You can simply add homepage product carousel for displaying it on your Mobikul application. For this, you need to do simple homepage product carousel configuration by navigating through the following path of your CS-Cart admin panel.
Mobikul Banner Tab > Manage homepage
Add Homepage Product Carousel
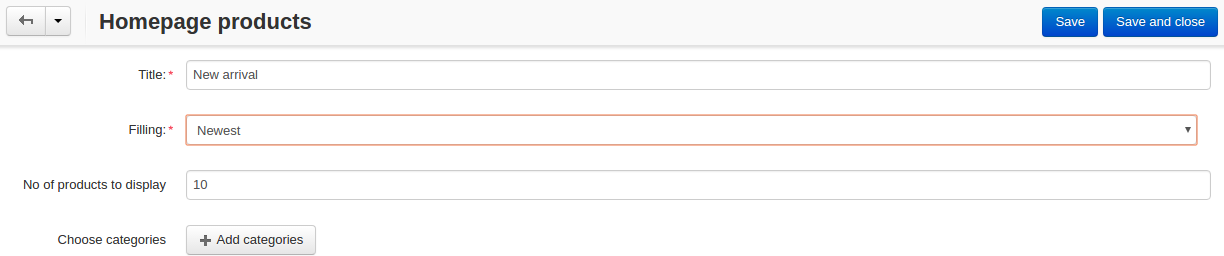
Click on the Add homepage button for adding new homepage product carousel. You can configure the homepage product carousels per your requirement by setting up their information.
Title: Set the title of the homepage product carousel.
Filling: Here you can set the group of products to be displayed
- Newest: This will include all the latest added product. The number of the products to be shown in the carousel will be depending upon the value given in “No of products to display” field.
- On Sale: This will include all the products with discounts and promotions. The number of the products to be shown in the carousel will be depending upon the value given in “No of products to display” field.
- Popular: This will include all the products with higher rating and sale quantity. The number of the products to be shown in the carousel will be depending upon the value given in “No of products to display” field.
- Rating: This will include all the products with the higher ratings. The number of the products to be shown in the carousel will be depending upon the value given in “No of products to display” field.
- Manual: If the filling field has been set to the Manual then the admin can select the product manually from the list which will be displayed in the carousel. The number of the products to be shown in the carousel will be depending upon the value given in “No of products to display” field.
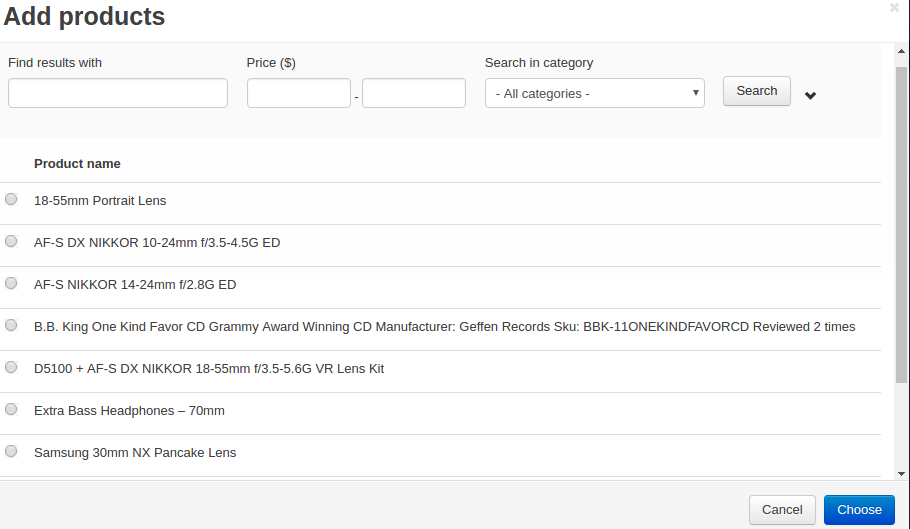
The admin can choose the products with help of filter search.
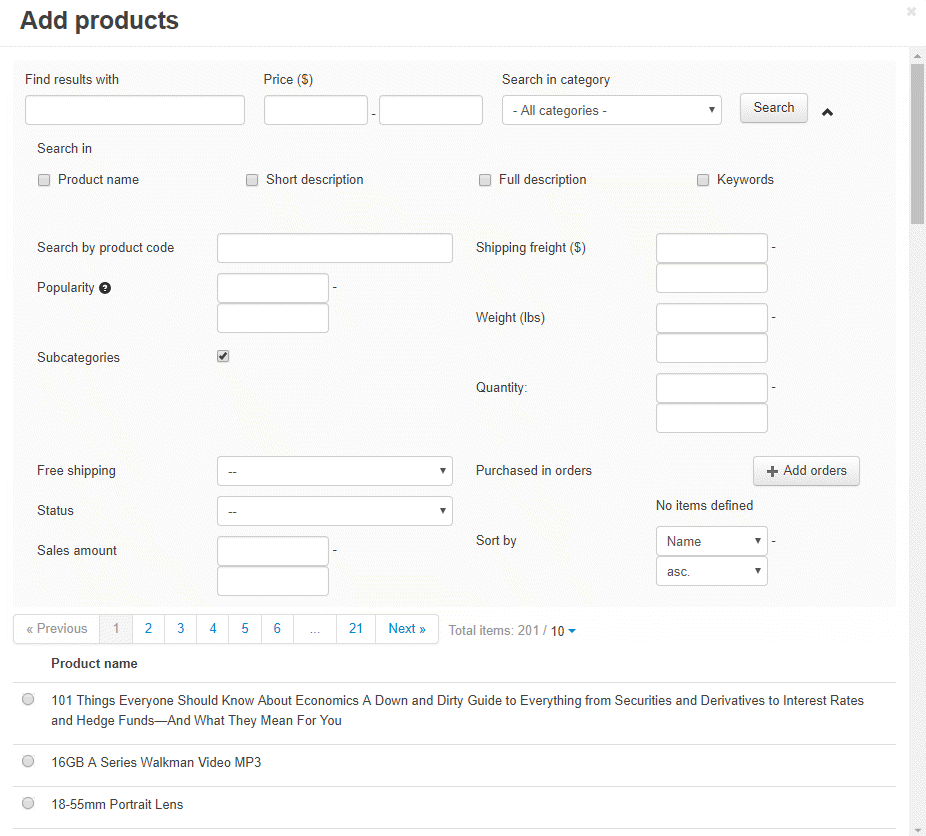
The admin can also choose the product by extending the filter search option from the “v” shaped extend button.
-
- Filter results with: The text provided here will be searched in all products name/short description/Full description/ Keywords and the products with the match will be displayed as the search result for choosing the product.
- Search in: The text provided in the above field will be searched according to the search scope set in this field.
- Price($): The product will be filtered according to the price range provided.
- Search in Category: The product will be searched in the category provided in this field.
- Search By Product Code: The product will be searched according to the Product Code given in this filed.
- Shipping Freight($): The product will be filtered according to the shipping price range provided.
- Popularity: The product will be filtered according to the popularity range provided.
- Weight(lbs): The product will be filtered according to the weight range provided.
- Subcategories: The product will be searched in the subcategories of the category chosen in “Search in category” field.
- Quantity: The product will be filtered according to the quantity range provided.
- Free Shipping: The admin can set to Yes for filtering the products which have free shipping else No.
- Status: The admin can filter the products on the basis of their status- Active, Hidden or Disabled.
- Purchased in orders: The admin can also filter the products on the basis of orders. the chosen order’s product will be shown in the filter result.
- Sales Amount: The admin can also filter the products on the basis of their sale. The quantity of sale range provided will be used to filter the product.
- Sort By: The admin can sort the filter search result on the basis of – List Price, Name, Price, CODE, Quantity or status. The admin can also set the order of the sorted result in ascending or descending order.
No of Products to display: The admin will provide the number of products that will be displayed from the group of products defined by the “Filling” field.
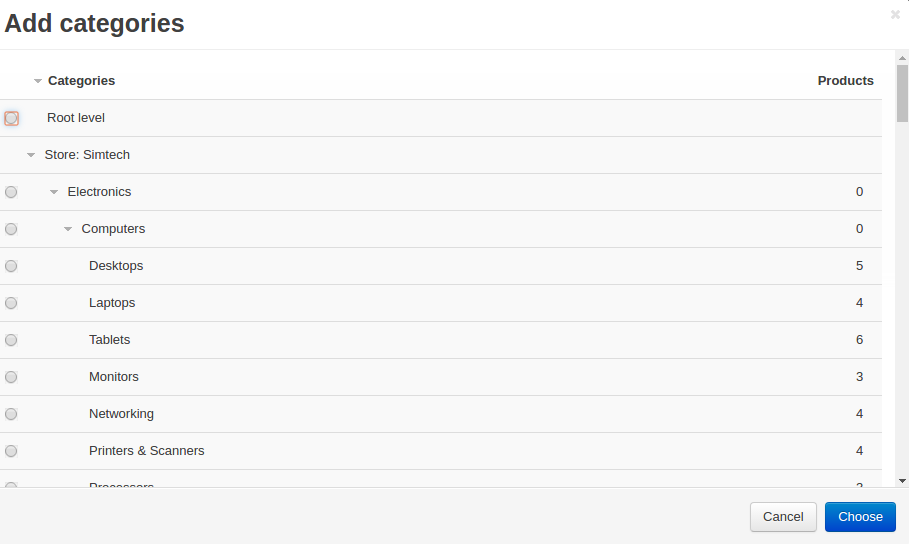
Choose categories: The admin can also apply category filter which will filter the result of the “Filling” field.
For example, if the category is “x” and the “Filling” field is set to “Newest” then the latest added product from the “x” category will be taken and the number of products that will be shown in the carousel from that filtered product group will be dependent upon the value given in “No of products to display” field.
If you have any issue then please let us know anytime. You can raise a ticket for any query at webkul.uvdesk.com.






Be the first to comment.