You can simply add banner images for displaying it on your Mobikul application. For this, you need to do simple banner image configuration by navigating through the following path of your Magento admin panel.
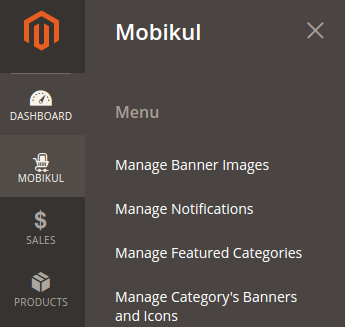
Mobikul Tab > Manage Banner Images
Add New Banner Images
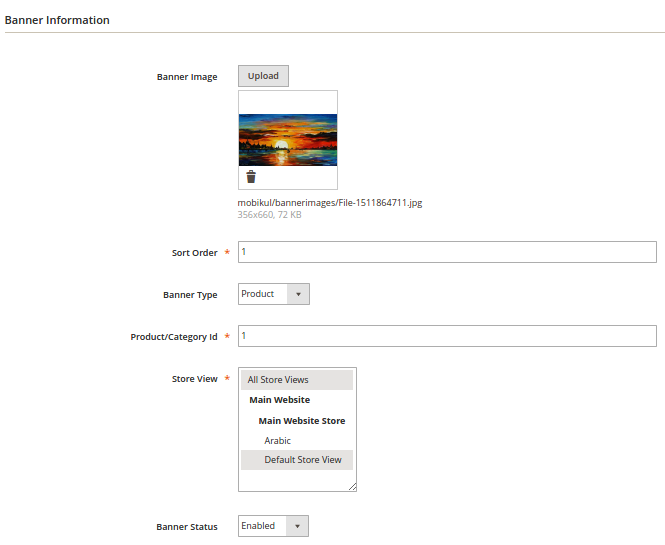
Click on the Add Images button for adding new banner images. You can configure the banner image as per your requirement by setting up the banner information.
- Banner Image: Upload the banner image from this field.
- Sort Order: This is the sort order of the image among other banner images.
- Banner Type: Banner image type can be as Product or Category.
- Product/Category Id: If the banner image type is product then provide the Product Id of the product which you want to be redirected when the banner image is clicked.
If the banner image type is category then provide the Category Id of the product which you want to be redirected when the banner image is clicked.
- Store View: Banner images can be shown store view wise. “All Store Views” can be selected for using the banner image in all the store views.
- Banner Status: The banner image can be enabled or disabled as per the requirement.
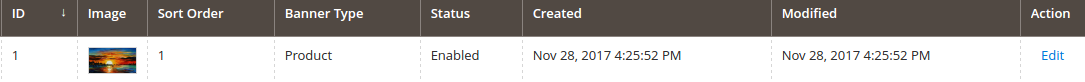
Edit Banner Image
Editing a banner image has no difference from adding a banner image. The difference is, here you are updating the banner image with new updated information. The banner image can be edited by simply clicking on the related Edit button present in the Action column of the banner image.
Enable / Disable Banner Image
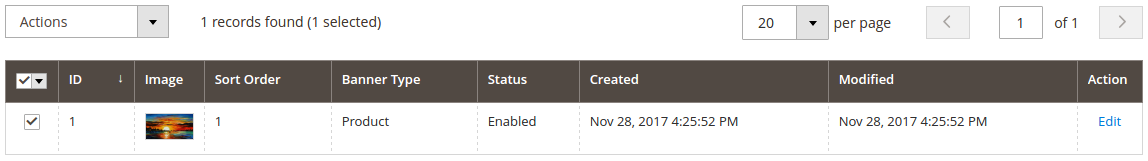
For enabling/disabling the banner image first select the banner images via banner image checkbox. All the banner image can be selected at once by mass selection checkbox present in the checkbox column heading section.
After selecting the banner images click on the Actions drop-down. In the Actions drop-down, there will be an option for enabling/disabling the banner images.
Click on the Enable or Disable option. A pop-up for confirming enabling will appear if the banner image is elected for enabling. Click on Ok to enable the selected banner images.
A pop-up for confirming disabling will appear if the banner image is selected for disabling. Click on Ok to disable the selected banner images.
Delete Banner Image
For deleting the banner image first select the banner images via banner image checkbox. All the banner image can be selected at once by mass selection checkbox present in the checkbox column heading section.
After selecting the banner images click on the Actions drop-down. In the Actions drop-down, there will be an option for deleting the banner images.
Click on the Delete option. A pop-up for delete confirmation will appear. Click on Ok to delete the selected banner images.
If you have any issue then please let us know anytime. You can raise a ticket for any query at webkul.uvdesk.com.









Be the first to comment.