Updated 28 April 2023
In this blog, we are going to learn about how we create RadioButtons in a flutter. So let’s get started.
It is a widget that can use where the user has to select a single value from a set of values. The widget is to be used when the user needs to see all available options.
Use with RadioButtons class to show a dropdown menu because it uses less space.
It is a widget that is wrapped in ListTiles and the currently selected text is passed into group value.
You may also check our Flutter app development page.
1.) Create a Scaffold.
2.) Create the RadioButton widget as you desire.
3.) Do create a layout that will create the Row widget and put there two ListView.
Inside Scaffold widgets, it Implements the basic material design visual layout structure. First, initialize the main app as a stateless widget.
This class provides APIs for showing drawers and bottom sheets. We can add the background color inside the scaffold widget.
It also supports special Material Design components, such as Drawers, AppBars, and SnackBars.
|
1 2 3 4 5 6 |
void main() => runApp(DemoRadio()); class DemoRadio extends StatefulWidget { @override DemoRadioState createState() => DemoRadioState(); } |
Now, use the RadioButtons widget inside the body of the scaffold widget and place it in the middle using the center widget.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
String? radiogroupFirstSelectedValue; String? radiogroupSecondSelectedValue; @override void initState() { radiogroupFirstSelectedValue = "1"; radiogroupSecondSelectedValue = "A"; super.initState(); } void radiogroupFirstChanges(String? value) { setState(() { radiogroupFirstSelectedValue = value; }); } void radiogroupSecondChanges(String? value) { setState(() { radiogroupSecondSelectedValue = value; }); } |
Creating a RadioButtons requires creating a class. Which is wrapped in ListTiles and the currently selected text is passed into group value.
By using RadioButtons, it is considered selected if the value matches the group value. It will pass the value of the selected radio button.
We can specify accessibility settings for the large fonts property of this widget, screen readers, and sufficient contrast.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 |
import 'package:flutter/material.dart'; void main() => runApp(DemoRadio()); class DemoRadio extends StatefulWidget { @override DemoRadioState createState() => DemoRadioState(); } class DemoRadioState extends State<DemoRadio> { String? radiogroupFirstSelectedValue; String? radiogroupSecondSelectedValue; @override void initState() { radiogroupFirstSelectedValue = "1"; radiogroupSecondSelectedValue = "A"; super.initState(); } @override Widget build(BuildContext context) { return Scaffold( body: Row( mainAxisAlignment: MainAxisAlignment.spaceEvenly, mainAxisSize: MainAxisSize.max, crossAxisAlignment: CrossAxisAlignment.stretch, children: <Widget>[ Expanded( child: ListView( children: <Widget>[ Center( child: RichText( text: TextSpan( text: "Selected Number: ", style: DefaultTextStyle.of(context).style, children: <TextSpan>[ TextSpan( text: '$radiogroupFirstSelectedValue ', style: TextStyle(fontSize: 24)), ]))), ListTile( title: Text("1"), leading: Radio( value: "1", groupValue: radiogroupFirstSelectedValue, onChanged: radiogroupFirstChanges), ), ListTile( title: Text("2"), leading: Radio( value: "2", groupValue: radiogroupFirstSelectedValue, onChanged: radiogroupFirstChanges), ), ListTile( title: Text("3"), leading: Radio( value: "3", groupValue: radiogroupFirstSelectedValue, onChanged: radiogroupFirstChanges), ), ListTile( title: Text("4"), leading: Radio( value: "4", groupValue: radiogroupFirstSelectedValue, onChanged: radiogroupFirstChanges), ), ListTile( title: Text("5"), leading: Radio( value: "5", groupValue: radiogroupFirstSelectedValue, onChanged: radiogroupFirstChanges), ), ], ), ), Expanded( child: ListView( children: <Widget>[ Center( child: RichText( text: TextSpan( text: "Selected Character: ", style: DefaultTextStyle.of(context).style, children: <TextSpan>[ TextSpan( text: '$radiogroupSecondSelectedValue ', style: TextStyle(fontSize: 24)), ]))), ListTile( title: Text("A"), leading: Radio( value: "A", groupValue: radiogroupSecondSelectedValue, onChanged: radiogroupSecondChanges), ), ListTile( title: Text("B"), leading: Radio( value: "B", groupValue: radiogroupSecondSelectedValue, onChanged: radiogroupSecondChanges), ), ListTile( title: Text("C"), leading: Radio( value: "C", groupValue: radiogroupSecondSelectedValue, onChanged: radiogroupSecondChanges), ), ListTile( title: Text("D"), leading: Radio( value: "D", groupValue: radiogroupSecondSelectedValue, onChanged: radiogroupSecondChanges), ), ListTile( title: Text("E"), leading: Radio( value: "E", groupValue: radiogroupSecondSelectedValue, onChanged: radiogroupSecondChanges), ), ], ), ), ], ), ); } void radiogroupFirstChanges(String? value) { setState(() { radiogroupFirstSelectedValue = value; }); } void radiogroupSecondChanges(String? value) { setState(() { radiogroupSecondSelectedValue = value; }); } } } |

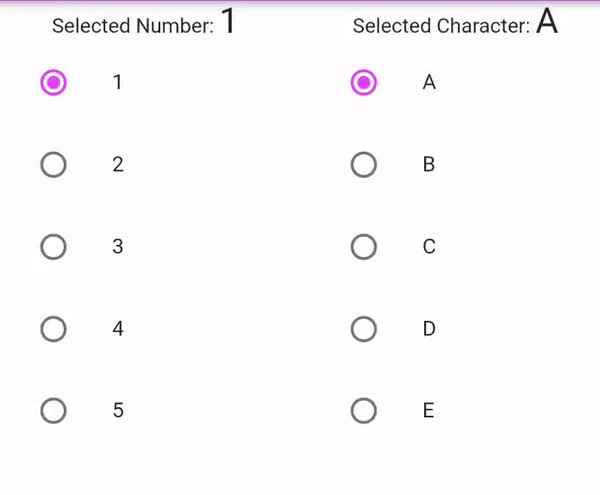
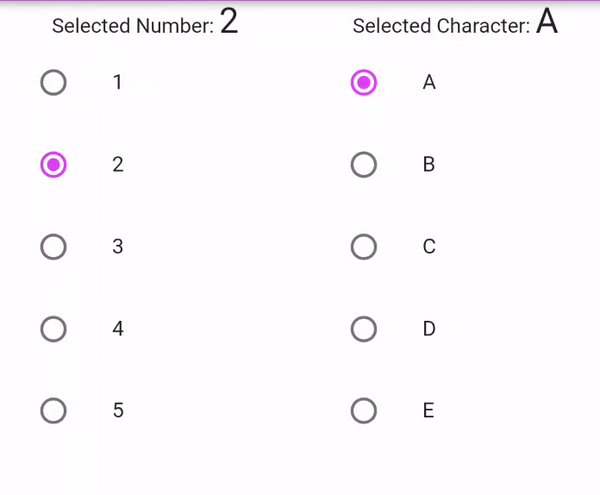
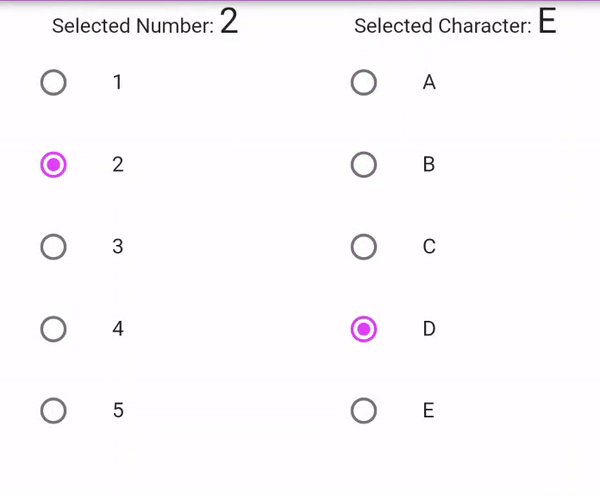
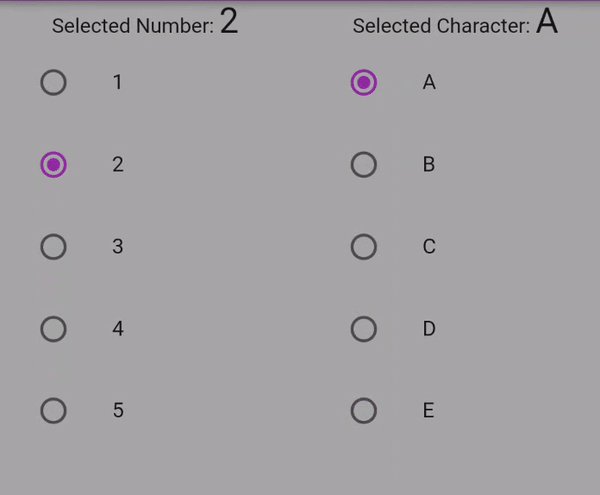
We can now run the app on how to create RadioButtons in a flutter.
Hope this blog helps you to create RadioButtons in a flutter.
So, I hope it will help you out in understanding and getting a brief idea about it.
For more understanding please can go through this Link:
That’s all, You can enjoy your RadioButtons implementation in a flutter.
Thank you very much.
If you have more details or questions, you can reply to the received confirmation email.
Back to Home
Be the first to comment.