Hero animation in flutter basically used to show the transition between two controllers. The Hero class is responsible to do this feature.
The tag identifier for this particular Hero. If this tag of this hero matches the tag of a hero on a PageRoute that we’re navigating to or from, then a hero animation will be triggered. Wrap a widget in a Hero widget to make it appear as a feature. The HeroController recognizes the Hero widgets on each route when navigation occurs. A hero animation is triggered for each pair of Hero widgets with the same tag.
This can be done by following steps:
Create two screens showing the same widget.
1. Add a Hero widget on the first screen in your project.
2. Add a Hero widget on the second screen in your project.
You may also check our interactive app designs by our Flutter app development company
Let’s start the implementation part.
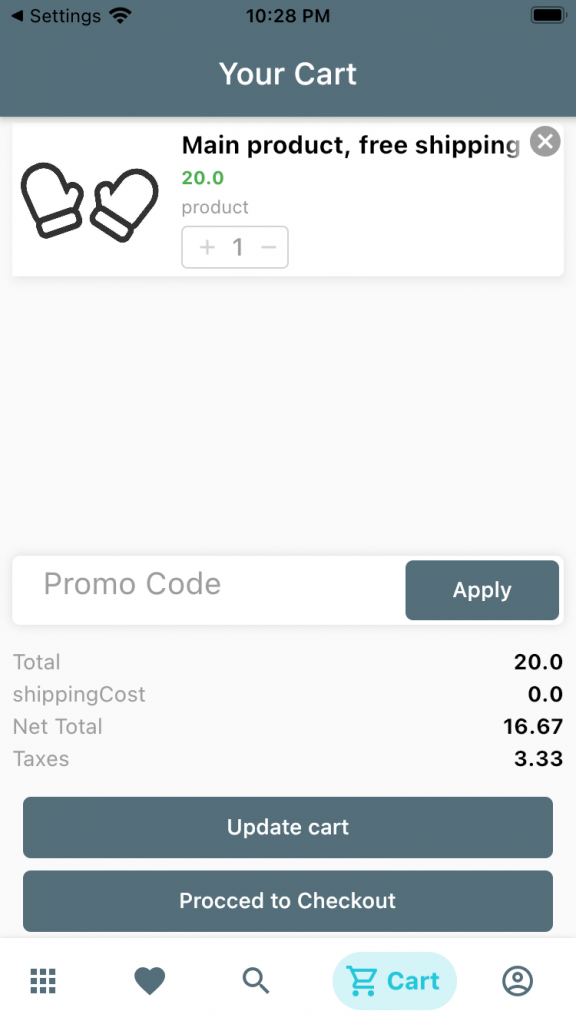
First Screen, we will create a Hero widget.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
GestureDetector( child: Hero( tag: "ApplyCoupon", transitionOnUserGestures: true, child: ApplyCoupon( couponCallback: applyCoupon, isEditable: false, )), onTap: () { Navigator.of(context).push(MaterialPageRoute(builder: (_) { return CouponList(); })); }, ), |
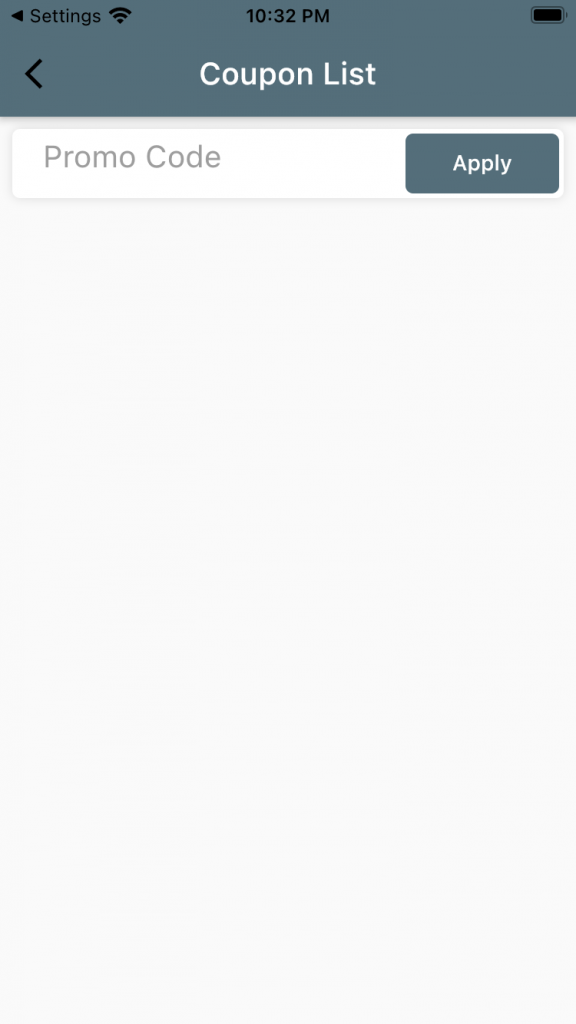
Second screen: Now we create a second page with same Hero tag.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
Hero( tag: "ApplyCoupon", flightShuttleBuilder: ( BuildContext flightContext, Animation<double> animation, HeroFlightDirection flightDirection, BuildContext fromHeroContext, BuildContext toHeroContext, ) { return ApplyCoupon(couponCallback: applyCoupon,isEditable: true,); }, child: ApplyCoupon(couponCallback: applyCoupon,isEditable: true,)), |
That’s and coding part, now run the app and check the output.
I hope this code will help you better to understand Hero transition effect animation. If you feel any doubt or query please comment below.
Reference:
https://flutter.dev/docs/cookbook/navigation/hero-animations
https://api.flutter.dev/flutter/widgets/Hero-class.html
Thanks for the read this blog and if you want to visit my other blog click here.



Be the first to comment.