MapView in Flutter has become a common feature in the application nowadays. In our day-to-day life, Google Maps play an important role while we are travelling to some new places. For integrating Google Maps in flutter, there is an official plugin available.
Read more about our Flutter app development company.
In this blog, we will build an application rendering the Google Map with some basic features like loading map, fetching the current location of user and zoom.
Before starting with the development of the application, firstly we have to get the Google Map API Key for our app.
To create Google Map API Key, we have to follow few steps-
- Go to Google Cloud Platform(GCP) Console
- Create and Setup a new Project on GCP
- Add Google Maps SDK for Android & iOS
- Create an API Key on GCP
After creating the API Key, we will setup our Flutter Project to display Google Map.
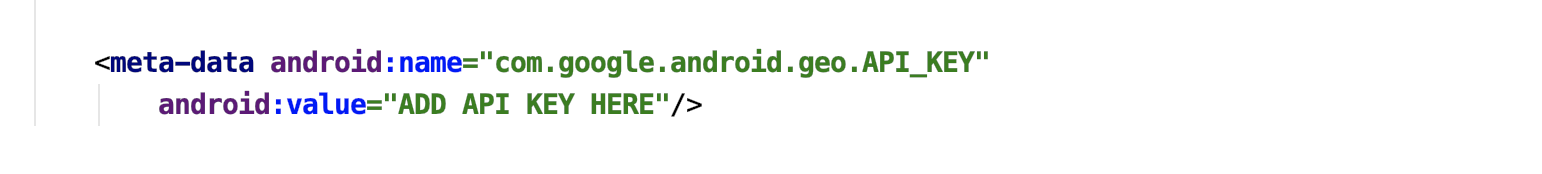
For Android, we need to add API Key in AndroidManifest.xml, navigate to android/app/src/main/AndroidManifest.xml
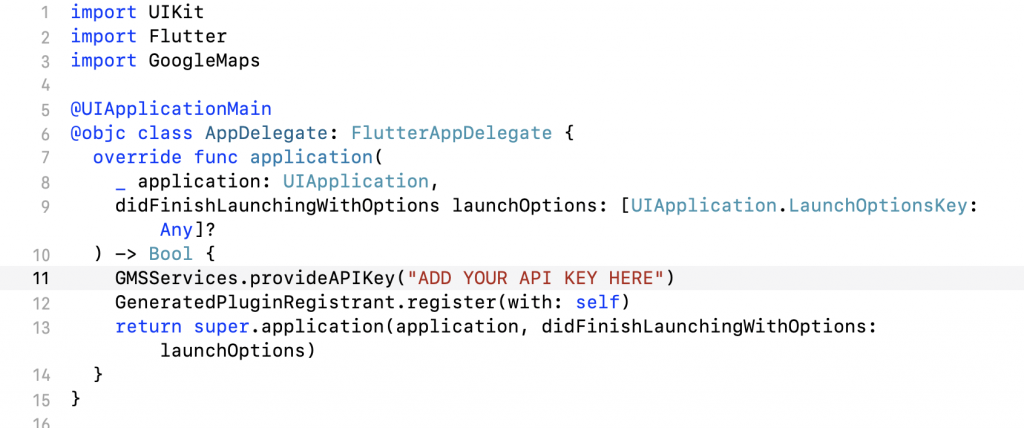
For iOS, we need to add API Key in AppDelegate.swift file, navigate to ios/Runner/AppDelegate.swift
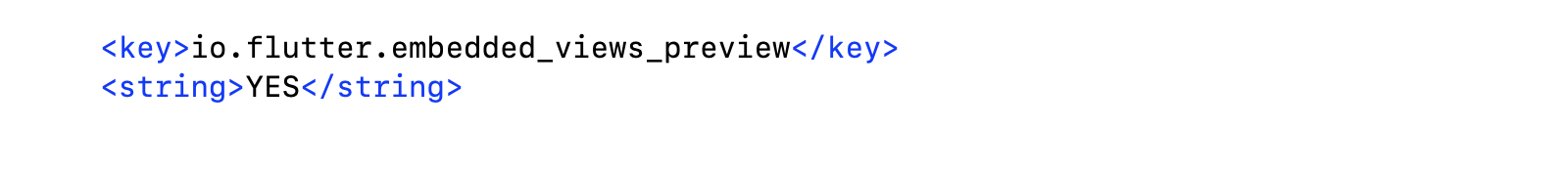
In our Info,plist file we need to add this statement, in order to opt-in to embedded views preview for iOS. It is mandatory to add in order to display the map.
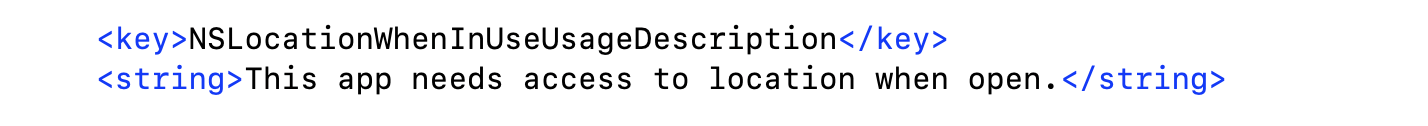
To get the permission for location, you can add the below statement in Info.plist file
Now our app has been setup for both Android and iOS platform.
Let’s begin with the code…
1. Loading of Map
So, as we know that there is plugin available for GoogleMaps in flutter , so we are going to add the dependency in our pubspec.yaml file
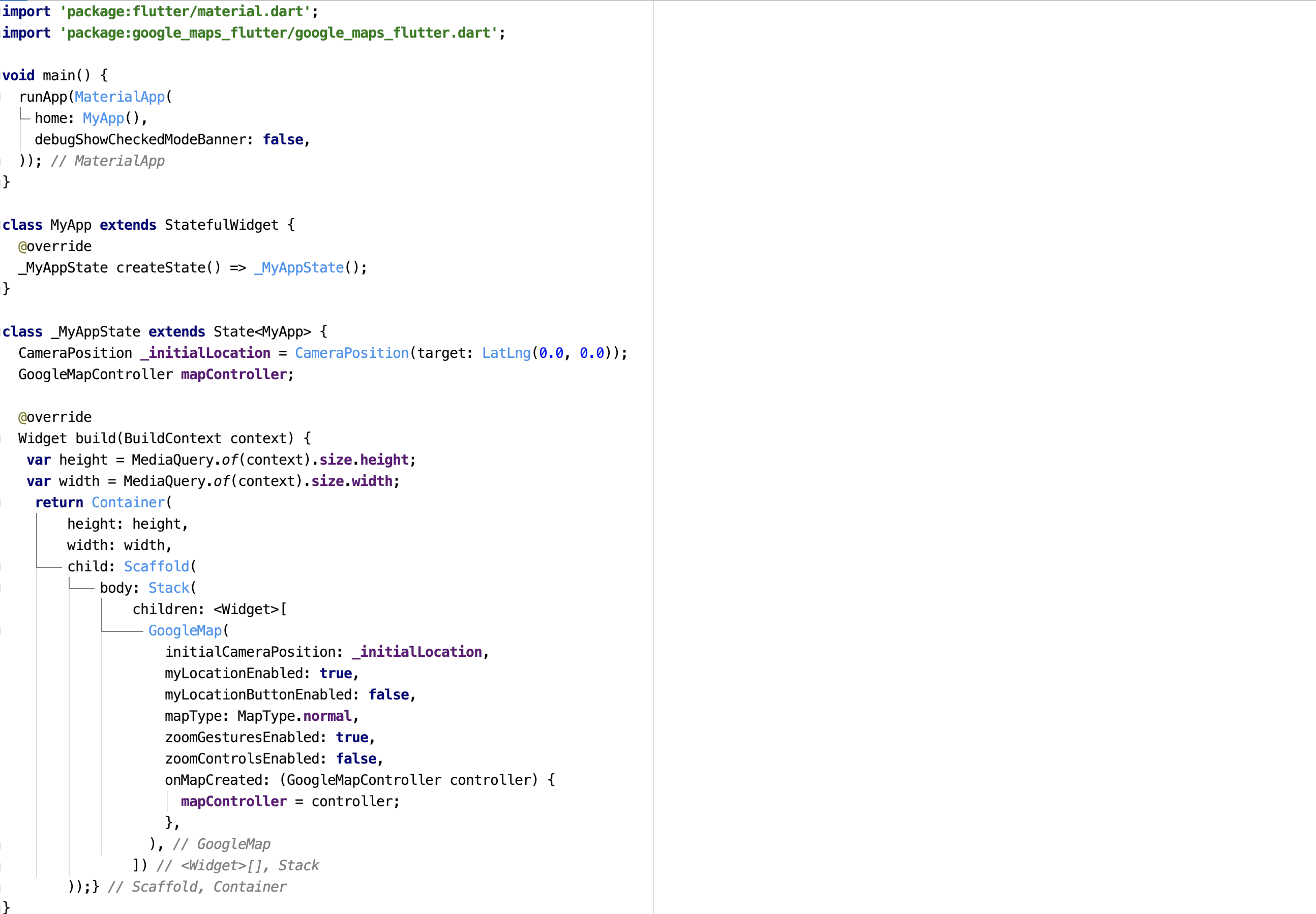
After adding the dependency, we will create GoogleMap Widget in our main.dart file
In this GoogleMap() Widget, initialCameraPosition is a mandatory parameter.
- initialCameraPosition: This is a required parameter that is used for loading the map view on initial start-up.
- myLocationEnabled: For showing your current location on the map with a blue dot.
- myLocationButtonEnabled: This button is used to bring the user location to the center of the camera view.
- mapType: For specifying the displayed map type (normal, satellite, hybrid or terrain).
- zoomGesturesEnabled: Whether the map view should respond to zoom gestures.
- zoomControlsEnabled: Whether to show zoom controls.
- onMapCreated: Callback for when the map is ready to use.
2. Zoom Feature
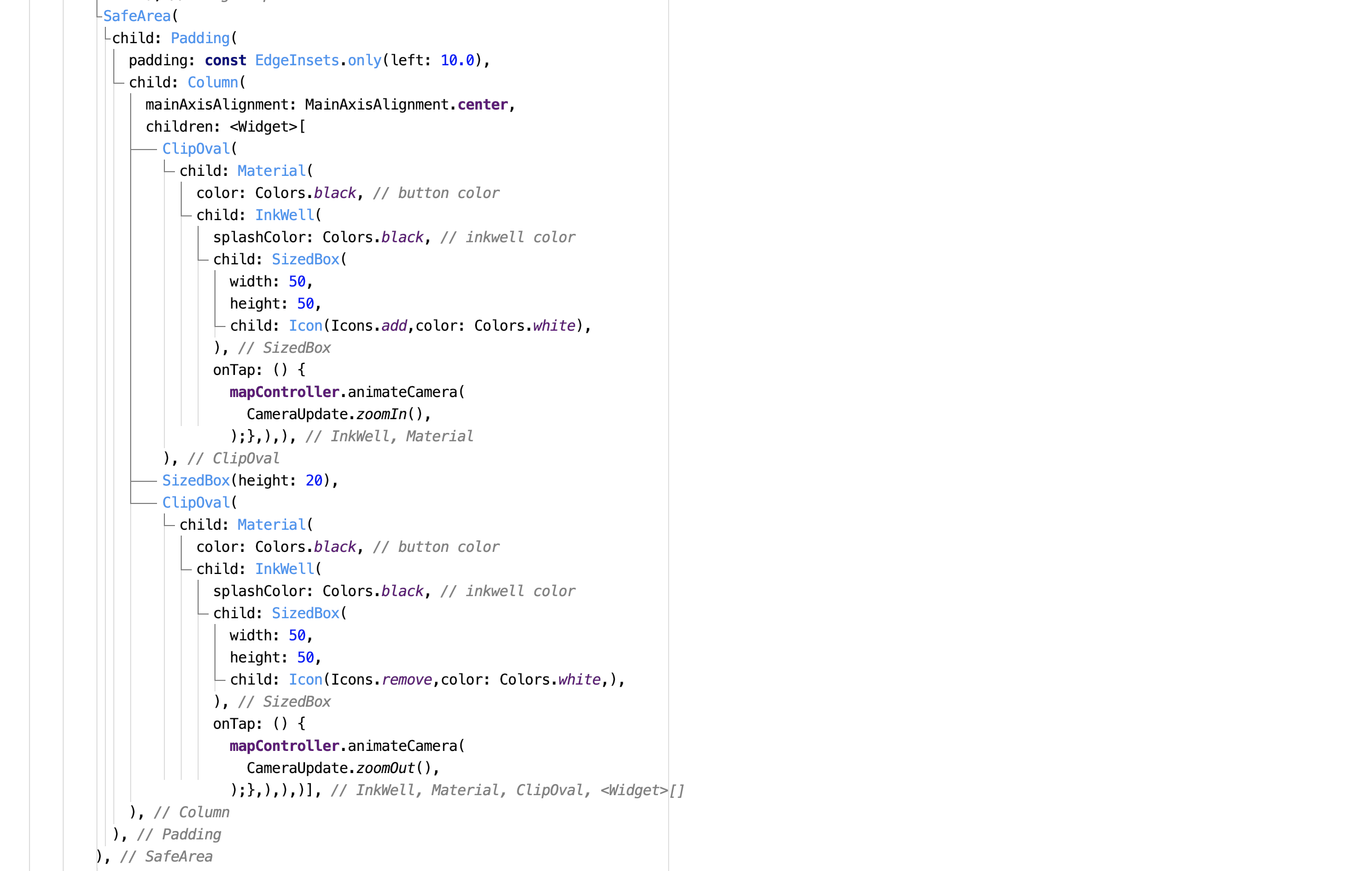
We can apply zoom in and out feature by making zoomControlsEnabled : true, but in this we have created the custom buttons.
The output will be –
3. Fetching Current Location
For fetching the current location, we have to add another dependency into pubspec.yaml file i.e. geolocator
Firstly, we have to import the geolocator package into our main.dart file .
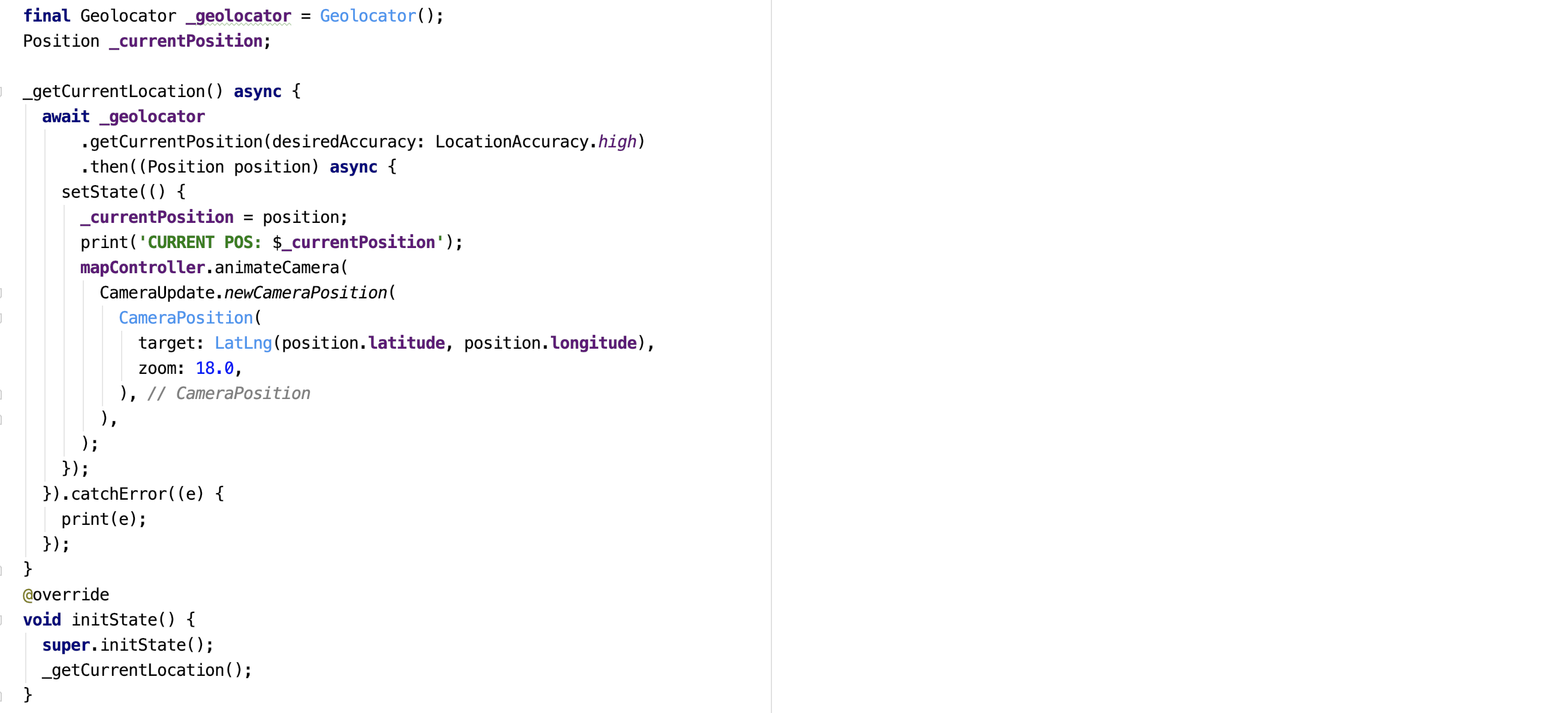
Now, we have to initialize the Geolocator and here we have defined a function for fetching the current location
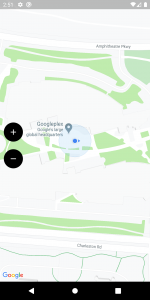
The output will be as follows-
In order to fetch the location at the time of app launch, we have called the _getCurrentLocation() inside init(). We can also perform this action onTap of a button.
Conclusion
I hope this blog will help you in knowing the basics of MapView in Flutter.
You may also check our blog on Geocoding in Flutter – https://mobikul.com/geocoding-in-flutter/
Thanks for reading.













2 comments