Setting the map style
Setting the map style is pretty simple to do within your application. Once you’ve got access to the map instance that you wish to theme, you can simple use the setMapStyle() method to pass in either a JSON string (maybe a value sent from your server or a users preference) or a RAW JSON file from your resources directory. We can then set this like so:
|
1 2 3 4 5 6 7 8 9 |
try { boolean success = map.setMapStyle( MapStyleOptions.loadRawResourceStyle(this, R.raw.style_json)); if (!success) { // Handle map style load failure } } catch (Resources.NotFoundException e) { // Oops, looks like the map style resource couldn't be found! } |
Within this JSON we can declare two main parts of the Google Map component to modify the styling, these are:
- Selectors — These are the geographic components on the map that can be styled, such as roads/parks/ rivers. You can also style the labels which are used for these components.
- Stylers — There are properties which can be used to alter both the color and/or visibility of elements on the map.
Luckily for us, Google provide a handy tool to create this JSON file
Using the Google Maps Styling Wizard
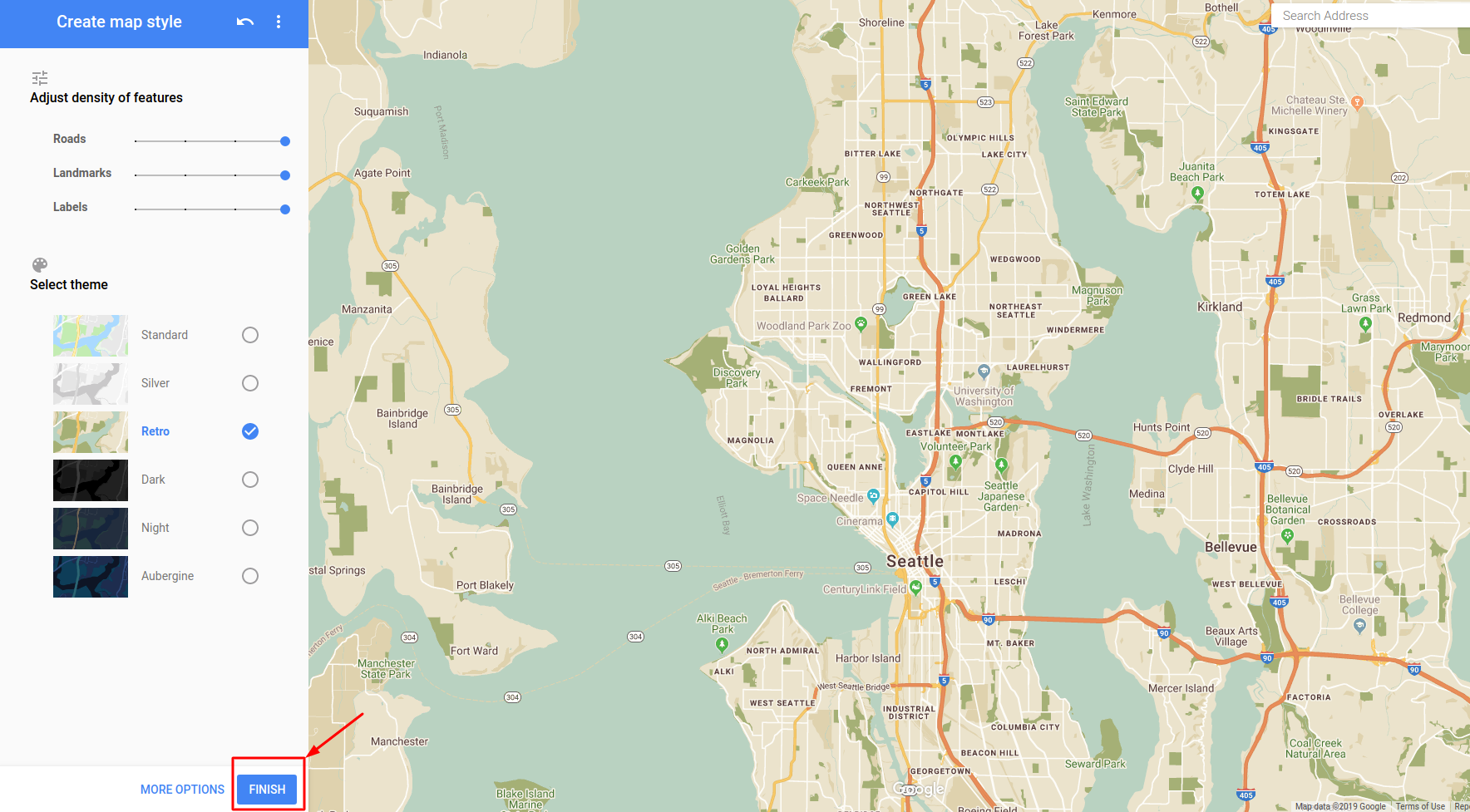
Introducing the Google Map Styling Wizard — go check it out, it basically does all of the hard work for us!
We can do a number of things with this tool, such as adjust the density of the roads:
After clicking on finish it will create a json file.
First define map styles in JSON format and save the styles JSON file in res/raw folder. The following section gives detailed information about Google map style elements and how to define the styles.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
[ { "featureType": "administrative.locality", "elementType": "labels.text.fill", "stylers": [ { "color": "#f50057" } ] }, { "featureType": "road.highway", "elementType": "geometry", "stylers": [ { "color": "#ef6c00" } ] }, { "featureType": "road.arterial", "elementType": "geometry.fill", "stylers": [ { "color": "#7b1fa2" } ] }, { "featureType": "poi.attraction", "elementType": "geometry.stroke", "stylers": [ { "color": "#00897b" } ] }, { "featureType": "landscape", "elementType": "labels", "stylers": [ { "visibility": "off" } ] } ] |
You can change the color code in it and send create your own styled Google Map.
Map style defined in JSON can be applied to GoogleMap object by calling setMapStyle method and passing resource identifier of the style as shown below.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
public class GoogleMapStylesActivity extends AppCompatActivity implements OnMapReadyCallback { private GoogleMap mMap; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.maps_infowindow); SupportMapFragment mapFragment = (SupportMapFragment) getSupportFragmentManager() .findFragmentById(R.id.gmap); mapFragment.getMapAsync(this); } @Override public void onMapReady(GoogleMap googleMap) { mMap = googleMap; mMap.setMinZoomPreference(8); boolean success = googleMap.setMapStyle( MapStyleOptions.loadRawResourceStyle( this, R.raw.map_style_json)); mMap.moveCamera(CameraUpdateFactory.newLatLng(new LatLng(47.6101497, -122.2015159))); } } |


Be the first to comment.