Here I have explained the steps to integrate the Checkout.com Payment Gateway through SDK.
Run a pod in your code :
pod ‘CheckoutKit’, ‘~>3.0.6’
The below code is how you take the inputs from customer to make payment.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 |
import UIKit import CheckoutKit import QuartzCore protocol CheckoutTokenRequest { func getCheckoutToken(card_token: String, saveCard: Bool) } class StoredCardViewController: UIViewController { var pickerContent: [[String]] = [] let months = [1,2,3,4,5,6,7,8,9,10,11,12] let years = [2015,2016,2017,2018,2019,2020,2021,2022,2023,2024,2025] var month = "1" var year = "2015" let errorColor = UIColor(red: 204.0/255.0, green: 112.0/255.0, blue: 115.0/255.0, alpha: 0.3) var checkoutPublicKey = "" var delegate: CheckoutTokenRequest? var isSaveCard = false @IBOutlet weak var nameField: UITextField! @IBOutlet weak var numberField: UITextField! @IBOutlet weak var cvvField: UITextField! @IBOutlet weak var dateField: UITextField! @IBOutlet weak var nameTitle: UILabel! @IBOutlet weak var numberTitle: UILabel! @IBOutlet weak var cvvTitle: UILabel! @IBOutlet weak var dateTitle: UILabel! @IBOutlet weak var cardTokenButton: UIButton! @IBOutlet weak var checkBtn: UIButton! @IBOutlet weak var saveThisCardForLaterUse: UILabel! override func viewDidLoad() { super.viewDidLoad() dateField.delegate = self pickerContent.append([]) for m in 0 ..< months.count { pickerContent[0].append(months[m].description) } pickerContent.append([]) for y in 0 ..< years.count { pickerContent[1].append(years[y].description) } cardTokenButton.isHidden = false nameTitle.text = "Name" numberTitle.text = "Credit card number" cvvTitle.text = "CVV" dateTitle.text = "Expiry Date" saveThisCardForLaterUse.text = Save this card for later use cardTokenButton.setTitle("Pay", for: .normal) cardTokenButton.backgroundColor = UIColor().HexToColor(hexString: BUTTON_COLOR, alpha: 1.0) checkBtn.layer.borderWidth = 1.0 checkBtn.layer.borderColor = UIColor.black.cgColor checkBtn.layer.cornerRadius = 4.0 let tapGesture = UITapGestureRecognizer(target: self, action:#selector(contentClicked)) saveThisCardForLaterUse.addGestureRecognizer(tapGesture) } override func didReceiveMemoryWarning() { super.didReceiveMemoryWarning() // Dispose of any resources that can be recreated. } override func viewDidAppear(_ animated: Bool) { super.viewDidAppear(animated) } fileprivate func updateDate() { dateField.text = "\(month) / \(year)" } func textFieldShouldBeginEditing( _ textField: UITextField) -> Bool { self.view.endEditing(true) if textField == dateField { let pickerView = UIPickerView() pickerView.tag = 101 pickerView.delegate = self dateField.inputView = pickerView } return true } // override func canPerformAction(_ action: Selector, withSender sender: AnyObject?) -> Bool { // // Disable copy, select all, paste // if action == #selector(copy(_:)) || action == #selector(selectAll(_:)) || action == #selector(paste(_:)) { // return false // } // // Default // return super.canPerformAction(action, withSender: sender) // } @objc func contentClicked() { isSaveCard = !isSaveCard if isSaveCard { checkBtn.setImage(UIImage(named: "ic_tick_comment"), for: .normal) } else { checkBtn.setImage(nil, for: .normal) } } fileprivate func validateCardInfo(_ number: String, expYear: String, expMonth: String, cvv: String) -> Bool { var err: Bool = false resetFieldsColor() if (!CardValidator.validateCardNumber(number)) { err = true numberField.backgroundColor = errorColor } if (!CardValidator.validateExpiryDate(month, year: year)) { err = true dateField.backgroundColor = errorColor } if (cvv == "") { err = true cvvField.backgroundColor = errorColor } return !err } fileprivate func resetFieldsColor() { numberField.backgroundColor = UIColor.white dateField.backgroundColor = UIColor.white cvvField.backgroundColor = UIColor.white } @IBAction func checkBtnClicked(_ sender: UIButton) { isSaveCard = !isSaveCard if isSaveCard { checkBtn.setImage(UIImage(named: "ic_tick_comment"), for: .normal) } else { checkBtn.setImage(nil, for: .normal) } } @IBAction func getCardToken(_ sender: AnyObject) { var ck: CheckoutKit? = nil do { try ck = CheckoutKit.getInstance(checkoutPublicKey) } catch _ as NSError { GlobalData.sharedInstance.showErrorSnackBar(msg: "Please check the details") } if ck != nil { if (validateCardInfo(numberField.text!, expYear: year, expMonth: month, cvv: cvvField.text!)) { resetFieldsColor() var card: Card? = nil do { try card = Card(name: nameField.text!, number: numberField.text!, expYear: year, expMonth: month, cvv: cvvField.text!, billingDetails: nil) } catch let err as CardError { switch(err) { case CardError.invalidCVV: cvvField.backgroundColor = errorColor case CardError.invalidExpiryDate: dateField.backgroundColor = errorColor case CardError.invalidNumber: numberField.backgroundColor = errorColor } } catch _ as NSError { } if card != nil { ck!.createCardToken(card!, completion:{ (resp: Response<CardTokenResponse>) -> Void in if (resp.hasError) { print(resp) GlobalData.sharedInstance.showErrorSnackBar(msg: "Please check the details") } else { print(resp) if let card_token = resp.model?.cardToken as? String { self.delegate?.getCheckoutToken(card_token: card_token, saveCard: self.isSaveCard) self.navigationController?.popViewController(animated: true) } } }) } } } } } // MARK: - UIPickerView extension StoredCardViewController: UIPickerViewDelegate, UIPickerViewDataSource, UITextFieldDelegate { func numberOfComponents(in pickerView: UIPickerView) -> Int { return pickerContent.count } // returns the # of rows in each component.. func pickerView(_ pickerView: UIPickerView, numberOfRowsInComponent component: Int) -> Int { return pickerContent[component].count } func pickerView(_ bigPicker: UIPickerView, titleForRow row: Int, forComponent component: Int) -> String? { return pickerContent[component][row] } func pickerView(_ pickerView: UIPickerView, didSelectRow row: Int, inComponent component: Int) { if component == 0 { month = pickerContent[0][row] } else { year = pickerContent[1][row] } updateDate() } } |
The UITableViewCell code is as given below :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 |
protocol RefreshView { func refresh(section: Int) } import UIKit class StoredCardOptionsTableViewCell: UITableViewCell { @IBOutlet weak var cardSuperView: UIView! @IBOutlet weak var checkBtn: UIButton! @IBOutlet weak var cardNoTitle: UILabel! @IBOutlet weak var cardNoVal: UILabel! @IBOutlet weak var cardExpiryTitle: UILabel! @IBOutlet weak var cardExpiryVal: UILabel! @IBOutlet weak var cardImgTitle: UILabel! @IBOutlet weak var cardImgView: UIImageView! var paymentData: PaymentData? var delegate: RefreshView? static var identifier: String { return String(describing: self) } static var nib: UINib { return UINib(nibName: identifier, bundle: nil) } var data: SavedCards? { didSet { cardNoVal.text = (data?.maskedCC)! + "**** **** ****" cardExpiryVal.text = data?.expirationDate GlobalData.sharedInstance.getImageFromUrl(imageUrl: (data?.iconUrl)!, imageView: cardImgView) if (data?.isSelected)! { checkBtn.backgroundColor = UIColor.black }else{ checkBtn.backgroundColor = UIColor.white } } } override func awakeFromNib() { super.awakeFromNib() // Initialization code checkBtn.layer.cornerRadius = checkBtn.frame.width/2 checkBtn.layer.masksToBounds = true checkBtn.layer.borderColor = UIColor().HexToColor(hexString: LINK_COLOR).cgColor checkBtn.layer.borderWidth = 2.0 cardSuperView.layer.borderColor = UIColor.groupTableViewBackground.cgColor cardSuperView.layer.borderWidth = 1.0 cardNoTitle.text = "Card no" cardExpiryTitle.text = "Expiration Date" cardImgTitle.text = "Type" } override func setSelected(_ selected: Bool, animated: Bool) { super.setSelected(selected, animated: animated) // Configure the view for the selected state } @IBAction func checkBtnClicked(_ sender: UIButton) { paymentData?.getSavedCardOptionSelected(row: sender.tag) delegate?.refresh(section: checkBtn.superview!.tag) } } |
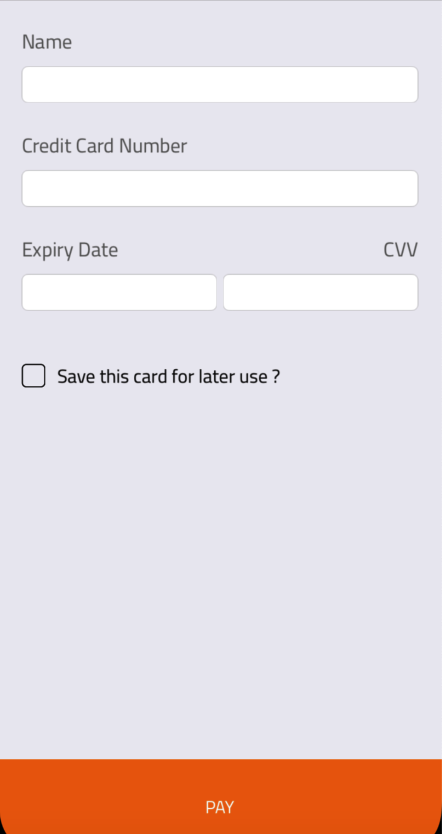
The view will appear like :

After filling the data, Click on PAY button, you will get a cardToken. Ex:
“cardToken”: “card_tok_4A45B00E-91A6-46AD-9F18-25D77E9792CB”
Save this card for later use option used for Saving the card. Save the card token on your server and while making a payment for the next time, you can select the card directly and go for the payment.
Hope it will help you in integrating the Checkout.com Payment Gateway in your app.

Be the first to comment.