In this blog, we will learn about how we can show data in list in react native..
In List we show data in vertical and horizontal scroll-able direction. There are number of ways to show data in scroll able list like scroll-view and list view.
In react native we use FlatList & SectionList to show data in list. We can show data horizontally or vertically using Flat and Section List.
Type of List In React Native
There are two types of list available in react native to propagate your data on screen.
1. Flat List
2. Section List.
Let’s first discuss about Flat list.
Flat List:
In react native flat list component is used to show fixed number of items which fits the screen or window of the device.
Remaining item of the list will render on scroll action.
It is the simplest way to show data in list in react-native.
One of the silent feature of flat list is that it provide header and footer support.
Props of Flat list:
There are many props of flat list, but two main props without of them you are not able to show data on screen.
Primary props of Flat list.
1. data: takes items as array to populate item in list.
2. renderItem: takes an item object from data to construct and return the list.
Let’s take an example of Flat list:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 |
import React from 'react'; import { StatusBar, StyleSheet, Text, View, FlatList, } from 'react-native'; //Static data to displaty in list const DATA = [ 'first row','second row','third row','fourth row','fifth row','sixth row','seventh row','Eight row','Nine row' ,'Tenth row']; const App = () => { return ( <View style={styles.container_style}> <Text style={styles.header}> FLat List Example </Text> <FlatList data={DATA} renderItem={({item}) => <Text style={styles.item_style}>{item}</Text> } /> </View> ); }; //Styles const styles = StyleSheet.create({ container_style: { flex: 1, marginTop: StatusBar.currentHeight || 0, }, item_style: { backgroundColor: '#B591FF', padding: 20, marginVertical: 8, marginHorizontal: 16, },header: { textAlign: 'center', backgroundColor: '#B2C2D2', padding: 20, fontSize: 20, } }); export default App; |
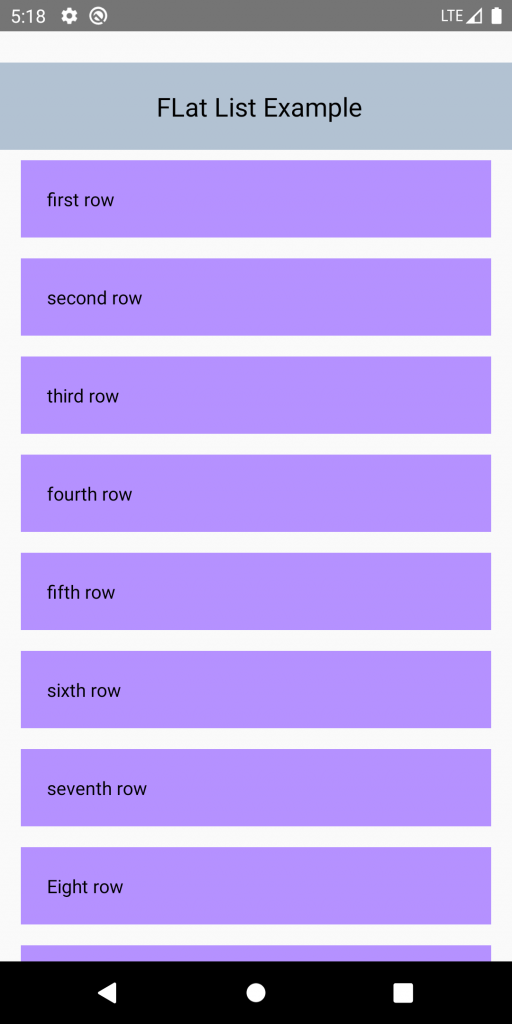
Result :

If you want to show flat list horizontally then used “horizonal” keyword inside flat list.
like:
|
1 2 3 4 5 |
<FlatList horizontal data={DATA} renderItem={({item}) => <Text style={styles.item_style}>{item}</Text> } /> |
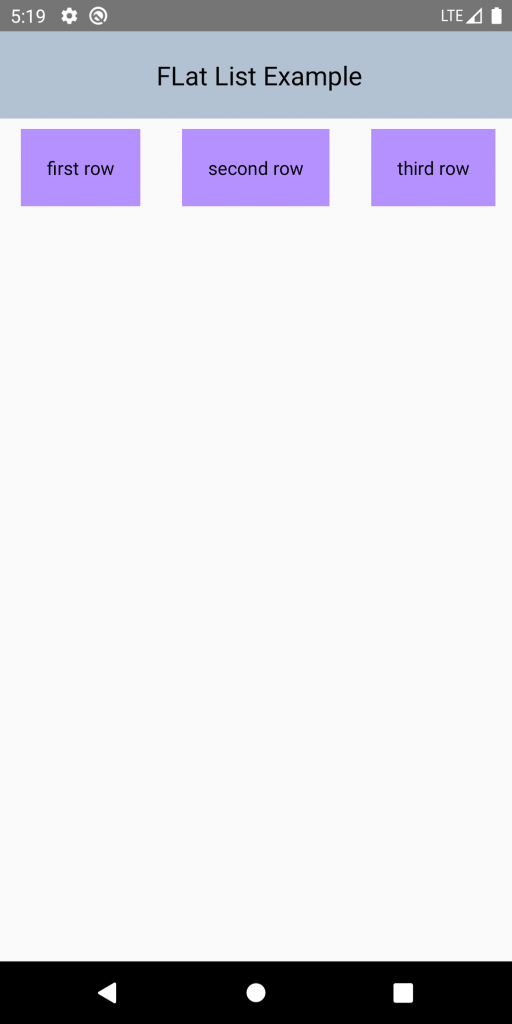
Result :

Wants to know more about FlatList, please visit here.
Now, Let’ move to Section List.
Section list:
Section list is the second type to show data in list. It is different from Flat list.
In section list we can break our data in sections.
For example if we want to show data as sections and then their sub section in list, then we can use section list.
We can apply different styles to our section and their item/sub section
Like flat list section list also provide header and footer support.
Primary props of section list:
1. sections : Sections is the prop where we pass our data as an array. section contain our entire data in form of array or objects.
2. render Items : this is responsible for retrieve each element from data present in section prop.
3. keyExtractor : this prop is used to fetch unique id from given item.
Let’s take an example of Section List.
In this example we are using static data.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 |
import React from 'react'; import { StatusBar, StyleSheet, Text, View, SectionList } from 'react-native'; //Static data to displaty in list const DATA = [ { title: "Category 1", data: ["Sub-category 1.1", "Sub-category 1.2", "Sub-category 1.3"] }, { title: "Category 2", data: ["Sub-category 2.1", "Sub-category 2.2", "Sub-category 3.3"] }, { title: "Category 3", data: ["Sub-category 3.1", "Sub-category 3.2"] }, ]; const App = () => { return ( <View style={styles.container_style}> <Text style={styles.header}> Section List Example </Text> <SectionList sections={DATA} renderItem={({item}) => <Text style={styles.item_style}>{item}</Text>} renderSectionHeader={({section}) => <Text style={styles.section_style}>{section.title}</Text>} keyExtractor={(item, index) => index} /> </View> ); }; //Styles const styles = StyleSheet.create({ container_style: { flex: 1, marginTop: StatusBar.currentHeight || 0, }, item_style: { backgroundColor: '#B591FF', padding: 20, marginVertical: 8, marginHorizontal: 16, },header: { textAlign: 'center', backgroundColor: '#B2C2D2', padding: 20, fontSize: 20, }, section_style: { textAlign: 'center', backgroundColor: '#FF9900', padding: 20, fontSize: 20, } }); export default App; |
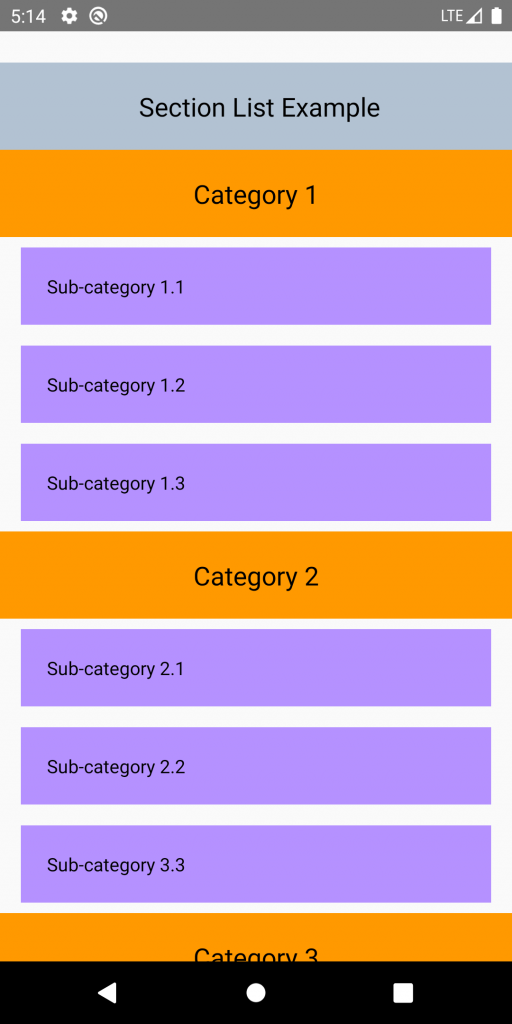
Result :

If you want to show section list in horizontal direction, then use “horizontal” keyword inside section list.
Like :
|
1 2 3 4 5 6 7 8 |
<SectionList horizontal sections={DATA} renderItem={({item}) => <Text style={styles.item_style}>{item}</Text>} renderSectionHeader={({section}) => <Text style={styles.section_style}>{section.title}</Text>} keyExtractor={(item, index) => index} /> |
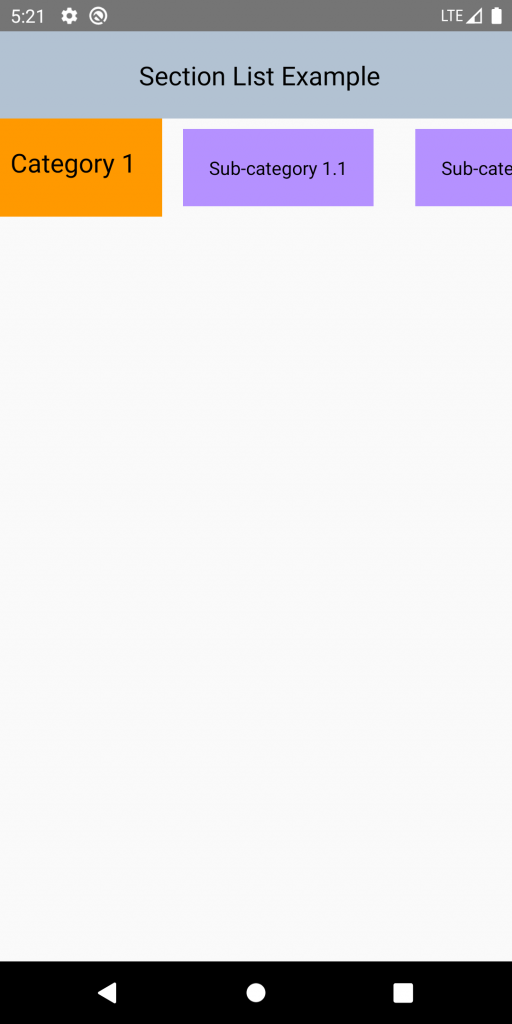
Result :

Wants to know more about SectionList, visit here.
Conclusion :
In this blog, we learn how we can show data in listview in react native using Flat and Section list.
Hope ! this will help you in finding what you are looking for.
Thanks For Reading

1 comments