In this blog, we are going to learn about “Lottie Animation”. I’ll teach you how to use Lottie animations without using any layout XML tags in Android Jetpack Compose. We must declare Lottie animation in the XML element in order to use it in Android. However, in Jetpack Compose, we express animation in the @Composable method rather than creating XML tags.
Add Dependency
|
1 |
implementation "com.airbnb.android:lottie-compose:4.0.0" |
First, you must include the Lottie library at the app level Gradle file.
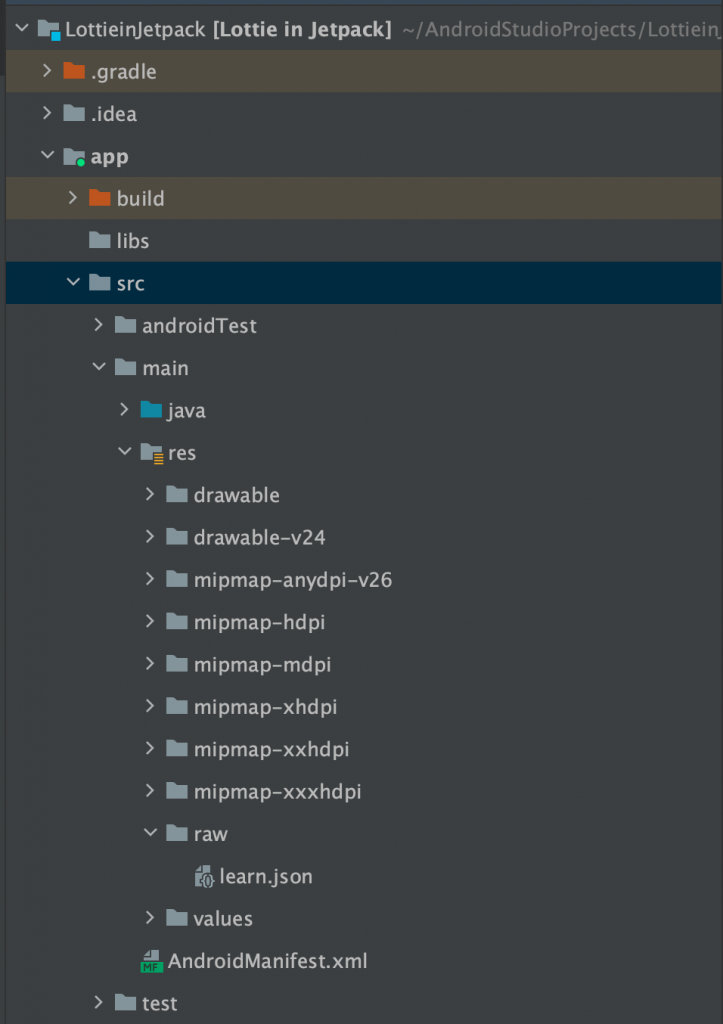
Create new directory
Now that you’ve successfully integrated the Lottie library, you’ll need to create a new directory under res called raw and add the Lottie animation file to it. You can get Lottie animations here:

The Lottie animation file is learn.json in the raw directory.
Lottie composble
Now you must define the following code in your activity’s jetpack compose using composble functions.
I’ve established a variable called lottieAnimation that will be in charge of animating the screen.
I built a new variable called isLottiePlaying and animationSpeed to make it speed and autoplay.
Speed up the LottieAnimation() method by passing these two variables.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
@RequiresApi(Build.VERSION_CODES.N) @Composable fun LottieAnimation() { var isLottiePlaying by remember { mutableStateOf(true) } var animationSpeed by remember { mutableStateOf(1f) } val composition by rememberLottieComposition( LottieCompositionSpec .RawRes(R.raw.learn) ) // to control the lottie animation val lottieAnimation by animateLottieCompositionAsState( // pass the composition created above composition, // Iterates Forever iterations = LottieConstants.IterateForever, // Lottie and pause/play isPlaying = isLottiePlaying, // Increasing the speed of change Lottie speed = animationSpeed, restartOnPlay = false ) } |
Following the creation of the Lottie animation technique, we are now constructing the button to change the speed of the Lottie animation.
In the same composable function, add the following code. Basic Columns, Rows, Buttons, and Text are all editable.
Three buttons and text are defined here, with the first two controlling animation speed and the third controlling play/pause.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 |
Column( Modifier .fillMaxSize(), verticalArrangement = Arrangement.Center, horizontalAlignment = Alignment.CenterHorizontally ) { Text( text = "Lottie Animation", color = Color.Gray, fontSize = 50.sp, fontWeight = FontWeight.SemiBold, modifier = Modifier.padding(10.dp) ) // Pass the composition and the progress state LottieAnimation( composition, lottieAnimation, modifier = Modifier.size(500.dp) ) Row( horizontalArrangement = Arrangement.SpaceAround, modifier = Modifier.fillMaxWidth(), verticalAlignment = Alignment.CenterVertically ) { Row( horizontalArrangement = Arrangement.SpaceBetween, verticalAlignment = Alignment.CenterVertically ) { // Button to decrease speed Button( onClick = { animationSpeed = max(animationSpeed - 0.25f, 0f) }, colors = ButtonDefaults.buttonColors( backgroundColor = Color(0xFF0F9D58) ) ) { Text( text = "-", fontWeight = FontWeight.Bold, fontSize = 20.sp, ) } Text( text = "AnimationSpeed ( $animationSpeed ) ", fontWeight = FontWeight.Bold, fontSize = 15.sp, ) // Button to Increase speed Button( onClick = { animationSpeed += 0.25f }, colors = ButtonDefaults.buttonColors( backgroundColor = Color(0xFF0F9D58) ) ) { Text( text = "+", fontWeight = FontWeight.Bold, fontSize = 20.sp ) } } // Button to pause and play Button( onClick = { isLottiePlaying = !isLottiePlaying } } } |
Output
Conclusion
We learned about Lottie in jetpack compose in this blog. We learned how to use Android to build the Lottie animation and generate various types of effects.
Visit the link for additional information on the compose Lottie animation in Android.
Thanks for reading this blog. You can also check other blogs from here for more knowledge.
Always be ready for learning 🙂

Be the first to comment.