Geocoding in Flutter is a plugin that basically helps us retrieve the complete address with the help of Latitude and Longitude and vice-versa.
It helps us to provide better geocoding results.
Many of our apps retrieve data using this plugin, you may check our Flutter app development services.
This plugin works separately for both Android and iOS platforms i.e., the results of Geocoding for both the platforms will be different as they use their own Platform Geocoding SDKs for address.
For more details about Geocoding https://pub.dev/packages/geocoding/install
Steps to Integrate Geocoding in Flutter
Step -1 -> Firstly, add the geocoding dependency in the pubspec.yaml file.
|
1 |
geocoding: ^2.0.4 |
Now, run, the ‘pub get’ command to import this package into our project.
Step -2 -> In order to use this plugin we need to make sure that our project is migrated to AndroidX and supports the compileSdkVersion 31.
(For AndroidX migration, check out the official documentation – https://docs.flutter.dev/development/androidx-migration )
Step -3 -> Now, we are ready to code…
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 |
import 'dart:async'; import 'package:flutter/cupertino.dart'; import 'package:flutter/material.dart'; import 'package:geocoding/geocoding.dart'; import 'package:google_fonts/google_fonts.dart'; import 'package:google_maps_flutter/google_maps_flutter.dart'; void main() => runApp(MyApp()); class MyApp extends StatefulWidget { @override _MyAppState createState() => _MyAppState(); } class _MyAppState extends State<MyApp> { Completer<GoogleMapController> _controller = Completer(); static const LatLng _center = const LatLng(45.521563, -122.677433); final Set<Marker> _markers = {}; LatLng _lastMapPosition = _center; MapType _currentMapType = MapType.normal; String address = ""; void _onAddMarkerButtonPressed() async { setState(() { _markers.add(Marker( markerId: MarkerId(_lastMapPosition.toString()), position: _lastMapPosition, icon: BitmapDescriptor.defaultMarker, infoWindow: InfoWindow( title: _lastMapPosition.toString(), ), )); }); List<Placemark> placemarks = await placemarkFromCoordinates( _lastMapPosition.latitude, _lastMapPosition.longitude); setState(() { address = placemarks[0].toString(); }); } void _onCameraMove(CameraPosition position) { _lastMapPosition = position.target; } void _onMapCreated(GoogleMapController controller) { _controller.complete(controller); } @override Widget build(BuildContext context) { return MaterialApp( debugShowCheckedModeBanner: false, home: Scaffold( appBar: AppBar( title: const Text('Geocoding'), ), body: address != "" ? Center(child: Text(address,style: TextStyle(fontWeight: FontWeight.w500,fontFamily: GoogleFonts.montserrat().fontFamily),)) : Stack( children: <Widget>[ GoogleMap( onMapCreated: _onMapCreated, initialCameraPosition: const CameraPosition( target: _center, zoom: 11.0, ), mapType: _currentMapType, markers: _markers, onCameraMove: _onCameraMove, ), Padding( padding: const EdgeInsets.all(16.0), child: Align( alignment: Alignment.bottomCenter, child: FloatingActionButton( onPressed: _onAddMarkerButtonPressed, materialTapTargetSize: MaterialTapTargetSize.padded, child: const Icon(CupertinoIcons.location, size: 36.0), ), ), ), ], ), ), ); } } |


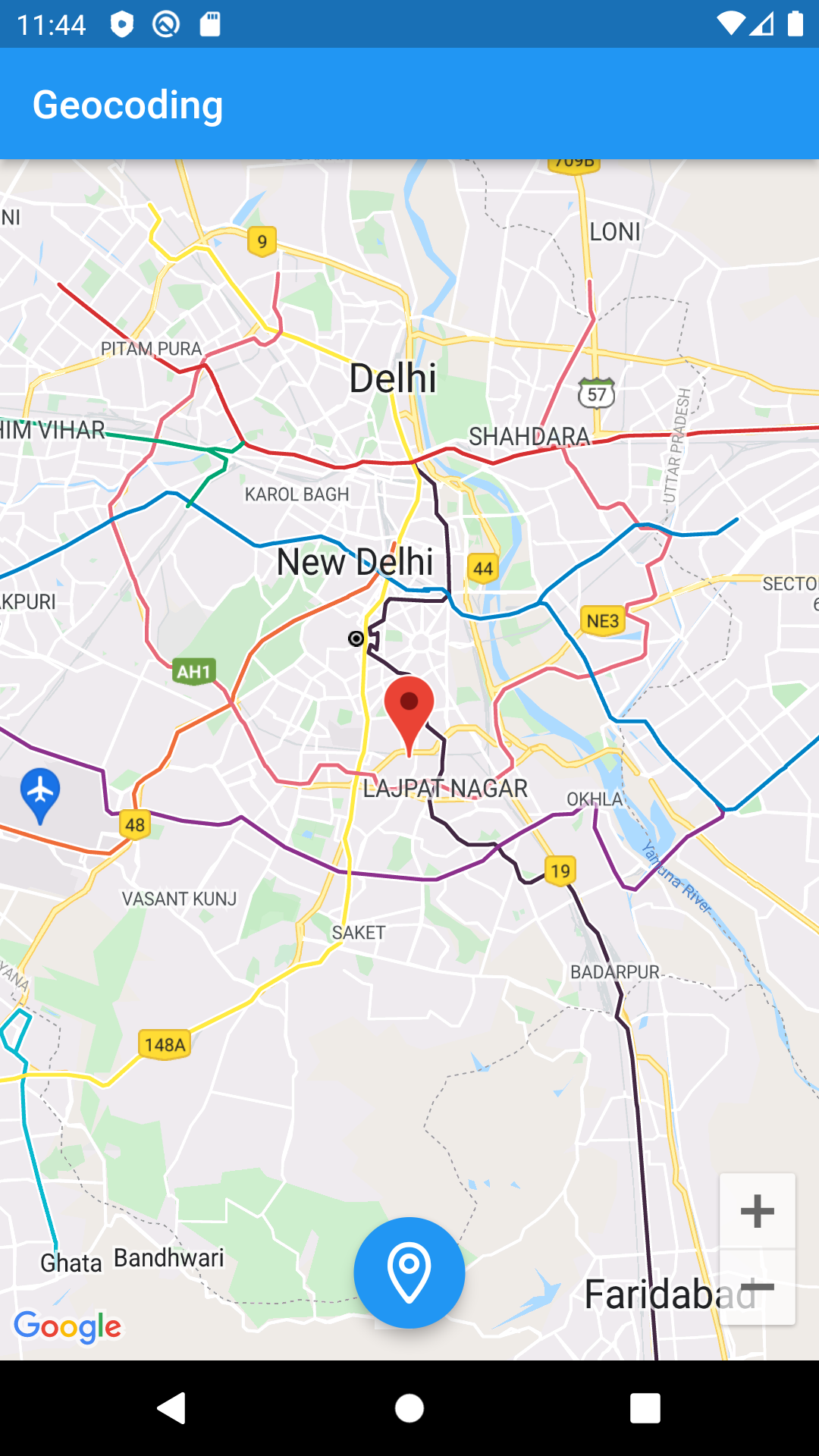
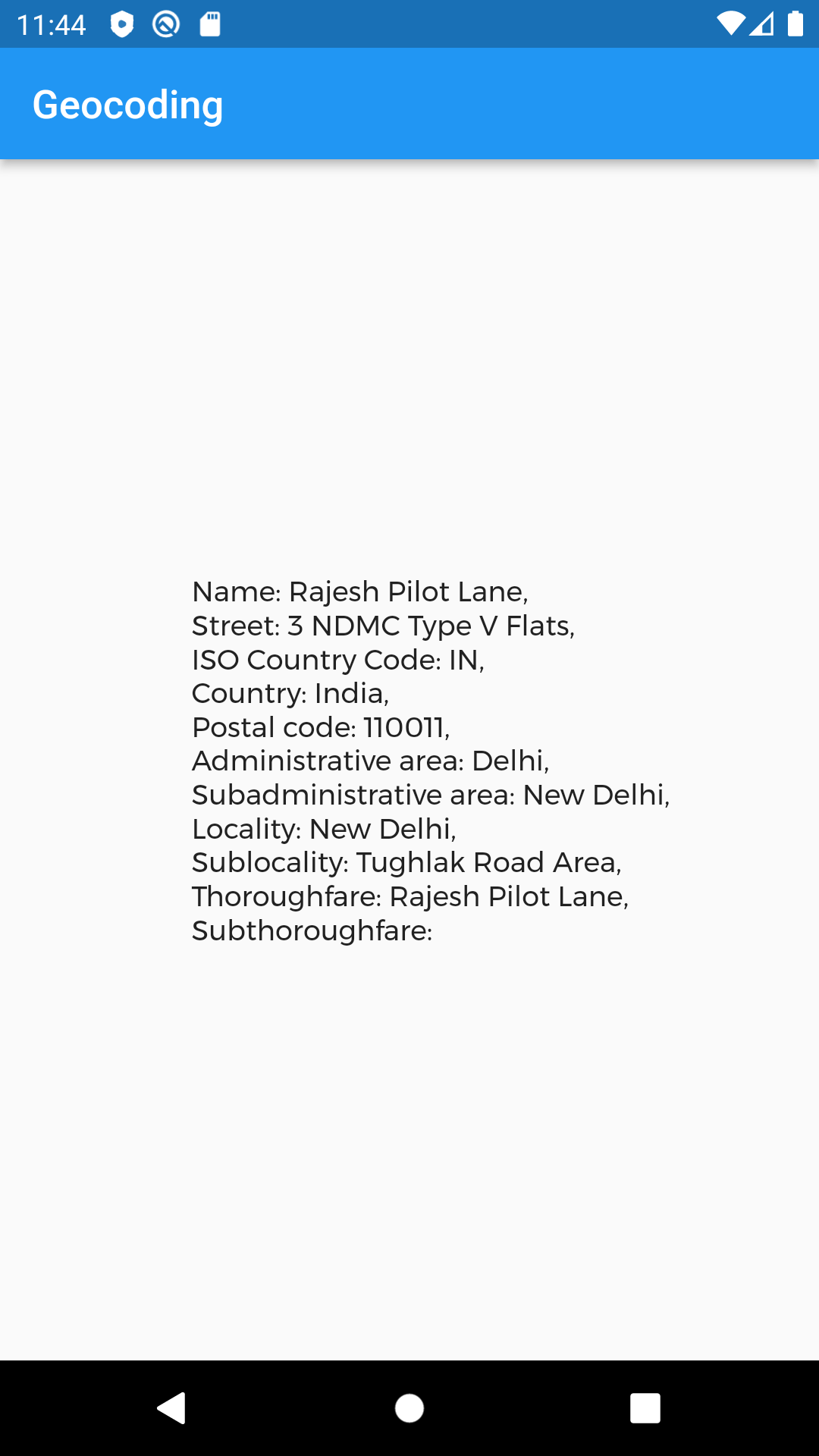
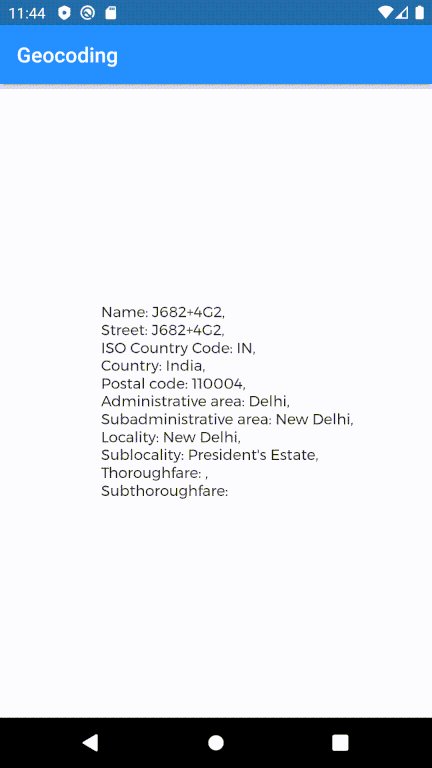
In this example, we have converted the Latitude and Longitude into the complete address with the help of placemarkFromCoordinates( _lastMapPosition.latitude, _lastMapPosition.longitude).
Similarly, we can also convert the complete address into latitude and longitude with the help of locationFromAddress(“Tughlak Road Area, NewDelhi,110011”)
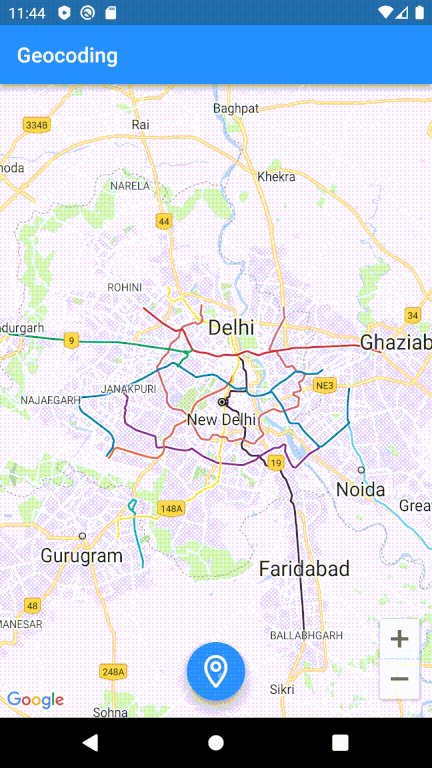
Output

Conclusion
In this blog, we have discussed how to use a Geocoding plugin to retrieve addresses.
I hope it will help you understand and get a brief idea about it.
You can also check our blog on MapView in Flutter – https://mobikul.com/mapview-in-flutter/
Thanks for reading!!


Be the first to comment.