In this article, we will read How we can use bubble in Android Studio. When the device is locked or the always-on-display is active, bubbles appear just as a notification normally would.
Bubbles are created by the Notification API, so you send your notification as normal. If you want your notification to display as a bubble, you need to attach some extra data to it.
when you send a notification by bubble then you need to create a Notification channel.
The bubble can be disabled by the user in that case bubble will show just like the notification.
In MainActivity we use NotificationManager to send notifications to Bublle. We send data by intent. Then notify to bubble.
Main Activity
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
public class MainActivity extends AppCompatActivity implements View.OnClickListener { Button btnBubble; NotificationManager notificationManager; Notification.Builder builder; NotificationChannel channel; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); btnBubble = findViewById(R.id.btnBubble); notificationManager = (NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE); CharSequence name = "Ashwani"; String description = "desc"; int importance = NotificationManager.IMPORTANCE_HIGH; channel = new NotificationChannel("1", name, importance); channel.setDescription(description); channel.setAllowBubbles(true); btnBubble.setOnClickListener(this); } @Override public void onClick(View view) { Intent target = new Intent(MainActivity.this, BubbleActivity.class); PendingIntent bubbleIntent = PendingIntent.getActivity(MainActivity.this, 0, target, PendingIntent.FLAG_UPDATE_CURRENT /* flags */); Notification.BubbleMetadata bubbleData = new Notification.BubbleMetadata.Builder() .setDesiredHeight(600) .setIcon(Icon.createWithResource(MainActivity.this, R.mipmap.ic_launcher)) .setIntent(bubbleIntent) .build(); target = new Intent(MainActivity.this, BubbleActivity.class); target.putExtra("key","This is the second bubble"); bubbleIntent = PendingIntent.getActivity(MainActivity.this, 0, target, PendingIntent.FLAG_UPDATE_CURRENT); // Create bubble metadata bubbleData = new Notification.BubbleMetadata.Builder() .setDesiredHeight(600) .setIcon(Icon.createWithResource(MainActivity.this, R.mipmap.ic_launcher)) .setIntent(bubbleIntent) .build(); builder = new Notification.Builder(MainActivity.this, channel.getId()) .setContentTitle(" Bubble") .setSmallIcon(R.mipmap.ic_launcher) .setBubbleMetadata(bubbleData); notificationManager.createNotificationChannel(channel); notificationManager.notify(2, builder.build()); } } |
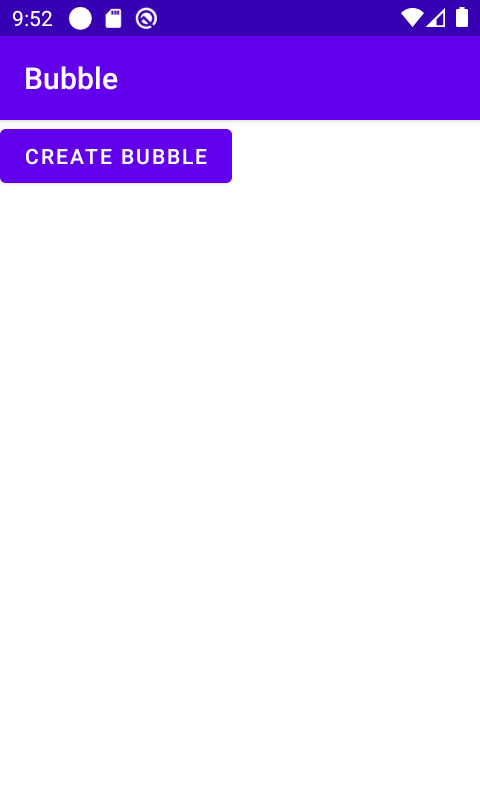
In activity_main we take a button and on click this button we show a bubble.
activity_main
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="wrap_content" android:gravity="center" android:orientation="vertical"> <Button android:id="@+id/btnBubble" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Create Bubble" /> </LinearLayout> |
In BubbleActivity you can see we replace show a snackbar.we get data and show just like notification.
BubbleActivity
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
public class BubbleActivity extends AppCompatActivity { TextView textView; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_bubble); Toolbar toolbar = findViewById(R.id.toolbar); setSupportActionBar(toolbar); textView = findViewById(R.id.textView); FloatingActionButton fab = findViewById(R.id.fab); fab.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { Snackbar.make(view, "Replace with your own action", Snackbar.LENGTH_LONG) .setAction("Action", null).show(); } }); } @Override protected void onResume() { super.onResume(); if (getIntent() != null && getIntent().getExtras() != null) { String value = getIntent().getStringExtra("key"); textView.setText(value); } } } |
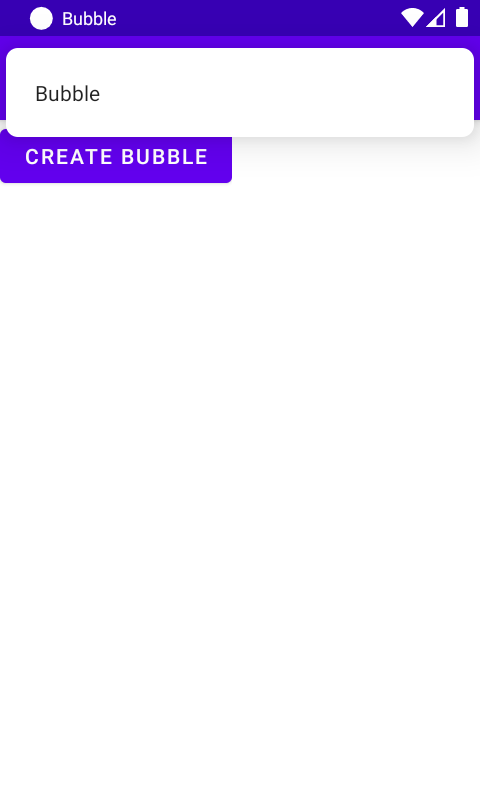
You can see in screenshot there is a button create bubble and when we click on that button then it will show a bubble.


So here we discussed How we can use bubble in Android Studio. Thanks for reading this blog and You can get other blogs from here

Be the first to comment.