In this blog we learn about how to add Image Cropper In Flutter
Introduction
Image Cropper is useful to crop image ,The image is selected by gallery or camera ,it is helpful to crop small part of pice from to bigger part of image.
You may also check our Flutter app development services.
Implementation
First of all we need to create a new flutter project and add the following dependency in pubspec.yaml file.
|
1 2 |
image_cropper: ^3.0.1 image_picker: ^0.8.4+10 |
image_cropper:-> It’s dependency to add Image Cropping functionality In flutter, add latest version in your flutter project.
image_picker:->It’s dependency to picking Image functionality In flutter, add latest version in your flutter project.
Android:->
We need to add below Activity into your Android of AndroidManifest.xml file
|
1 2 3 4 |
<activity android:name="com.yalantis.ucrop.UCropActivity" android:screenOrientation="portrait" android:theme="@style/Theme.AppCompat.Light.NoActionBar"/> |
We need To Create a new StatefulWidget (ImageCropperPage), and call from main.dart and import the packages.
|
1 2 3 4 |
import 'dart:io'; import 'package:flutter/material.dart'; import 'package:image_cropper/image_cropper.dart'; import 'package:image_picker/image_picker.dart'; |
After Importing library and packages ,after that we need to add following code inside ImageCropperPage class.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 |
class ImageCropperPage extends StatefulWidget { const ImageCropperPage({super.key}); @override State<ImageCropperPage> createState() => _ImageCropperPageState(); } class _ImageCropperPageState extends State<ImageCropperPage> { final ImagePicker _picker = ImagePicker(); File? image; @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text("Image Cropper"), ), body: Center( child: Column( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ const Text("Add Image Here",style: TextStyle(color: Colors.redAccent,fontSize: 22),), Padding( padding: EdgeInsets.only(top: 30), child: Container( width: MediaQuery.of(context).size.width/1.5, height: MediaQuery.of(context).size.width/1.5, decoration: const BoxDecoration( borderRadius:BorderRadius.all(Radius.circular(10)), ), child: Card( shape: const RoundedRectangleBorder( side: BorderSide( width: 2, color: Colors.grey, ), borderRadius: BorderRadius.all(Radius.circular(10)) ), child: InkWell( child: ClipRRect( borderRadius: BorderRadius.circular(10), child: image != null ? Image.file( width: MediaQuery.of(context).size.width/4, height: MediaQuery.of(context).size.width/4, image!, fit: BoxFit.fill, ) : Center( child: Text("Click here to select Image",style: TextStyle(color: Colors.redAccent),), ), ), onTap: (){ imageCropper(); }, ), ), ), ) ], ), ), ); } |
After writing that’s code we need to add that’s below method in your ImageCropperPage class.
That’s below method is useful to add cropImage functionality in our project.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
Future <void> imageCropper() async { XFile? images = await _picker.pickImage(source: ImageSource.gallery); if(images != null){ var cropper = (await ImageCropper().cropImage(sourcePath: images.path, aspectRatioPresets: [ CropAspectRatioPreset.square, CropAspectRatioPreset.ratio3x2, CropAspectRatioPreset.original, CropAspectRatioPreset.ratio4x3, CropAspectRatioPreset.ratio16x9, CropAspectRatioPreset.ratio7x5 ], uiSettings: [ AndroidUiSettings( toolbarTitle: 'Cropper', toolbarColor: Theme.of(context).colorScheme.primary, toolbarWidgetColor: Theme.of(context).colorScheme.onPrimary, initAspectRatio: CropAspectRatioPreset.original, lockAspectRatio: false, cropFrameColor: Theme.of(context).colorScheme.primary, cropGridColor: Colors.red, showCropGrid: false ), ] )); if(cropper != null) { setState(() { image = File(cropper.path ?? ""); }); } } } } |
imageCropper():->That method is useful to Crop Image after selecting form mobile phone Gallery as well as Camera .
sourcePath:-> that’s location of image file
uiSettings:->In side this we will write UI related code of image cropper view.
AndroidUiSettings:->In side AndroidUiSettings we will write Ui related code for image cropper for Android device
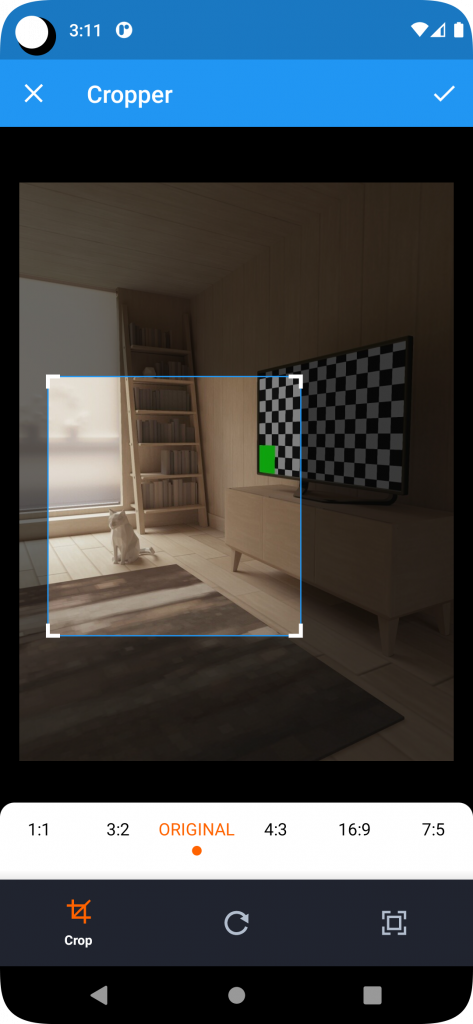
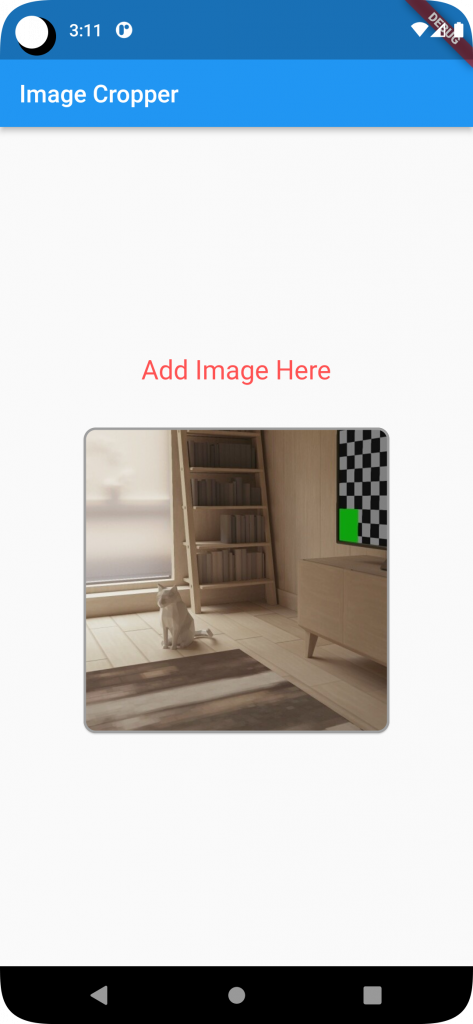
OutPut



Conclusion
In this blog we have discussed about Image Cropper In Flutter
I hope this blog is helpful to understand this topic.
Thanks for reading this article.
References:->

Be the first to comment.