In this blog we will learn about how to create Watch app using Flutter. With help of Flutter we can easily build Watch app.
A Watch app typically refers to an application or app designed specifically for smartwatches.
Smartwatches are wearable devices with computing capabilities. They often act as an extension of a user’s smartphone, providing quick access to information and various functions right on the wrist.
Watch apps are designed specifically for the small screen and the unique interaction patterns of smartwatches.

Characteristics of Watch app
1) Notification
Smartwatche’s excel at delivering notifications directly to the user’s wrist. Watch app may leverage notifications to keep users informed about messages, alerts, and update form other application.
2) Health and Fitness Tracking
Wear OS devices come with built-in sensors to track health and fitness metrics.
Fitness app development services often include features like workout tracking, heart-rate monitoring, and other health-related tools.
3) Quick Interactions
Watch apps are designed for quick interaction, often replying on gestures, taps, and swipe.
They are optimised for scenario where users may not want to take out there smartphone for a more extended interaction.
4) Voice Commands
Voice command and dictation are common features in Watch apps. Users can interact with the apps by speaking commands or dictating messages.
You may also check our Flutter App development services.
Setup for Watch app
To create Watch app, we need to do lot of modifications as well as addition to the Android part of the Flutter app. For the Implementations please follows below steps.
First for all, we need to create a new Flutter project and apply the following changes to it.
Setting up App Gradle for Android
- Set the minSdkVersion to 23 in app gradle file.
|
1 |
minSdkVersion 23 |
2. After that we need to add following Wear libraries in app gradle file.
|
1 2 3 4 5 6 7 |
dependency{ implementation 'com.android.support:wear:27.1.1' implementation 'com.google.android.support:wearable:2.3.0' compileOnly 'com.google.android.wearable:wearable:2.3.0' } |
3. After that we need to add following dependency in AndroidManifest.xml file.
|
1 2 3 4 5 6 7 8 |
<uses-permission android:name="android.permission.WAKE_LOCK" /> <uses-feature android:name="android.hardware.type.watch" /> <application> <meta-data android:name="com.google.android.wearable.standalone" android:value="true" /> </application> |
WAKE_LOCK permission is helpful to indicate that your application needs to have the device stay on.
Implementation
We are going to implement Watch app in Flutter.
For implementation please follow below mention steps.
We need to add following dependency in pubspec.yaml file. Add latest version in your Flutter project.
|
1 |
wear: ^1.1.0 |
wear: This dependency is use for Wear OS optimized widgets.
After that, we need to create StatefulWidget(WatchApp) and call from main.dart and import below mention package.
|
1 |
import 'package:wear/wear.dart'; |
After Importing library and packages, we need to add following code inside WatchApp class.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 |
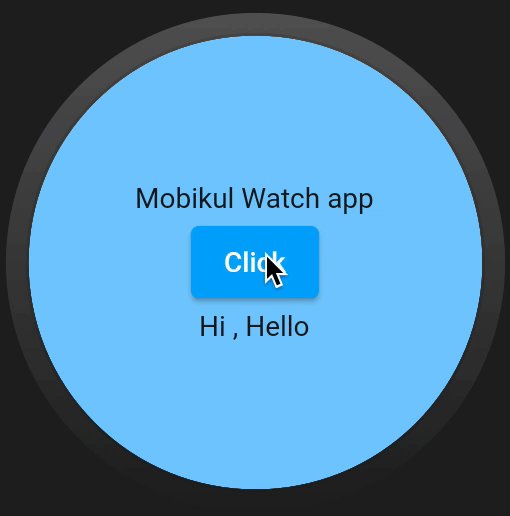
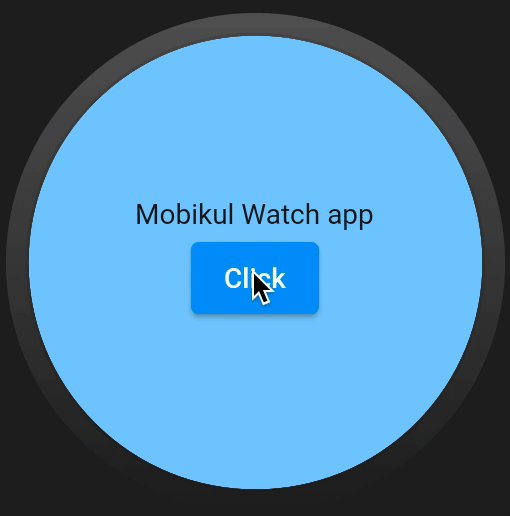
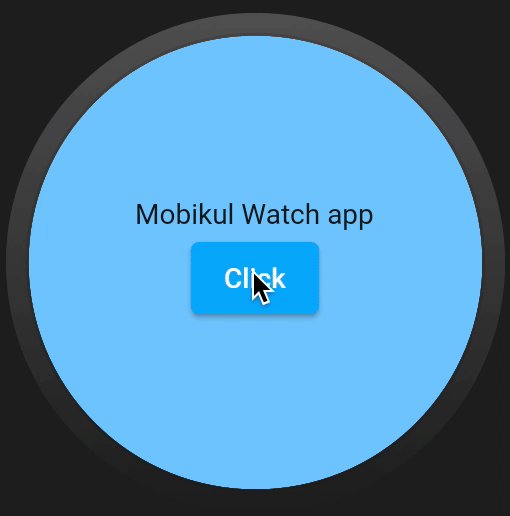
class WatchApp extends StatefulWidget { const WatchApp({Key? key}) : super(key: key); @override State<WatchApp> createState() => _WatchAppState(); } class _WatchAppState extends State<WatchApp> { bool isVisibleData = false; @override Widget build(BuildContext context) { return Scaffold( backgroundColor:Theme.of(context).colorScheme.background, body: Container( decoration: BoxDecoration( border: Border.all( color: Theme.of(context).colorScheme.background ), borderRadius: const BorderRadius.all(Radius.circular(40)) ), child: _buildUI() ), ); } Widget _buildUI(){ return WatchShape( builder: (BuildContext context, WearShape shape, Widget? child) { return Center( child: SingleChildScrollView( child: Padding( padding: const EdgeInsets.only(left: 4,right: 4), child: Column( crossAxisAlignment: CrossAxisAlignment.center, mainAxisAlignment: MainAxisAlignment.center, children: [ Text("Mobikul Watch app"), ElevatedButton(onPressed: (){ setState(() { isVisibleData = !isVisibleData; }); }, child:Text("Click") ), Visibility( visible: isVisibleData, child: Text("Hi , Hello") ) ], ) ), ), ); }, ); } } |
Output
Conclusion
Thanks for joining me on this exploration of How To Create Watch App Using Flutter. I hope this is helpful in creating Watch app using Flutter.
You can also check other blogs from here for more knowledge.
Thanks for reading this article.


The following dependencies do not satisfy the required version:
root project ‘android’ -> org.jetbrains.kotlin:kotlin-gradle-plugin:1.5.10