As you know now these days flutter growing fastly and most of the developers adapting flutter to create Mobile apps. Let suppose you are creating an application and you need to show a list with some data. So, I am going to explain how to create the same using ListView.
ListView is the most commonly used scrolling widget. It displays its children one after another in the scroll direction. In the cross axis, the children are required to fill the ListView.
Let’s take some examples to understand it better-
Example 1:
Creating a simple List with the help of ListView Widget.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
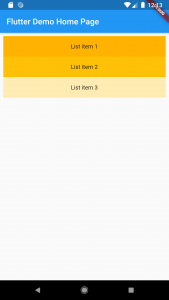
ListView( padding: const EdgeInsets.all(8), children: <Widget>[ Container( height: 50, color: Colors.amber[600], child: const Center(child: Text('List item 1')), ), Container( height: 50, color: Colors.amber[500], child: const Center(child: Text('List item 2')), ), Container( height: 50, color: Colors.amber[100], child: const Center(child: Text('List item 3')), ), ], ) |
or you can also use ListView.builder to implement the same
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
final List<String> entries = <String>['1', '2', '3']; final List<int> colorCodes = <int>[600, 500, 100]; ListView.builder( padding: const EdgeInsets.all(8), itemCount: entries.length, itemBuilder: (BuildContext context, int index) { return Container( height: 50, color: Colors.amber[colorCodes[index]], child: Center(child: Text('List item ${entries[index]}')), ); } ); |
Output:
Example 2:
Creating a simple List with separator with the help of ListView.separated.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
final List<String> entries = <String>['1', '2', '3']; final List<int> colorCodes = <int>[600, 500, 100]; ListView.separated( padding: const EdgeInsets.all(8), itemCount: entries.length, itemBuilder: (BuildContext context, int index) { return Container( height: 50, color: Colors.amber[colorCodes[index]], child: Center(child: Text('List item ${entries[index]}')), ); }, separatorBuilder: (BuildContext context, int index) => const Divider(), ); |
Output:
Thanks for reading this blog, You can know more from here!



Be the first to comment.