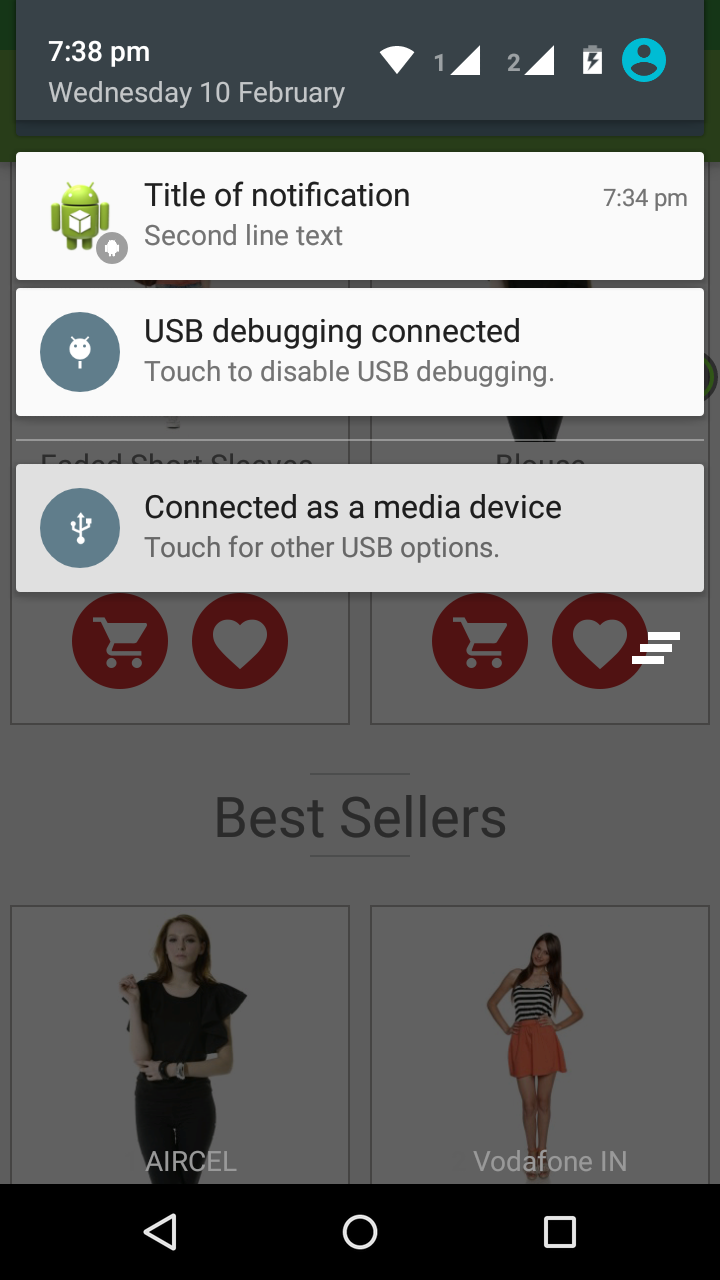
Notifications are important part of android system interface. Each and every new notification first comes in notification area. And then are shown in notification drawer/tray.
You can create a notification using NotificationCompat.builder.build(). All the particulars about the notification are set using NotificationCompat.builder object. You can set icons to be shown, ringtone etc for a notification. But with the material design changes in API level 21, there are much more to it. Now
- Notifications are now available on the device lock screen, while sensitive content can still be hidden behind it.
- High-priority notifications received while the device is in use now use a new format called heads-up notifications.
- Expanded view to add more data to your notification.
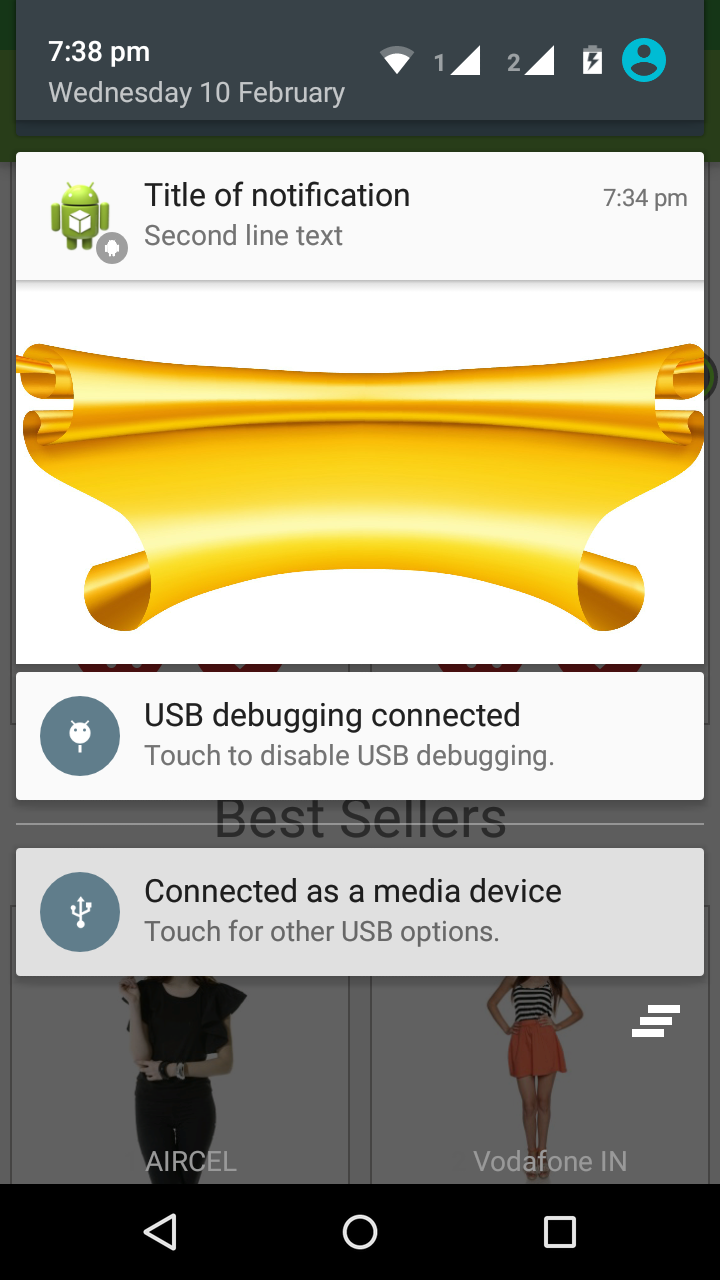
But here we will discuss only how to add a image to the notification.
Expanded View
You can now add extra lines to the messages or a image in this view. For adding a image/ banner you have to add the style in your earlier NotificationCompat.builder object.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
Intent intent = new Intent(this, MainActivity.class); intent.addFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP); PendingIntent pendingIntent = PendingIntent.getActivity(this, 0 /* Request code */, intent, PendingIntent.FLAG_ONE_SHOT); Uri defaultSoundUri = RingtoneManager.getDefaultUri(RingtoneManager.TYPE_NOTIFICATION); NotificationCompat.Builder notificationBuilder; Bitmap remote_picture = null; NotificationCompat.BigPictureStyle notiStyle = new NotificationCompat.BigPictureStyle(); try { remote_picture = BitmapFactory.decodeStream((InputStream) new URL("http://myserver.com/image123").getContent()); } catch (IOException e) { e.printStackTrace(); } notiStyle.bigPicture(remote_picture); notificationBuilder = new NotificationCompat.Builder(this) .setSmallIcon(R.drawable.notification) .setContentTitle("Title of notification") .setContentText("Second line text") .setLargeIcon(icon) .setAutoCancel(true) .setSound(defaultSoundUri) .setContentIntent(pendingIntent) .setStyle(notiStyle); NotificationManager notificationManager = (NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE); notificationManager.notify(0, notificationBuilder.build()); |
And thats all you can see your notification with image but only on devices with API level 21 or above.



Be the first to comment.