
The Flutter Inspector is a powerful tool that helps developers diagnose layout issues and other problems in Flutter applications. Here are some steps to debug layout issues with the Flutter Inspector.
You may also check our flutter app development services page to read more about Flutter app development.
- Open the Flutter Inspector: Start by running your Flutter application in debug mode and opening the Flutter Inspector. You can do this by clicking on the “Open Flutter Inspector” button in your IDE’s toolbar or by typing “flutter inspect” in your terminal.
- Select the widget you want to inspect: Use the Flutter Inspector to select the widget you want to inspect by clicking on it in the widget tree. You can then view information about the widget in the Inspector panel, including its size, position, and constraints.
- Check the constraints: The constraints of a widget can be a common cause of layout issues. Make sure that the widget has the correct constraints and that they are being applied correctly.
- Check the widget’s parent: If a widget is not being laid out correctly, it may be because its parent is not applying the correct constraints or properties. Use the Inspector to inspect the widget’s parent and check its properties and constraints.
- Use the “Debug Paint” feature: The “Debug Paint” feature in the Flutter Inspector can help you visualize the layout of your widgets. You can enable this feature by clicking on the “Toggle Debug Paint” button in the Inspector panel.
- Experiment with different layouts: If you’re still having trouble with layout issues, try experimenting with different layouts and constraints to see what works best for your application.
- Consult the documentation: Finally, if you’re still having trouble with layout issues, consult the Flutter documentation or seek help from the Flutter community. There are many resources available to help you debug and solve layout issues in your Flutter applications.
Steps to inspect layout in flutter
Debugging layout issues in Flutter can be a challenging task, but the Flutter Inspector tool can be very helpful in identifying and resolving layout problems. Here are some steps you can follow to debug layout issues with the Flutter Inspector:
1. Start your app in debug mode:
To use the Flutter Inspector, you need to start your app in debug mode. You can do this by running the following command in your terminal:
flutter run –debug
2. Open the Flutter Inspector:
Once your app is running in debug mode, you can open the Flutter Inspector by clicking the “Open DevTools” button in the Flutter SDK tool. Alternatively, you can also open the Flutter Inspector by running the following command in your terminal:
flutter inspect
This will open the Flutter Inspector in your default web browser.
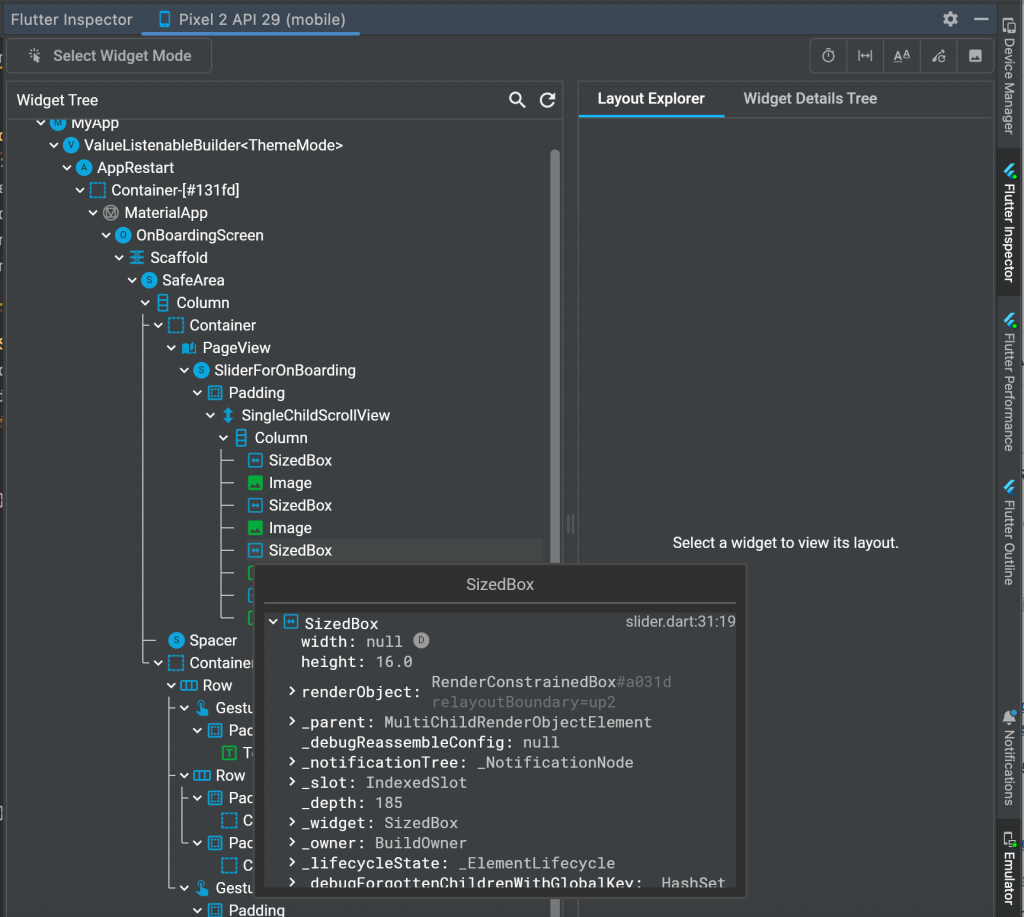
3. Inspect the widget tree:
Once the Flutter Inspector is open, you can use it to inspect the widget tree of your app. The widget tree is a hierarchical representation of all the widgets in your app, and it can help you identify layout issues. You can navigate the widget tree by clicking on the widgets and expanding their children.
4. Identify layout issues:
As you navigate the widget tree, look for widgets that are not displaying as expected. This may include widgets that are overlapping, not aligned properly, or not taking up the correct amount of space. You can also use the Flutter Inspector to view the layout constraints of each widget, which can help you identify issues with the constraints.
5. Fix layout issues:
Once you have identified layout issues, you can use the Flutter Inspector to experiment with different layout constraints and see how they affect the layout of your app. You can also modify the code directly in the Flutter Inspector to make changes to the layout of your app.
6. Test your changes:
After making changes to your layout, test your app to see if the issues have been resolved. If not, continue to use the Flutter Inspector to identify and fix any remaining layout issues.
Conclusion:
You can use the Flutter Inspector to identify and resolve layout issues in your Flutter app. Remember to test your changes thoroughly to ensure that your app is working as expected. This may help you to debug the layout issues in flutter.
You may also read the Flutter Dev for additional information and also check out other Mobikul blog here.



Be the first to comment.