In this blog, I will Explore IndexedStack Widget In Flutter. I will implement an indexedstack widget with a simple demo program.
An IndexedStack is a widget that have multiple widgets but show a single widget at a time by its index. The valid values for the index range from 0 to size – 1. The index value could not be null, because a index value always between o to (the size of component wiggles -1 )that passes to IndexedStack widget children.
You may also check our Flutter app development services.
The constructor of IndexedStack can be seen below.

- -> index: We can pass the index value to display the widget in the screen.
- –> children: These properties are used to the List<Widget>.
- -> alignment: We can align the non-positioned and partially-positioned children in the stack by using this property.
- –> sizing: These properties are used to size the non-positioned children in the stack.
- -> textDirection: We can define the text direction by using this property.
Implementation:
We create a new flutter project and implement the below code into it.
In the body, we will add a column widget. In the Column widget, we will create two widgets that are _indexedStackContainer() and _navigationButtons(). We will define the below code.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
int _index = 0; @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text('IndexedStack Demo'), ), body: Column( children: <Widget>[ _indexedStackContainer(), _navigationButtons() ], ), ); } |
_indexedStackContainer():
In this widget, we will return an Expanded widget to take the available maximum screen size. we will add IndexedStack() widget inside it. In this widget, we will add an index that means the index of the child to show. We add three containers to the children.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
Widget _indexedStackContainer() { return Expanded( child: IndexedStack( index: _index, children: <Widget>[ Container( color: Colors.pink[300], child: Center( child: Text( 'Page 1', style: TextStyle(fontSize: 20, fontWeight: FontWeight.bold), ), ), ), Container( color: Colors.cyan[300], child: Center( child: Text( 'Page 2', style: TextStyle(fontSize: 20, fontWeight: FontWeight.bold), ), ), ), Container( color: Colors.deepPurple[300], child: Center( child: Text( 'Page 3', style: TextStyle(fontSize: 20, fontWeNoteight: FontWeight.bold), ), ), ), ], ), ); } |
Note: The stack is always as big as the largest child.
After implementing the above code, we will run the code and see the result as below.
In the initial, we are on page 1 and the index value is 0.
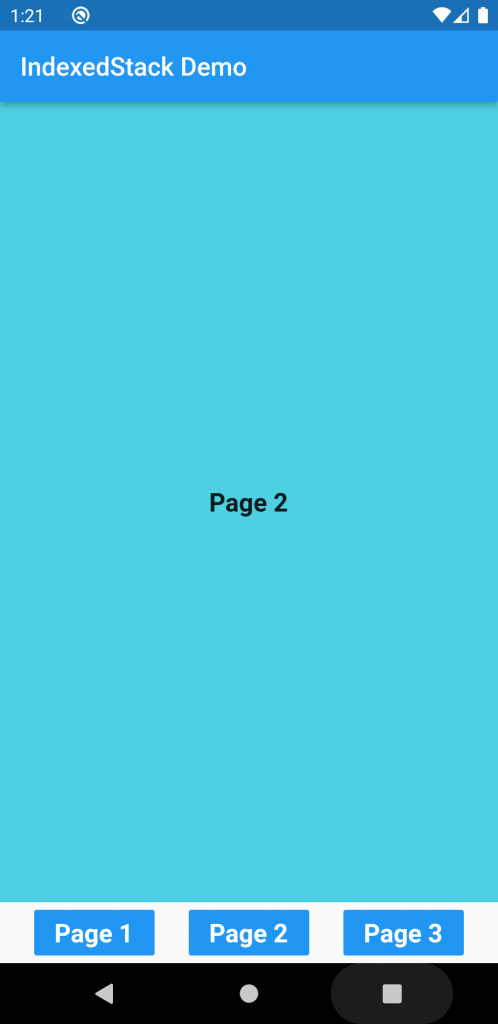
When we pressed on page 2, the index value becomes 1.
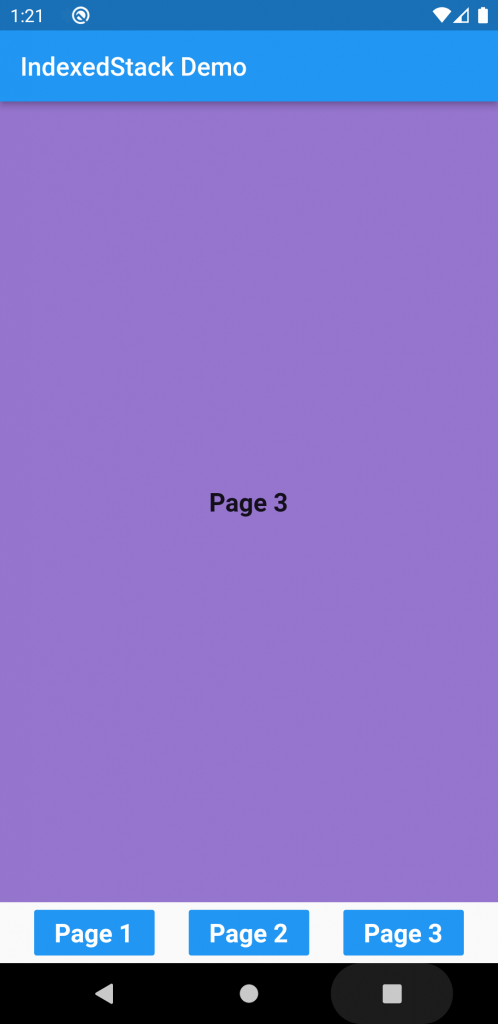
When we pressed on page 3 button, the index value becomes 2.
Conclusion
In this blog, we have discussed and implemented the IndexedStack widget in Flutter. This was a small introduction about the IndexedStack widgets. I hope this blog will help you to understand this widgets.
Thanks for reading this blog.




Be the first to comment.