Hello guys, Today we will learn about Maps SDK using MapBox in iOS.
The MapBox Maps SDK for iOS is one of the map library for iOS, which is use for customize your map, marker with callout and display in user location on map.
In this blog we learn how to work with MapBox SDK.
Getting Started
Step1:- Before integration, you need to create map-box account on mapBoxSignIn/SignUp. and find access token of your account.
After create the account, Create a new project of your Xcode project
Step 2:- Now install the pod file of mapBox SDK
- open podfile and install pod ‘Mapbox-iOS-SDK’, ‘~> 4.9’ pod
- run pod install command in your terminal
Step 3:- After installing the podFile, now open your project info.plist file and add some following terms
- Add mapBox access token key and your account token key in it’s value
|
1 2 |
<key>MGLMapboxAccessToken</key> <string>YOUR_TOKEN</string> |
2. Also Add NSLocationWhenInUseUsageDescription key in your info.plist file
|
1 2 3 |
<key>NSLocationWhenInUseUsageDescription</key> <string>This allows us to use your location to provide you certain features like, getting your current location to delivery your order</string> |
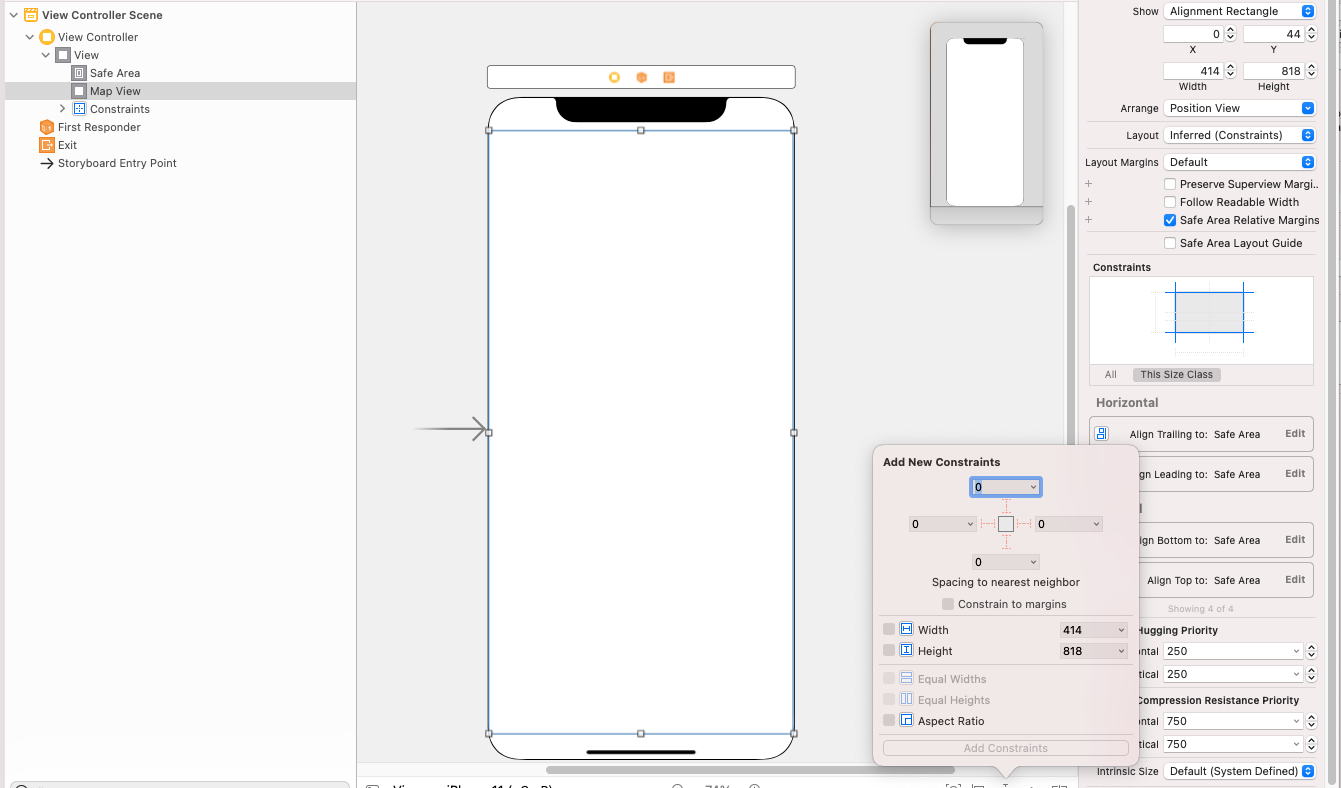
Adding mapVew using storyboard
create UIScreen for map-box
now open view controller file and create a map view outlet and add mapView delegate in viewDidLoad method
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
import UIKit import Mapbox class ViewController: UIViewController, MGLMapViewDelegate { @IBOutlet var mapView: MGLMapView! override func viewDidLoad() { super.viewDidLoad() mapView.delegate = self } } |
Adding MapView without using storyboard
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
import Mapbox class ViewController: UIViewController { override func viewDidLoad() { super.viewDidLoad() createMapView() } func CreateMapView(){ let url = URL(string: "mapbox://styles/mapbox/streets-v11") let mapView = MGLMapView(frame: view.bounds, styleURL: url) mapView.autoresizengMask = [.flexibleWidth, .flexibleHeight] mapView.setCenter(CLLocationCoordinate@D(latitude: 43.21, longitude: 20.06), zoomLevel: 10, animated: false) view.addSubview(mapView) } |
Note:- Remember to add access token of your map-box account otherwise it is not working in your project, you need to create an account of map-box
Conclusion:-
In this blog, we have discussed how to customize MapBox Maps SDK for iOS
i hope this blog will help you in getting about MapBox SDK
Thanks for reading!


Be the first to comment.