
The UIWebview class has been introduced since iOS 2.0 to show HTML content inside your app, but iOS 8.0 introduced WKWebview as an alternative. Let’s discuss below what is the differences between them.
Difference Between UIWebview and WKWebView
UIWebview is a part of UIKit, so it is available to your apps as standard. You don’t need to import anything, it will be there by default.
But WKWebView is run in a separate process to your app, You need to import Webkit to use WKWebView in your app. This means WkWebView loads web pages faster and more efficiently than UIWebView and also doesn’t have as much memory overhead for you.
We can use CSS in our WKWebView to handle the layouts according to our usage.
Let’s start integrating WKWebview in our project
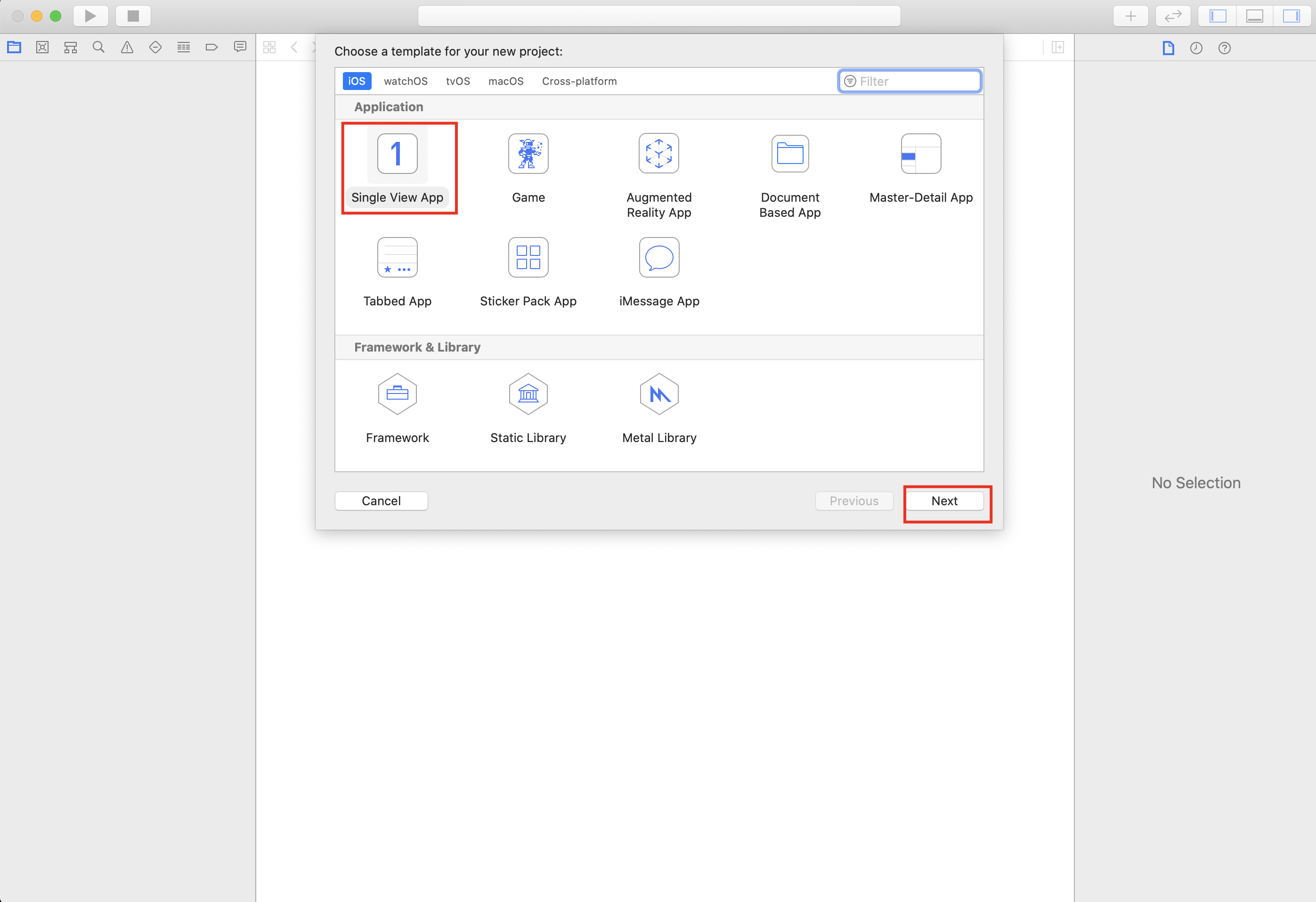
Step-1: Firstly, create a new project with a Single View App.

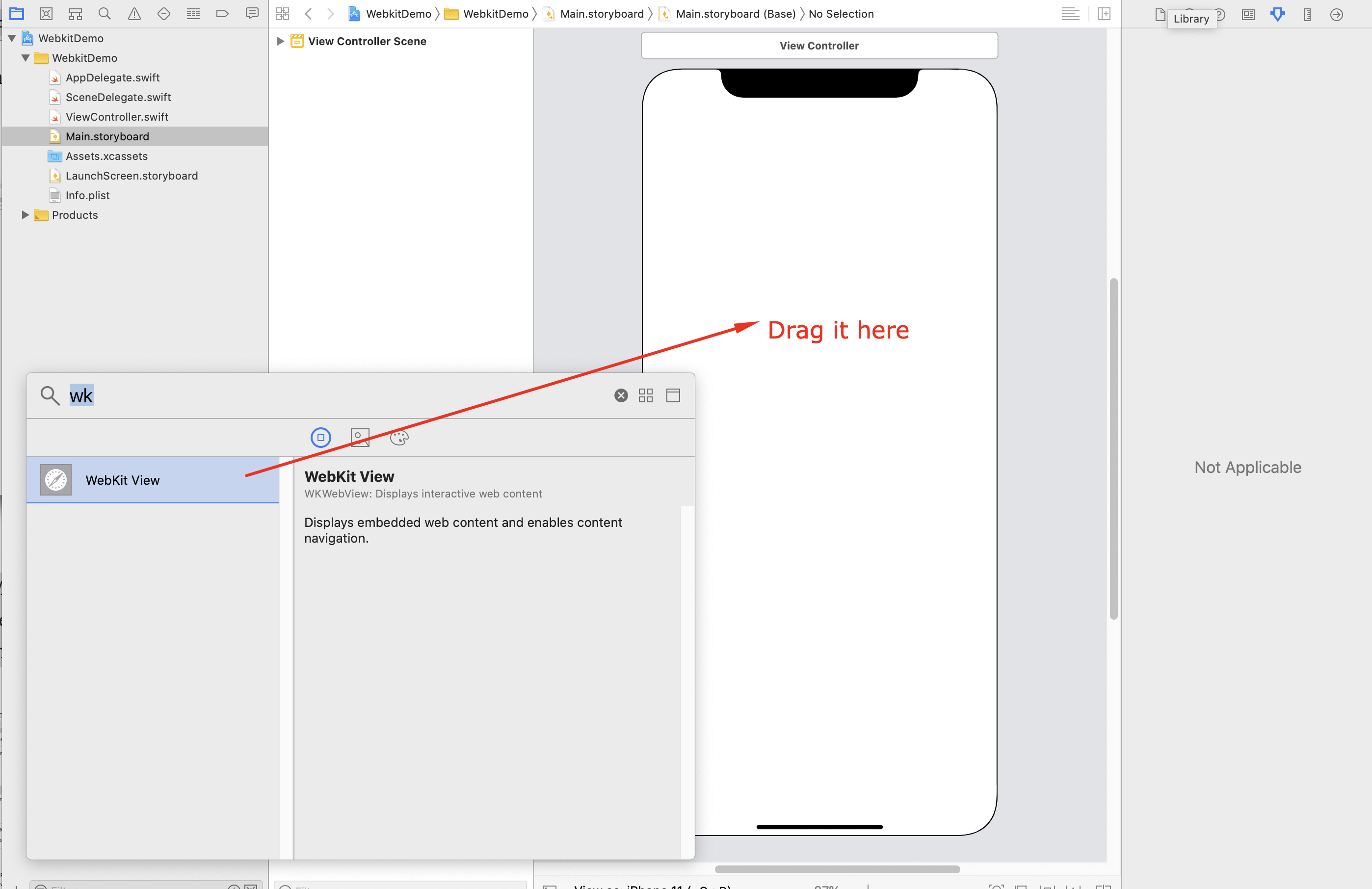
Step-2: Then, open “Main.storyboard” and on your ViewController’s view drag “Webkit View”. Select a WKWebView and place it on your view of a view controller.

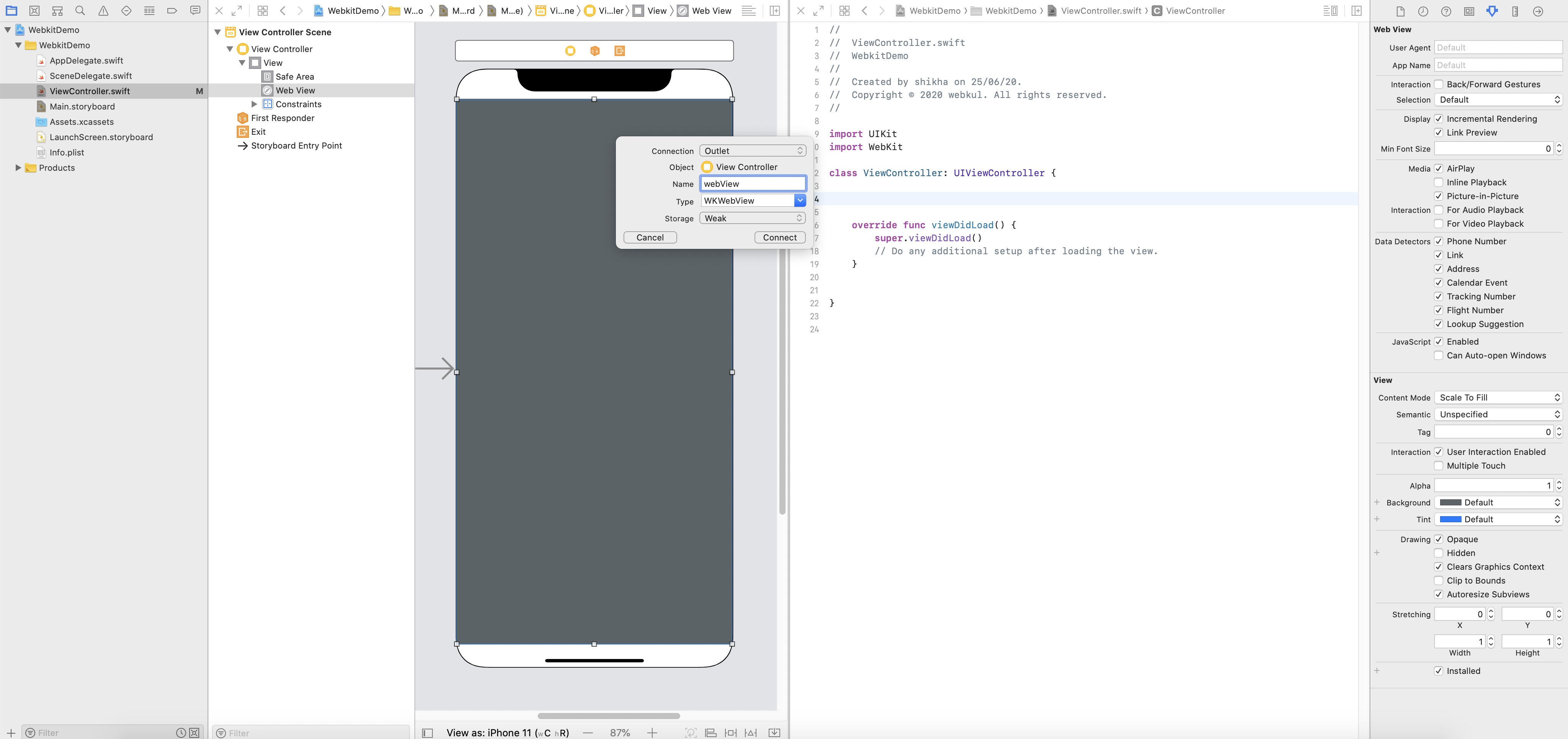
Step-3 : Now, open ViewController class and import Webkit then create IBOutlet for “WKWebview”.

Step-4: Then, add the below code in your viewDidLoad method to load the webpage.
|
1 2 |
let request = URLRequest(url: URL(string: "https://www.google.co.in/")!) webView.load(request) |
Step-5: Finally, run your App and the webpage shows up.

Responding WKWebview Events with WKNavigationDelegate:
You can interact with the webView using navigationDelegate of type WKNavigationDelegate, which responds to navigation events.
First, add WKNavigationDelegate in your class and ser the navigationDelegate property of webview to self.

Now, let’s add methods for WKNavigationDelegate.
1. shouldStartLoadwithRequest function in UIWebview will be equivalent to decidePolicyForNavigationAction in WKWebview.
|
1 2 3 4 5 6 7 8 9 10 11 |
func webView(_ webView: WKWebView, decidePolicyFor navigationAction: WKNavigationAction, decisionHandler: @escaping (WKNavigationActionPolicy) -> Void) { var action: WKNavigationActionPolicy? defer { decisionHandler(action ?? .allow) } guard let url = navigationAction.request.url else { return } print("decidePolicyFor - url: \(url)") } |
2. webViewDidStartLoad function in UIWebview will be equivalent to didStartProvisionalNavigation in WKWebview.
|
1 2 3 |
func webView(_ webView: WKWebView, didStartProvisionalNavigation navigation: WKNavigation!) { print("didStartProvisionalNavigation - webView.url: \(String(describing: webView.url?.description))") } |
3. didFailLoadWithError function in UIWebview will be equivalent to didFailNavigation in WKWebview.
|
1 2 3 4 5 6 |
func webView(_ webView: WKWebView, didFail navigation: WKNavigation!, withError error: Error) { let nserror = error as NSError if nserror.code != NSURLErrorCancelled { webView.loadHTMLString("Page Not Found", baseURL: URL(string: "https://www.google.co.in/")) } } |
4. webViewDidFinishLoad function in UIWebview will be equivalent to didFinishNavigation in WKWebview.
|
1 2 3 |
func webView(_ webView: WKWebView, didFinish navigation: WKNavigation!) { print("didFinish - webView.url: \(String(describing: webView.url?.description))") } |
You can check all WKWebview delegates from below link-
https://developer.apple.com/documentation/webkit/wkwebview
Thank you for reading 🙂
Hope this article helps you.
For any queries, please feel free to add a comment in the comments section.

Be the first to comment.