: Text("${data['address']}"), leading: _mainUI(isSelectedData!, data), ); }, itemCount: MyData.length, ), floatingActionButton: FloatingActionButton( onPressed: (){ selectAllAtOnceGo(); }, tooltip: 'Increment', child: const Icon(Icons.check), ), ); } Widget _mainUI(bool isSelected, Map ourdata) { if (isSelectItem) { return Icon( isSelected ? Icons.check_box : Icons.check_box_outline_blank, color: Theme.of(context).primaryColor, ); } else { return CircleAvatar( child: Text('${ourdata['id']}'), ); } } |
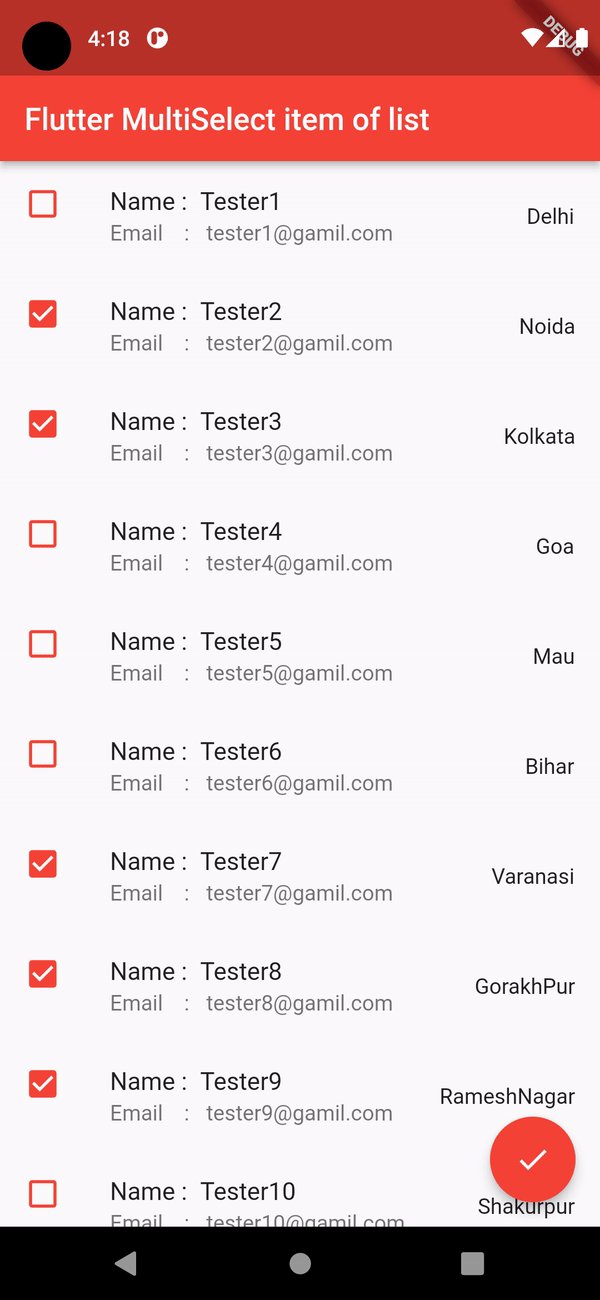
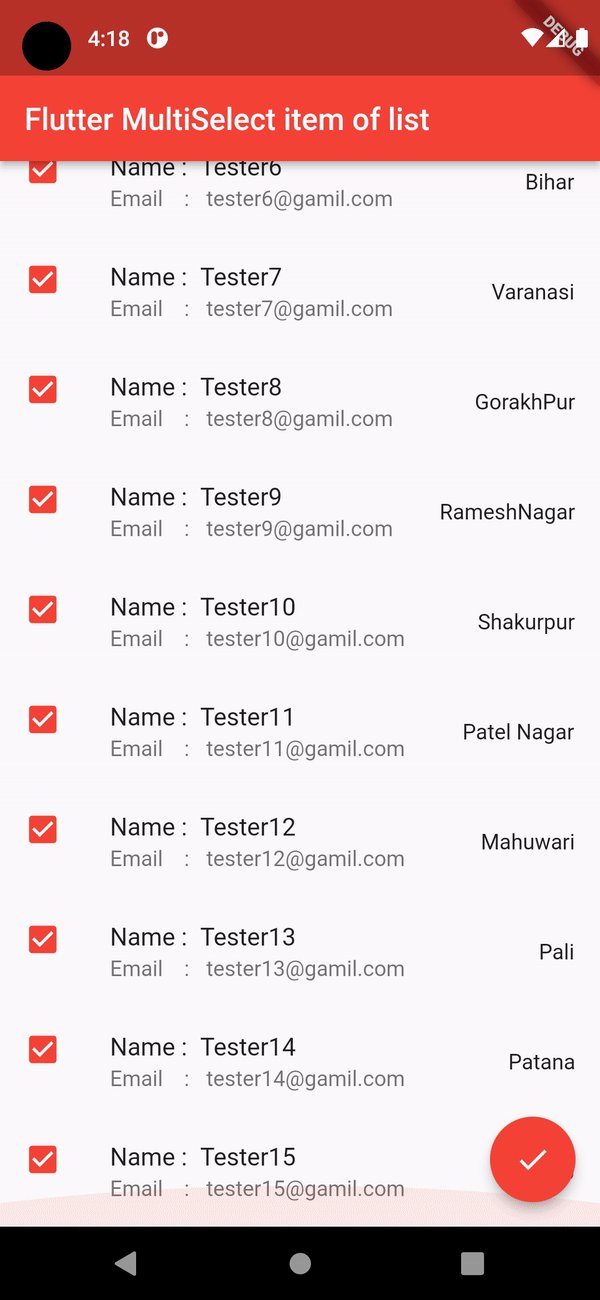
Now we create a method which is helpful to select all item at once go and call it form inside FloatingAction button of onPressed({selectAllAtOnceGo();}).
|
1 2 3 4 5 6 7 8 |
selectAllAtOnceGo() { bool isFalseAvailable = selectedItem.containsValue(false); selectedItem.updateAll((key, value) => isFalseAvailable); setState(() { isSelectItem = selectedItem.containsValue(true); }); } } |

Now above is the Output of Code
Conclusion
In this Article we have discuss about MultiSelect Item of list.
I hope this blog is helpful to Understand this topic.
Please Visit the Link for More Additional Information about MultiSelectItem in different way.
Thanks for reading this blog. You can also check other blogs form here for more knowledge

Be the first to comment.