In this blog, we’ll discover how to connect Google Tag Manager in Adobe Commerce Mobile App Builder for Flutter project. Before implementation, we need to know what the Google Tag Manager is and why we need to use it.
Google Tag Manager (GTM) is a handy tool from Google that helps website owners and marketers add tracking codes to their websites without messing with the website’s code. It’s like a control panel for adding things that track how your website is used.
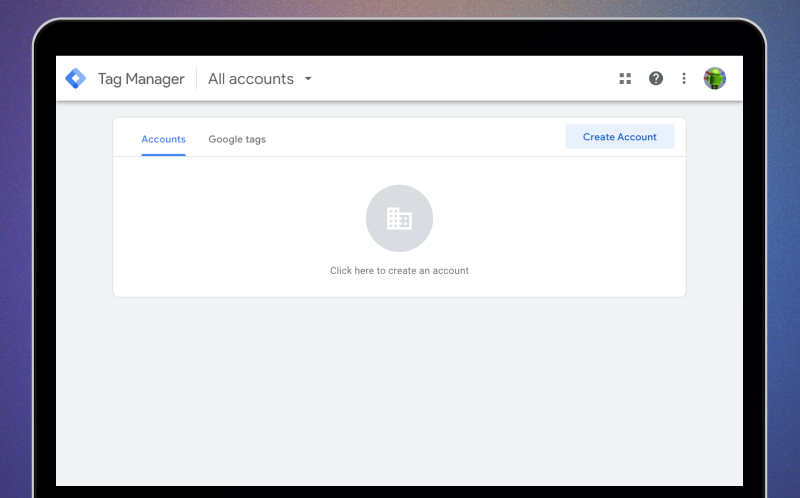
Step 1: Set Up Google Tag Manager
- If you haven’t already, create a Google Tag Manager account, Go to Google Tag Manager and sign in with your Google account.
- Follow the setup instructions provided by Google Tag Manager to create a container and obtain the container ID.
- Configure your container by adding tags, triggers, and variables as needed. These configurations depend on what you want to track in your Flutter app.
- Publish your container once you have configured it.

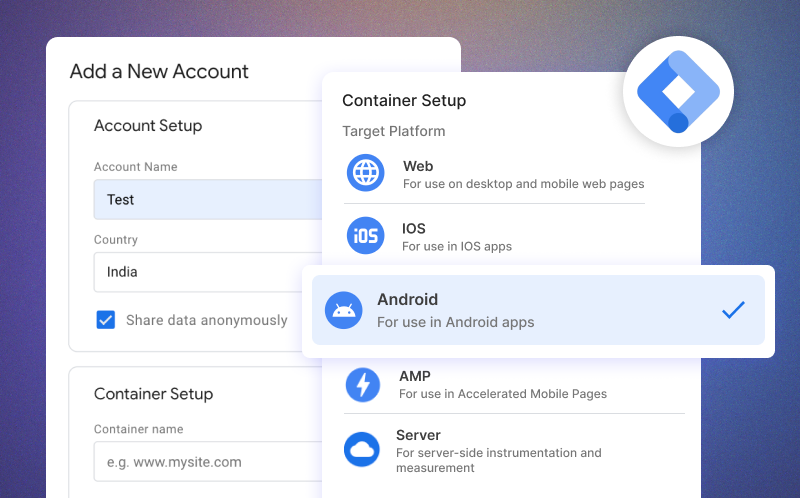
Enter your information and choose Android as your target platform.
Read more about Flutter app development from mobikul.

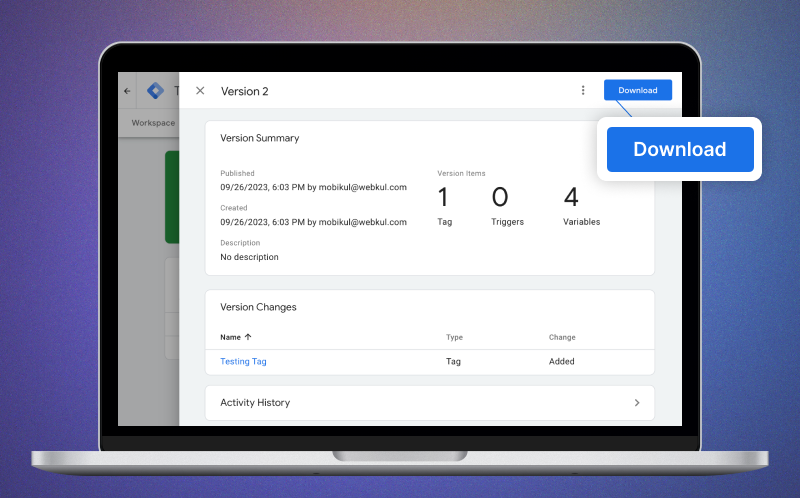
Create tags and triggers in the next screen, then, after reviewing them, click the submit button.

We are also using the GTM extension in our Magento 2 apps.

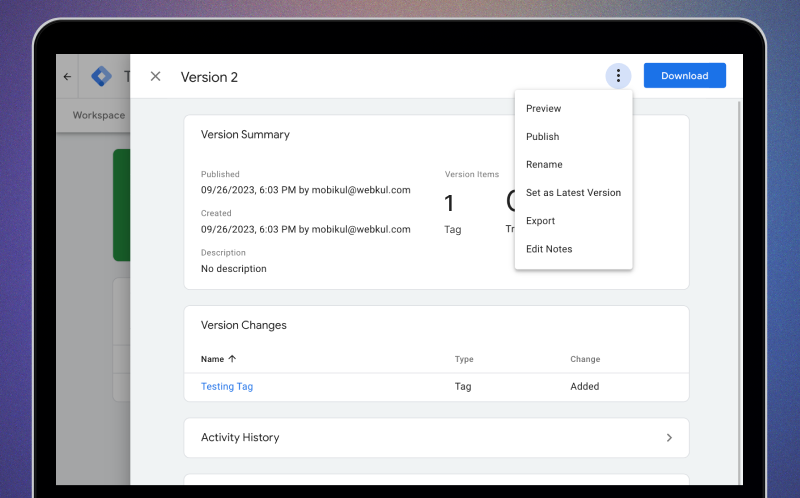
The JSON file can be downloaded after it has been published. These JSON files are also accessible through the Version Tab of the console.
Step 2: Add Google Tag Manager to your Android project
Before integration in the app end, you need to add your app to your Firebase project through the Firebase console.
Install the Google Analytics for Firebase SDK and configure Google Analytics for your app, including enabling it in your Firebase project.
|
1 2 3 4 5 6 |
dependencies { // ... compile 'com.google.android.gms:play-services-tagmanager:18.0.3' } |
Be sure to check for the latest version of the play-services-tagmanager library in the Android development documentation.
First, you need to download the file and save it in your project app/src/main/assets/containers folder.
Step 3: Add your log events and variables
You can set up variables in the Tag Manager interface to record the value of event parameters and user properties for usage in Google Tag Manager.
|
1 2 3 4 5 6 7 |
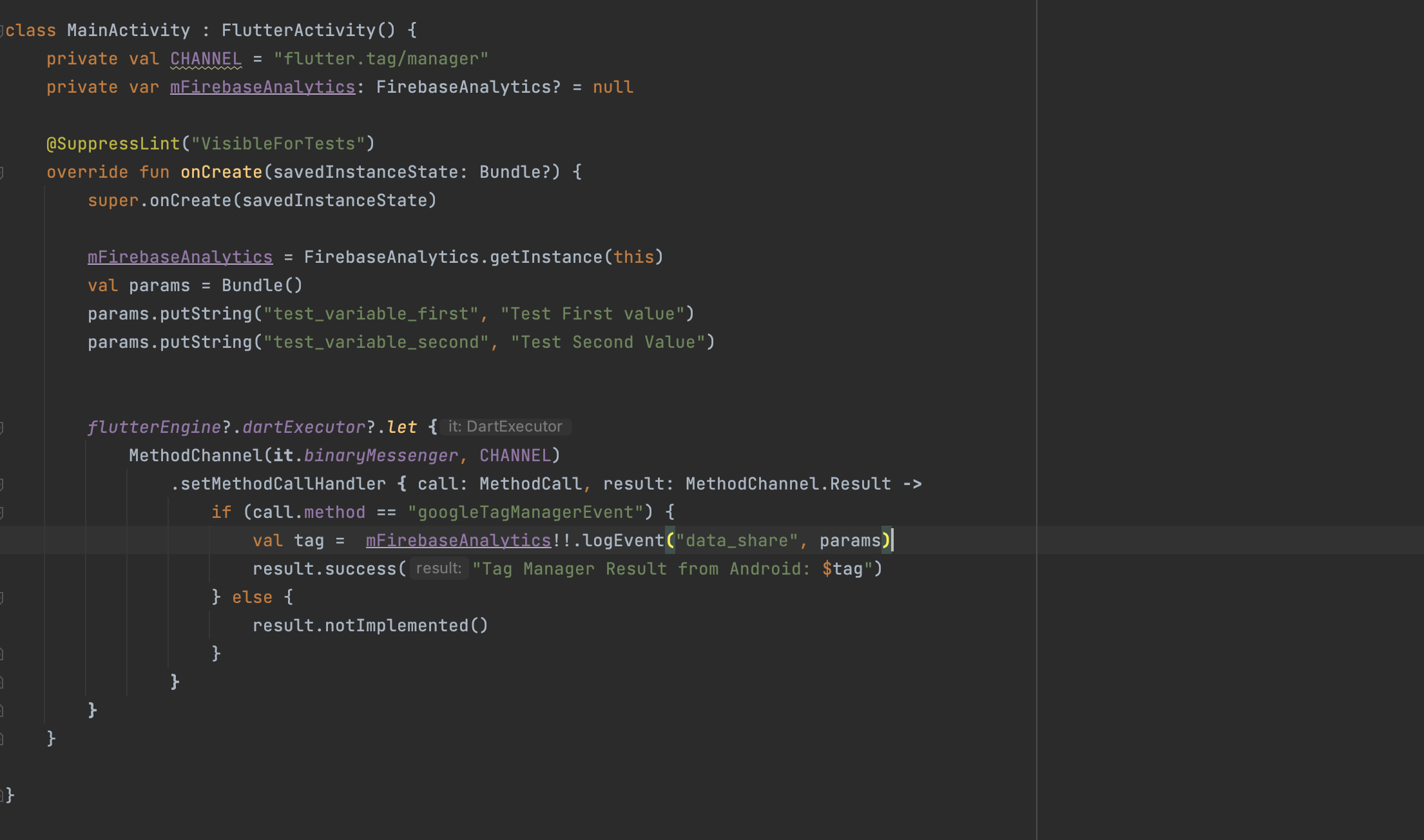
mFirebaseAnalytics = FirebaseAnalytics.getInstance(this); Bundle params = new Bundle(); params.putString("test_variable_first", "Test First value"); params.putString("test_variable_second", "Test Second Value"); mFirebaseAnalytics.logEvent("data_share", params); |
We are using the Method channel to perform this action in the Flutter app.

After the create analytics you need to configure new Event Parameter variables in Tag Manager to capture test_variable_first and test_variable_second values.
- Variable Name: First Name
- Variable Type: Event Parameter
- Event Parameter Key Name:
test_variable_first
Triggers are created using variables such as Firebase event name variables, Firebase event parameter variables, and other variables. When you log a Firebase event, trigger criteria are assessed. Events for Google Analytics for Firebase are fired automatically by default.
Step 4: Preview your container
you just need to add a preview activity on your app manifest.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
</activity> android:name="com.google.android.gms.tagmanager.TagManagerPreviewActivity" android:noHistory="true"> <intent-filter> <data android:scheme="com.tag.manager" /> <action android:name="android.intent.action.VIEW" /> <category android:name="android.intent.category.DEFAULT"/> <category android:name="android.intent.category.BROWSABLE"/> </intent-filter> </activity> |
change your package name with the current package.
Enable verbose logging to troubleshoot your container implementation then you need to create a preview link from the GTM panel.

Note: your.package.name must match the name of the app used to generate the preview URL
After generating the preview link you need to run a command in the terminal.
Step 5: Add Google Tag Manager to your iOS project
Same as an Android project you need to first set up Firebase in your iOS project.
In the iOS project, you just need to add the Google tag manager dependency so you need to add this line in your pod file.
|
1 2 3 |
pod 'GoogleTagManager', '~> 6.0' |
Run the following command to download and install Tag Manager dependencies to your project.
|
1 2 3 |
pod install |
Add the downloaded file to the PROJECT_ROOT/container/GTM-XXXXXX.json folder in the root of the XCode project.
Once the setup all thing then you need to add this code in the AppDelegate file. In the below code, you can see we are creating a method to fire an event on Google Tag Manager.
|
1 2 3 4 5 6 |
Analytics.logEvent("data_share", parameters: [ "test_variable_first":"Test First value", "test_variable_second": "Test Second Value" ]) |

Create a preview URL in the Tag Manager online interface to preview a container. You must provide the Tag Manager preview URL scheme in your project’s property list in order to enable container previews. Register the following URL identifier and URL scheme in your application’s property list file’s section for URL types:
|
1 2 3 4 |
URL identifier: _your.package.name_ URL scheme: tagmanager.c._your.package.name_ |
Tag Manager automatically sets logging to verbose when your app is running in a simulator or in preview mode.
While reading GTM official documentation, there were some loose ends that required some research and much trial and error.
By sharing some of the best practices for using this tool, I hope to prevent you from experiencing the same issues we had.
Thanks for reading this blog. You can also check other blogs from here for more knowledge.

Be the first to comment.